js+xml = 动态树形

js 来操控xml 加上html 标签中的dl dt 等树形标签,来模拟一下动态的树形结构。
1: 首先构造树形数据 xml
<?xml version="1.0" encoding="utf-8"?> <books> <kins id="修真"> <book id="001"> <name>《唯我独仙》</name> <author>唐家三少</author> </book> <book id="002"> <name>《飘渺之旅》</name> <author>萧鼎</author> </book> </kins> <kins id="都市"> <book id="001"> <name>《坏蛋是怎么练成的》</name> <author>六道</author> </book> <book id="002"> <name>《围城》</name> <author>郭敬明</author> </book> </kins> <kins id="玄幻"> <book id="001"> <name>《光之子》</name> <author>唐家三少</author> </book> <book id="002"> <name>《神墓》</name> <author>无名</author> </book> </kins> <kins id="网游"></kins> </books>
2 :用js 来 加载xml 生成树形 用dom加载到 页面端
// JavaScript Document
//analyse
// 声明一个Dom 对象
var DomObj ;
//声明根根节点 (这里的根节点 不和xml 中指得一样 这里是整个 xml 文本)
var root ;
//浏览器
// stup 1
/*\
根据不同的浏览器 进行
解析xml
*/
// stup 1.0 判断浏览器
function getUserAgent()
{
var userAgent = navigator.userAgent;
if(userAgent.indexOf("IE")!=-1)
{
return "IE"
}else if(userAgent.indexOf("Firefox")!=-1)
{
return "fire";
}
}
// stup 1.1 通过不同的 浏览器 进行 实例出不同的 dom对象
// 针对不同版本的IE
var IEDomObj = [
"Msxml2.DOMDocument.5.0",
"Msxml2.DOMDocument.4.0",
"Msxml2.DOMDocument.3.0",
"Msxml2.DOMDocument",
"Microsoft.XmlDom"
];
function InstanceDom()
{
var browser = getUserAgent();
switch(browser)
{
case "IE" :
for(var i in IEDomObj)
{
try{
DomObj = new ActiveXObject(IEDomObj[i]);
}catch(e)
{
continue;
}
}
break;
case "fire" :
DomObj = document.implementation.createDocument("","",null);
break;
}
if(DomObj)
{
DomObj.async = false;
}
}
//stup 1.2 通过dom 对象来 在内存中加载 xml
function onLoadXml()
{
InstanceDom();
//加载
DomObj.load("book.xml");
//得到 xml所有节点
root = DomObj.documentElement;
}
// stup 2 构建树的模型
/*
通过 html 的标签 来 构建出树的模型
在 通过 dom 解析 xml 的数据 来 填充进去
*/
function initTree()
{
//stup 2.0
var bookTreeDate = "<dl id='booksDL'>"
+"<dt><img src='imgs/books.png'/>分类管理 </dt>"
+"<dd id='topDD'>";
var bookDiv = document.getElementById("booksDiv");
var kindNodes = root.getElementsByTagName("kins");
// alert(kindNodes);
var kindNodesNum = kindNodes.length;
for( var i = 0 ; i < kindNodesNum ; i++)
{
var kindType = kindNodes[i].getAttribute("id");
bookTreeDate += "<dl id='"+kindType+"DL' class='collapse'>"
+"<dt id='"+kindType+"DT'"
+"title = '"+kindType+"''"
if(kindNodes[i].childNodes.length > 0)
{
bookTreeDate += ">"
+"<img src='imgs/collapse.png' class='nodeImage'"
+"onclick='chageNodeState(this,"
+"document.getElementById(\""+kindType+"DT\"));'/>";
}else
{
bookTreeDate+="class='noDateNode'>";
}
bookTreeDate +=kindType + " "
+"<img id='"+kindType+"Img' class='operaterImg' src='imgs/add.png'>"
+"<a href='#' onclick='javaScript:addBook(\""+kindType+"DL\");'>"
+"增加</a></dt>";
bookTreeDate +="</dl>";
}
bookTreeDate+="</dd></dl>";
bookDiv.innerHTML=bookTreeDate;
}
// stup 2.1 动态的改变 节点之间的 样式
function chageNodeState(img,dtNode)
{
var dlNode = dtNode.parentNode;
var src = img.src;
var state = null;
if(src.indexOf("collapse") != -1)
{
state = "expand";
}else
{
state = "collapse";
}
dlNode.className = state;
img.src = "imgs/"+state+".png";
}
// stup 2.3 利用dom 来操作xml 来初始化数据
function initTreeDate()
{
var kindNodes = root.getElementsByTagName("kins");
var kindNodesNum = kindNodes.length;
for( var i = 0 ; i < kindNodesNum ; i++)
{
var kindType = kindNodes[i].getAttribute("id");
var dl = document.getElementById(kindType+"DL");
addDadate(kindNodes[i],dl);
}
}
function addDadate(xmlKindNodes,dlNode)
{
var bookNodes = xmlKindNodes.getElementsByTagName("book");
//alert(bookNodes.length);
var bookNum = bookNodes.length;
for(var i = 0; i < bookNum ; i++ )
{
var dd = document.createElement("dd");
var bookInfoArr = [];
dd.setAttribute("id",bookNodes[i].getAttribute("id"));
bookInfoArr.push(bookNodes[i].getAttribute("id"));
var bookName = bookNodes[i].getElementsByTagName("name")[0];
var bookatuthor = bookNodes[i].getElementsByTagName("author")[0];
switch(getUserAgent())
{
case "fire" :
bookInfoArr.push(bookName.textContent);
bookInfoArr.push(bookatuthor.textContent);
break;
case "IE" :
bookInfoArr.push(bookName.text);
bookInfoArr.push(bookatuthor.text);
break;
default :
break;
}
dd.innerHTML = getBookInfoDDHTML(dlNode,bookInfoArr);
dlNode.appendChild(dd);
}
}
// stup 2.4 将 xml 数据信息 转换为 html 信息
function getBookInfoDDHTML(dlNode,bookInfoArr)
{
var ddHTML = "<img src='imgs/bookImg.png'/>"+bookInfoArr[1]
+ "<img class='operaterImg' src='imgs/update.png'/>"
+"<a href ='#' onclick=''>编辑</a>"
+ "<img class='operaterImg' src='imgs/delete.png'/>"
+"<a href ='#' onclick=''>删除</a>"
+"<br/> "
+"<img src='imgs/author.png'/>"+bookInfoArr[2];
return ddHTML;
}
//stup 3.0 用dom 在内存中操作xml
function addBook(dlID)
{
//alert(dlID);
//设置 添加页面的
var bookInfo = window.showModalDialog("bookInfo.html",window,
"dialogWidth:450px;dialogHeight:180px;scroll:no;resiz");
var kindType = dlID.substring(0,dlID.lastIndexOf("DL"));
if(bookInfo[0]!="")
{
//查询 利用xpath
alert(bookInfo[1]);
var xPathEl = "//kins[@id='"+kindType+"']";
//alert(xPathEl);
var xmlKindNode = null;
switch(getUserAgent())
{
case "fire" :
var xpe = new XPathEvaluator();
var nsResolver = xpe.createNSResolver(root);
xmlKindNode = DomObj.evaluate(xPathEl,DomObj,
nsResolver,XPathResult.ANY_TYPE,null).iterateNext();
break;
case "IE" :
xmlKindNode = root.selectNodes(xPathEl).item(0);
alert(xmlKindNode);
break;
default :
break;
}
//alert(xmlKindNode);
//在页面上添加新的书籍列表
var dlNode = document.getElementById(dlID);
var ddNode = document.createElement("dd");
ddNode.setAttribute("id",bookInfo[0]);
ddNode.innerHTML=getBookInfoDDHTML(dlNode,bookInfo);
if(xmlKindNode.getElementsByTagName("book").length ==0)
{
var dtNode = document.getElementById(kindType+"DT");
dtNode.className=null;
dtNode.innerHTML =
"<img src='imgs/collapse.png' class='nodeImage' onclick='javaScript:chageNodeState(this,document.getElementById(\""+dtNode.title+"DT\"));'/>"
+kindType+" "
+"<img class='operaterImg' src='imgs/add.png'/>"
+"<a href='#' onclick='javaScript:addBook(\""+dlNode.id+"\");'>"
+"增加</a>";
dlNode.appendChild(dtNode);
}
dlNode.appendChild(ddNode);
// 为内存中的xml 文档 对象添加 新的节点
var xmlBookNode = DomObj.createElement("book");
xmlBookNode.setAttribute("id",bookInfo[0]);
var xmlNameNode = DomObj.createElement("name");
var xmlAuthorNode = DomObj.createElement("author");
switch(getUserAgent())
{
case "fire" :
xmlNameNode.textContent = bookInfo[1];
xmlAuthorNode.textContent = bookInfo[2];
break;
case "IE" :
xmlNameNode.text = bookInfo[1];
xmlAuthorNode.text = bookInfo[2];
break;
default :
break;
}
xmlBookNode.appendChild(xmlNameNode);
xmlBookNode.appendChild(xmlAuthorNode);
xmlKindNode.appendChild(xmlBookNode);
alert("编号为"+bookInfo[0]+"图书添加成功");
alert(DomObj.xml);
}
}
// init 初始化方法
function inIt()
{
onLoadXml();
initTree();
initTreeDate();
}
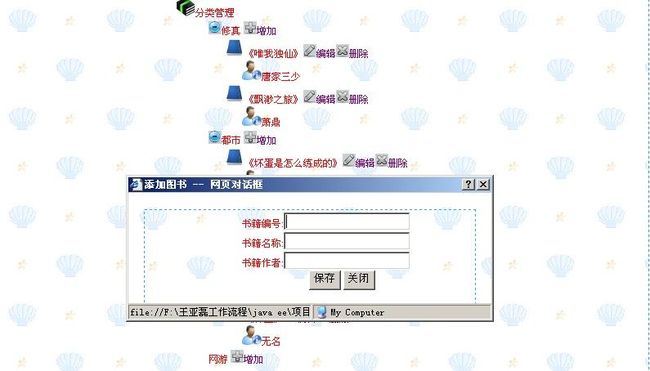
效果如图: