【Cocoa(mac) Application 开发系列之一】创建第一个application—计算器
本站文章均为李华明Himi原创,转载务必在明显处注明:
转载自【黑米GameDev街区】原文链接:http://www.himigame.com/mac-cocoa-application/893.html
☞ 点击订阅 ☜本博客最新动态!及时将最新博文通知您!
终于HTTP与Socket服务器以及cocos2dx之间的通信各种框架成功完成后,现在抽时间学习下mac下的cocoa application,当然啦 主要用于做编辑器。
很多童鞋问我为什么不用swing swt等Java的编辑器,这样能跨平台。其实对于java写编辑器呢,Himi在还没有接触ios平台之前做android时自己已经写过java的地图编辑器和简单动作编辑器。当然啦比较简单,不使用Java进行编写编辑器的原因主要有三点:
1. 基于Cocos2dx做游戏了,基本上就用不到windows系统了。
2. 不管哪个平台的编辑器,其实都是一样的,写出的数据文件哪个平台都能正常解析出来的。
3. 个人原因吧,Himi喜欢mac下的东东,而且呢,基本上Himi 的工作期间99%都在mac下,虽然装有双系统,各种切也不方便哈哈;
ok,不扯了,那么本篇简单入门下Cocoa application吧;
首先安装Xcode,这个东东,神器一样的东东不解释;
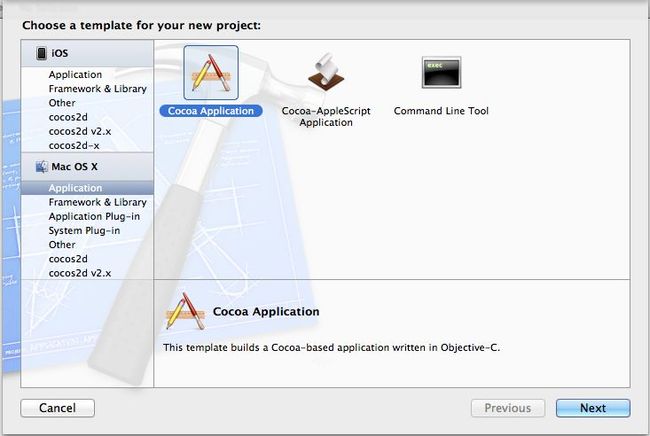
OK,打开Xcode,创建一个项目;如下图:
一路下去后我们创建好了第一个cocoa application,虽然是个空项目,但是基本的Menu和window 已经自带了。
OK,首先在AppDelegate.h 和AppDelegate.m 下编写一点小代码:
//
// AppDelegate.h
// CountApp
//
// Created by Himi on 12-6-3.
// Copyright (c) 2012年 Himi. All rights reserved.
//
#import <Cocoa/Cocoa.h>
@interface AppDelegate : NSObject <NSApplicationDelegate>
{
IBOutlet NSButton *btn1;
IBOutlet NSButton *btnResult;
IBOutlet NSTextField *tfShow ;
IBOutlet NSTextField *tfResult;
}
@property (assign) IBOutlet NSWindow *window;
-(IBAction)btnPress:(id)sender;
@end
//
// AppDelegate.m
// CountApp
//
// Created by Himi on 12-6-3.
// Copyright (c) 2012年 Himi. All rights reserved.
//
#import "AppDelegate.h"
@implementation AppDelegate
@synthesize window = _window;
- (void)applicationDidFinishLaunching:(NSNotification *)aNotification
{
// Insert code here to initialize your application
}
-(IBAction)btnPress:(id)sender{
if(sender == btn1){
NSString *str = [NSString stringWithFormat:@"%@%@",[tfShow stringValue],@"1"];
[tfShow setStringValue:str];
}else if(sender == btnResult){
[tfResult setStringValue:[tfShow stringValue]];
}
}
@end
简单说下代码:
1 . NSButton — 按钮 ;
NSTextField 文本条;
2. IBoutlet :一般都说叫“插座变量”,Himi则喜欢说“仍”来形容;比如IBOutlet NSButton *btn1 说通俗些就是把 btn1这个对象从代码中扔出来,能让我们的Interface Builder识别;
3. IBAction :动作,如果一个方法返回值是IBAction,则表示这个方法是由IB 界面的对象触发;
OK,下面接着打开MainMenu.xib文件:
a) 刚才就说啦,xcode为我们生成项目时,已经把基础的window和Menu都创建好了,而且启动项目后执行main.m入口函数中会默认加载这个MainMenu.xib文件啦;
b) 这里Himi简单加入了12个Button(Push Button)和两个TextField,还有一个image well做背景;如下图:
OK,然后要做的只有两步,首先在选中你左侧的 App Delegate如下图:
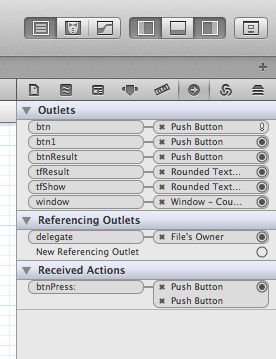
然后看你的项目最右侧Utilities窗口:
在这里你就可以看到你之前在代码中扔出来的一些对象和方法了。比如btn1,tfResult, 方法btnPress等,那么细心的童鞋可能看到有个btn后面是个“!”感叹号,这个表示对应的对象找不到了,因为大家看到之前代码中根本没有对应扔出所谓的btn,原因是之前Himi的NSButton对象是起名字btn,后来改名字了,所以这里提醒了,大家这里要注意下;
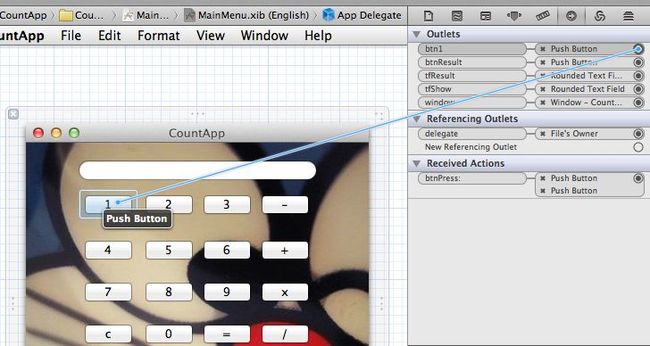
然后将我们这些扔出来的对象跟你想对应控件关联一下吧,加入这里我们连接btn1,如下图:
其他的大家按照此方式连接吧,函数也一样哦,如果你想让你的btnPress函数接受哪些控件触发后相应次函数,那么也一样连接就OK啦。
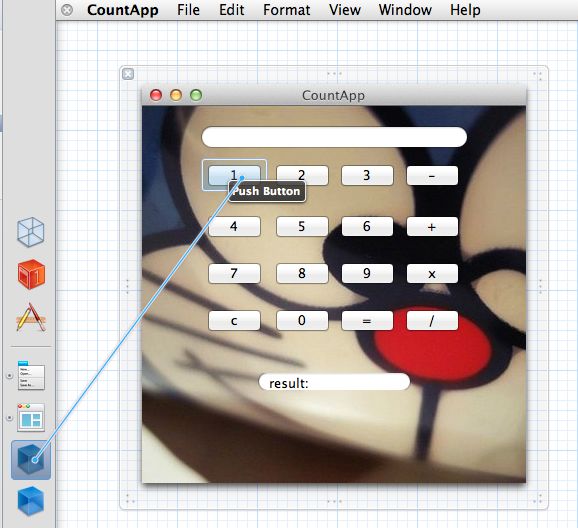
当然除此之外有个简单的连接方法,就是hold住你的control键,然后鼠标点击xib中左侧App delegate然后move到你想关联的组件,然后松开鼠标选中你希望连接的代码中扔出来的对象即可;如下图所示:
那么这里Himi只是简单的将btn1,btnResult,和两个textfield进行关联,用于简单的演示,并没有把这个计算器也完整。。。大家不要这里吐槽我什么标题党 – -。真没必要写完整,写完整了就是浪费时间不是么~ 要效率学习哈哈;
OK,回头分析下AppDelegate代码:
在-(IBAction)btnPress:(id)sender{}函数内;
首先判断响应的组建是否是btn1,如果是OK,让刚才在xib中最上面的textfield(tfShow)显示出来,如果响应的是btnResult(“=”等号)那么我就让tfShow用户输入的都打印到我们window最下方的textfield(tfResult)上;
OK,下面是这个简单application的演示截图: