【整理】最佳jQuery窗口插件(Modal Dialog Plugins)
在Ajax中经常用到的弹出窗口和遮蔽窗口。
Boxy是一个灵活的、Facebook-style对话框,为jQuery支持并拖拽tweening大小。它不同于其他叠我见过提供一个对象的接口来控制对话之后,他们已经创造了。操作简单,boxy场景,还提供了一个jQuery插件为自动猎艳链接和形式,以及一个问()帮助呈现多元化选择的用户。
---------------------------------------------------------------------
官方网址:http://onehackoranother.com/projects/jquery/boxy/
相关支持:
- 图片文字: 不
- 相册Rel: 不
- 内联支持: 是
- Iframe支持: 是
- Modal支持: 是
- 可定制性: 高
官方效果图如下:

自定义效果图如下:

【转载】来自: http://seanhe.iteye.com/blog/407955
今天比较了几个jquery dialog的plugin并且看了一些网上的评论,最终决定使用boxy http://onehackoranother.com/projects/jquery/boxy/。 但是在使用的过程中发现Boxy.confirm和Boxy.alert的按钮的文案是无法修改的。就这一点感觉这个插件稍微有一点欠缺,其实对于 confirm和alert着两个WINDOW上按钮也应该没有什么特殊的需求,在中国无非是“确认”、“取消”,对于老外无非 是"ok"、"cancel",所以我就想着让这个插件支持国际化。
在JS中进行国际化的支持我参考了rapid-validation http://code.google.com/p/rapid-validation/
新增了I18nUtils
getLanguage : function() {
var lang = null;
if (typeof navigator.userLanguage == 'undefined')
lang = navigator.language.toLowerCase();
else
lang = navigator.userLanguage.toLowerCase();
return lang;
},
getMessageSource : function() {
var lang = I18nUtils.getLanguage();
var messageSource = Boxy.messageSource['zh-cn'];
if(Boxy.messageSource[lang]) {
messageSource = Boxy.messageSource[lang];
}
return messageSource;
},
getMessage:function(key){
var messageSource=I18nUtils.getMessageSource();
return messageSource[key];
}
}
Boxy.messageSource['en-us']={
confirmBtn:{'true':'OK','false':'Cancel'},
alertBtn:{'true':'OK'}
}
Boxy.messageSource['zh-cn']={
confirmBtn:{'true':'确定','false':'取消'},
alertBtn:{'true':'确定'}
}
Boxy.messageSource['en']=Boxy.messageSource['en-us'];
// after dismissal.
alert: function(message, callback, options) {
var i18nMsg=I18nUtils.getMessage('alertBtn');
return Boxy.ask(message, i18nMsg, callback, options);
},
// displays an alert box with a given message, calling after callback iff
// user selects OK.
confirm: function(message, after, options) {
var i18nMsg=I18nUtils.getMessage('confirmBtn');
return Boxy.ask(message,i18nMsg, function(response) {
if (response == 'true') after();
}, options);
},
插件使用:
【可参考:】
【jQuery boxy弹出层插件中文演示及讲解】http://www.zhangxinxu.com/study/200911/jQuery-plugin-boxy.html
-------------------------------------------------------------------------------------------------------
表单使用:
$(function(){
$(".userEdit").each(function(){
$(this).click(function(){
var editId = $(this).parent().attr("id").replace($(this).attr("class"),"");
var editValue = $("#userName"+editId).html();
var editHTML = "<div><div class='question' id='editQues'>用户名:<input id='boxyNameEdit' type='text' value='"+editValue+"' /></div><form class='answers'><input type='button' value='确认' class='boxy-btn1' /> <input type='button' value='取消' class='boxy-btn2' /></form></div>";
var editBoxy = new Boxy(editHTML,{title:"修改用户名",modal:true,closeable:false,unloadOnHide:true });
$(".boxy-btn2").click(function(){
editBoxy.hide();
});
$(".boxy-btn1").click(function(){
var nowValue = $("#boxyNameEdit").val();
$(this).attr("disable","disabled");
$("#editQues").html("正在发送请求……");
$.ajax({
url:"edit_user.php",
type:"GET",
data:{userID:editId,userName:nowValue},
timeout:20000,
success:function(data){
if(data === "sucess"){
$("#editQues").html("修改成功!");
$("#editDelForm").submit();
editBoxy.hide();
}else{
$("#editQues").html("由于某些原因,修改失败,您可以试试刷新重试!");
}
},
error:function(){
$("#editQues").html("由于某些原因,修改出现错误,您可以刷新重试!");
}
});
});
return false;
});
});
---------------------------------------------------------------------------------
概述:
SimpleModal是一个轻量级的jQuery的插件,它提供了一个模式对话框发展的强大界面。 你可以把它作为一个模式对话框的框架。 SimpleModal让您灵活构建不管你可以设想,而屏蔽你从相关的跨浏览器问题与用户界面发展的内在。
官方地址:
http://www.ericmmartin.com/projects/simplemodal/
相关支持:
效果图片:


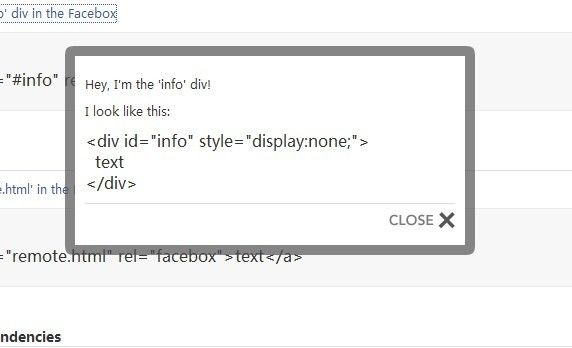
Facebox有一个jQuery是基础,脸谱式灯箱,可以显示图像,div的,或整个远程页面。
--------------------------------------------------------------------
官方网址:
http://famspam.com/facebox
相关支持:
-------------------------------------------------------------------
图片效果:

jqModal is a plugin for jQuery to help you display notices, dialogs, and modal windows in a web browser. It is flexible and tiny, akin to a "Swiss Army Knife", and makes a great base as a general purpose windowing framework.
---------------------------------------------------------------
官方地址:http://dev.iceburg.net/jquery/jqModal/#who
相关支持:
---------------------------------------------------------------

-----------------------------------------------------------------------------------------------------------
jQuery UI Dialog
The jQuery UI framework offers up a functional Dialog widget that allows resizing and also the ability to display forms. The basic dialog window is an overlay positioned within the viewport and is protected from page content (like select elements) shining through with an iframe. It has a title bar and a content area, and can be moved, resized and closed with the ‘x’ icon by default.
效果图:

----------------------------------------------------------------------------------------------------------
jQuery BlockUI Plugin
The jQuery BlockUI Plugin lets you simulate synchronous behavior when using AJAX, without locking the browser. When activated, it will prevent user activity with the page (or part of the page) until it is deactivated. BlockUI adds elements to the DOM to give it both the appearance and behavior of blocking user interaction.
jQuery Impromptu
jQuery Impromptu is an extension to help provide a more pleasant way to spontaneously prompt a user for input. More or less this is a great replacement for an alert, prompt, and confirm. Not only does it replace these but it also allows for creating forms within these controls. This is not intended to be a modal replacement, just a quick tool to prompt user input in a fashionable way.
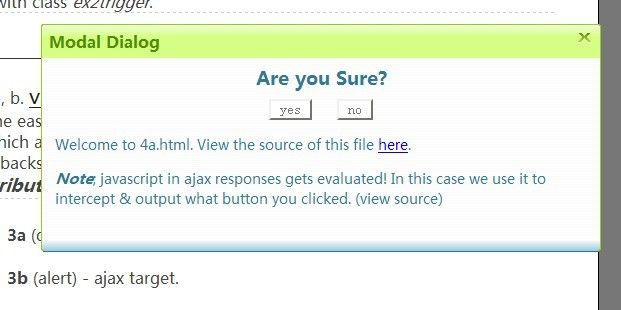
jQuery Alert Dialogs (Alert, Confirm & Prompt Replacements)
This jQuery plugin aims to replace the basic functionality provided by the standard JavaScript alert(), confirm(), and prompt() functions. What’s the benefit of using custom methods? These are completely customizable via CSS. You can set a custom title for each dialog. IE7 users get an ugly warning and usually have to reload the page if you use a regular prompt(). These methods simulate a true modal dialog box. They will automatically re-position themselves if you resize the browser window (unlike many existing dialog/lightbox-style plugins). If you include the jQuery UI Draggable plugin, the dialogs can be moved by dragging their title bars.
How to Create a Stunning and Smooth Popup Using jQuery
Nowadays, websites are more and more rich and interactive and users are becoming more and more critical with all things in websites. Using windows popup to show important information are in the air and We are going to learn how to create a stunning and great window popup from the scratch using jQuery in a simple and clean tutorial.
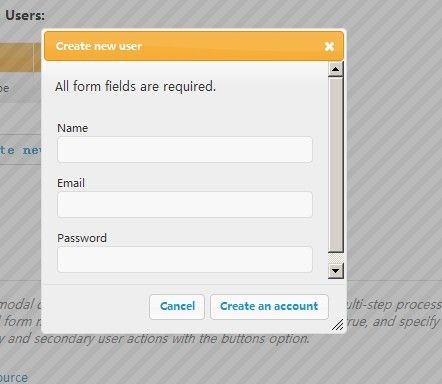
jQuery Ajax Validation Contact Form with Modal + Slide-in Transition
Due to popular demand, here is a tutorial on how I created one of the more complicated pieces of machinery on my new site: the contact form. All you need is jQuery. No plugins are necessary for this to work, and it is only 2kb of extra code in addition to the jQuery library. This also works on all browsers, IE6 and up.
Creating an Exit Modal Box using jQuery
Do you need to show a specific message to the visitors that leave your website? You can do that by initiating a modal box before they close the browser window. To do this we need to include 2 JQuery files (the actual library and a plugin written by Eric Martin), the modal box’s CSS and the file that triggers the modal box based on the user’s action.
Upload in Modal Window and Pass Values with jQuery
Do you publish your blogs with Wordpress? If yes, you know the inline popup window which opens if you like to upload / insert an image into your article. This tutorial shows you how-to use the jQuery Plugin ThickBox and some jQuery code to upload a file and pass a value to the parent page. You can use this kind of feature in your custom CMS or maybe you like use it as a basic for your own file upload plugin or gadget?
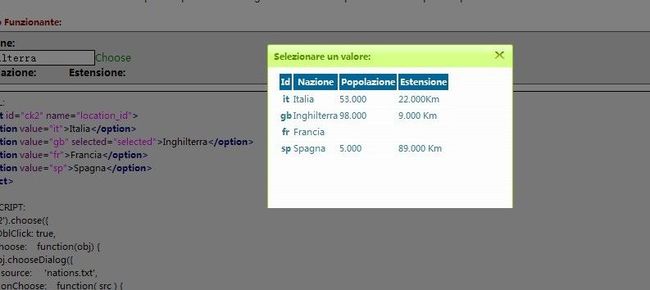
jQuery Modal Choose Component
This original article is written in Italian, but here is the translated English version. I wanted to be sure and include this in the rundown because it gives another option on how to allow users to choose values for a form field. It’s designed as an alternative to the combo box, or select dropdown menu. It’s not perfect, but it’s an interesting take on a common UI component and I believe deserves to be on the list.
---------------------------------------------------------------------------------
JQuery Modal Choose Component 效果图片:
---------------------------------------------------------------------------------
jQuery Modal Dialog Plugin
This plugin link goes to the working example and documenation page that shows off some real nice jQuery modal dialogs for errors, warnings, prompts and more. Getting to the download is a little tricky unless you follow this link to download.