android图片旋转处理
在Android中进行图像旋转需要使用Matrix,它包含了一个3*3的矩阵,专门用于进行图像变换匹配。Matrix,中文里叫矩阵,高等数学里有介绍,在图像处理方面,主要是用于平面的缩放、平移、旋转等操作。Matrix没有机构体,它必须初始化,然后通过reset方法和set方法来实现。
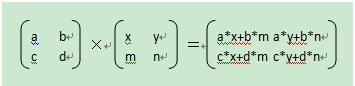
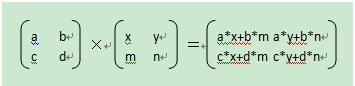
首先介绍一下矩阵运算。加法和减法就不用说了,太简单了,对应位相加就好。图像处理,主要用到的是乘法。下面是一个乘法的公式:

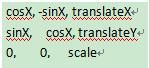
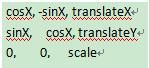
在Android里面,Matrix由9个float值构成,是一个3*3的矩阵。如下图。

没专业工具,画的挺难看。解释一下,上面的sinX和cosX,表示旋转角度的cos值和sin值,注意,旋转角度是按顺时针方向计算的。translateX和translateY表示x和y的平移量。scale是缩放的比例,1是不变,2是表示缩放1/2,这样子。
Matrix的操作,总共分为translate(平移),rotate(旋转),scale(缩放)和skew(倾斜)四种,每一种变换在Android的API里都提供了set,post和pre三种操作方式,除了translate,其他三种操作都可以指定中心点。set是直接设置Matrix的值,每次set一次,整个Matrix的数组都会变掉。
我们现在通过setRotate设置旋转角度,用creatBitmap创建一个经过旋转等处理的Bitmap对象,然后将Bitmap绘制到屏幕之上,于是就实现了旋转操作。
首先介绍一下矩阵运算。加法和减法就不用说了,太简单了,对应位相加就好。图像处理,主要用到的是乘法。下面是一个乘法的公式:

在Android里面,Matrix由9个float值构成,是一个3*3的矩阵。如下图。

没专业工具,画的挺难看。解释一下,上面的sinX和cosX,表示旋转角度的cos值和sin值,注意,旋转角度是按顺时针方向计算的。translateX和translateY表示x和y的平移量。scale是缩放的比例,1是不变,2是表示缩放1/2,这样子。
Matrix的操作,总共分为translate(平移),rotate(旋转),scale(缩放)和skew(倾斜)四种,每一种变换在Android的API里都提供了set,post和pre三种操作方式,除了translate,其他三种操作都可以指定中心点。set是直接设置Matrix的值,每次set一次,整个Matrix的数组都会变掉。
我们现在通过setRotate设置旋转角度,用creatBitmap创建一个经过旋转等处理的Bitmap对象,然后将Bitmap绘制到屏幕之上,于是就实现了旋转操作。
下面使用一个示例来说明Matix的使用以及旋转的方式及运行效果。
package com.sid.rotate;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
public class RotateActivity extends Activity {
private GameView mGameView = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mGameView = new GameView(this);
setContentView(mGameView);
}
public boolean onKeyUp(int keyCode, KeyEvent event) {
super.onKeyUp(keyCode, event);
return true;
}
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (mGameView == null) {
return false;
}
if (keyCode == KeyEvent.KEYCODE_BACK) {
this.finish();
return true;
}
return mGameView.onKeyDown(keyCode, event);
}
}
package com.sid.rotate;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.drawable.BitmapDrawable;
import android.view.KeyEvent;
import android.view.View;
public class GameView extends View implements Runnable{
//声明Bitmap对象
Bitmap mBitQQ = null;
int BitQQwidth = 0;
int BitQQheight = 0;
float Angle = 0.0f;
//构建Matrix对象
Matrix mMatrix = new Matrix();
public GameView(Context context) {
super(context);
//装载资源
mBitQQ = ((BitmapDrawable)getResources().getDrawable(R.drawable.xh)).getBitmap();
//得到图片的高度和宽度
BitQQwidth = mBitQQ.getWidth();
BitQQheight = mBitQQ.getHeight();
//开启线程
new Thread(this).start();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//重置mMatrix对象
mMatrix.reset();
//设置旋转
mMatrix.setRotate(Angle);
//按mMatrix的旋转构建一个新的Bitmap 这里给大家说一下这几个参数 搞的我比较郁闷了
/*第一个参数不说了
* 第二个 帮助文档翻译过来 是第一个像素源的 X坐标 我不知道是咋回事,如果哪位大哥知道还请给小弟留言
* 这里要提醒大家一下 就是 第二个参数 和第三个参数 0,0 这2个参数 必须 我写一个式子吧
* 0+mBitQQ.getWidt() <= Bitmap.width
* 0+mBitQQ.getHeight() <= Bitmap.height 大家仔细看看 所以这2个参数我觉得只能写0虽然我不知道
* 这2个参数到底用来决定什么。 如果大家谁知道 留言啊 谢谢。 如果不遵守那个式子就会有异常 大家可以看一看此方法的源码 或者自己试试
* 第三个参数和第二个表达意思一样
* 第四个参数可以理解为宽度
* 第五个参数可以理解为高度
* 第六个参数矩阵对象
* 第七个参数 我也不知道是干嘛的 但是 设置为true之后,图片的旋转的过程中 不会失真,就是字会看不清楚。
* 大家可以下载源码试试 这个参数 建议还是设置为true吧。
* */
Bitmap mBitQQ2 = Bitmap.createBitmap(mBitQQ, 0, 0, BitQQwidth, BitQQheight, mMatrix, true);
//绘制旋转后的图片
GameView.drawImage(canvas, mBitQQ2, (320-BitQQwidth)/2, 10);
mBitQQ2 = null;
}
//按键按下事件
public boolean onKeyDown(int keyCode, KeyEvent event){
//左方向键
if (keyCode == KeyEvent.KEYCODE_DPAD_LEFT) {
Angle--;
}else if(keyCode == KeyEvent.KEYCODE_DPAD_RIGHT){
Angle++;
}
return true;
}
//按键弹起事件
public boolean onKeyUp(int keyCode, KeyEvent event){
return true;
}
public boolean onKeyMultiple(int keyCode, int repeatCount, KeyEvent event){
return true;
}
//线程处理
public void run() {
while (!Thread.currentThread().isInterrupted()) {
try {
Thread.sleep(100);
} catch (Exception e) {
Thread.currentThread().interrupt();
}
postInvalidate();
}
}
/**
* 绘制一个Bitmap
* @param canvas 画布
* @param bitmap 图片
* @param x 屏幕上的x坐标
* @param y 屏幕上的y坐标
* */
public static void drawImage(Canvas canvas, Bitmap bitmap, int x ,int y){
//绘制图像
canvas.drawBitmap(bitmap, x, y, null);
}
}