Jquery EasyUI
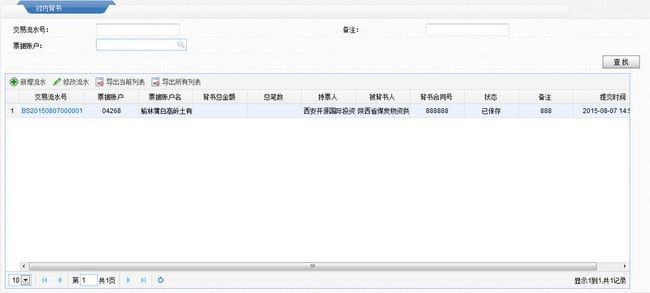
一、easyui的datagrid列表实现
Form:
<form name="queryForm" id="queryForm" action="" method="post">
<div class="pageMain">
<div class="pageTitle">对内背书</div>
<div class="pageBody">
<table class="tableFrom">
<tr>
<td class="td01"></td>
<td class="td02">交易流水号:</td>
<td class="td03">
<input type="text" name="apply_no" id="apply_no" value="" />
</td>
<td class="td01"></td>
<td class="td02">备注:</td>
<td class="td03">
<input type="text" name="memo" id="memo" value="" />
</td>
</tr>
<tr>
<td class="td01"></td>
<td class="td02">票据账户:</td>
<td class="td03">
<input type="text" name="manage_account" id="manage_account" value="" />
<input type="hidden" name="manage_account_id" id="manage_account_id" value="" />
<input type="hidden" name="manage_account_name" id="manage_account_name" value="" />
</td>
</tr>
<tr>
<td class="td03" colspan="6" align="right">
<input type="button" class="button" value="查找" id="butQuery" />
</td>
</tr>
</table>
<table width="100%">
<tr>
<td>
<table id="datagrid"></table>
</td>
</tr>
</table>
</div>
</div>
</div>
<div id="dialog" >
</div>
</form>
Js的datagrid部分代码
<script type="text/javascript">
var url = "";
$(document).ready(function(){
$("#butQuery").click(function(){
exp = $('#queryForm').specialCharacterFormValidate();
if(exp == false) {
return;
}
if(exp==true){
$('#datagrid').datagrid("reload",$('#queryForm').serializeObject());
}
});
$('#datagrid').datagrid({
width:document.documentElement.clientWidth - 50,
height:'400',
nowrap:true,
formid:'queryForm',
autoRowHeight:false,
striped:true,
url:"${systemctx}/draft/endorsor/queryEndorsorApply4DataGrid.json?business_type=BS01",
sortName:'id',
sortOrder:'asc',
remoteSort:false,
idField:'id',
pagination:true,
rownumbers:true,
showFooter:true,
columns:[[
{title:'交易流水号',field:'apply_no',width:120,sortable:true,align:"center", formatter:function(value, row, index){
if(!value == false) {
var id = row.id;
return '<a href="#" onClick="fnDraft(\''+ id +'\')">'+ value +'</a>';
}
}
},
{title:'id',field:'id',hidden:true},
{title:'票据账户',field:'account_code',width:100,align:"center"},
{title:'票据账户名',field:'account_name',width:100,align:"center"},
{title:'背书总金额',field:'total_amount',width:100,align:"center"},
{title:'总笔数',field:'total_number',width:100,align:"center"},
{title:'持票人',field:'sname',width:100,align:"center"}, {title:'被背书人',field:'endorsee_name',width:100,align:"center"},
{title:'背书合同号',field:'endorsor_no',width:100,align:"center"},
{title:'状态',field:'v_status',width:100,align:"center"},
{title:'备注',field:'memo',width:100,align:"center"},
{title:'提交时间',field:'modtime',width:150,align:"center"}
]],
toolbar:[
{
text:'新增流水',iconCls:'icon-add',handler:function(){
$('#dialog').dialog({
title: '新增流水',
width: 600,
height: 450,
closed: false,
cache: false,
href: "${systemctx}/draft/endorsor/linkEndorsorApply.web?business_type=BS01",
modal: true
});
}
},
{
text:'修改流水',iconCls:'icon-edit',handler:function(){
var rows = $('#datagrid').datagrid('getSelections');
if(rows.length==0){
$.messager.alert("错误","请选择一条记录修改");
return;
}else if(rows.length>1){
$.messager.alert("错误","只能选择一条记录修改");
return;
}else{
var row=rows[0];
var id=row.id;
fnModify(id);
rows.length = 0;
//清除easyui的选中的缓存
$('#dataGrid').datagrid('clearSelections');
}
}
},
{
text:'导出当前列表',iconCls:'icon-export',handler:function(){
//$message.alert("导出当前列表成功");
alert("导出当前列表成功");
}
}
,
{
text:'导出所有列表',iconCls:'icon-export',handler:function(){
//$message.alert("导出所有列表成功");
alert("导出所有列表成功");
}
}
]
});
});
注意:
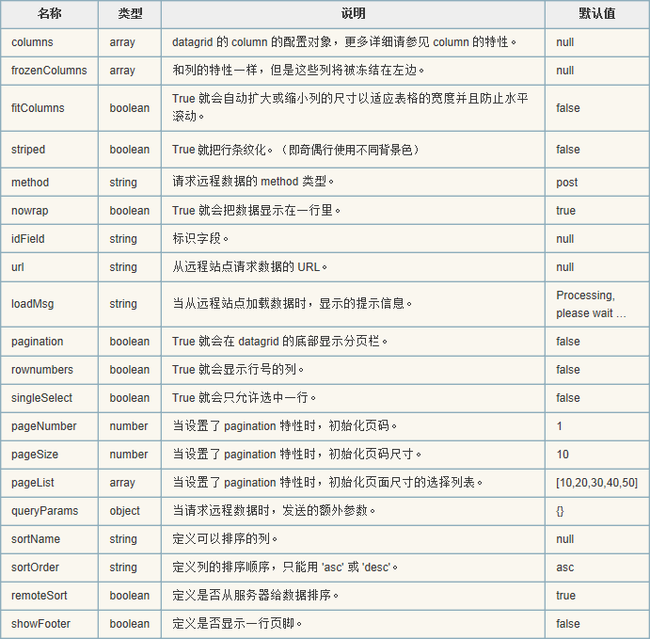
数据表格(DataGrid)的特性
列(Column)的特性
Datagrid后台实现:url:"${systemctx}/draft/endorsor/queryEndorsorApply4DataGrid.json?business_type=BS01"
Java代码:
/**
*背书申请列表查询方法
*/
@SuppressWarnings("unchecked")
@RequestMapping(value="/draft/endorsor/queryEndorsorApply4DataGrid.json",method=RequestMethod.POST)
publicvoid queryEndorsorApply4DataGrid(HttpServletRequest request,HttpServletResponse response,Model model){
//用于ajax请求后的返回
DataResult dataResult = null;
//用于放大镜相关参数的处理
PangingParam pangingParam = null;
DataGrid dataGrid = null;
//对参数进行解析
try{
pangingParam = (PangingParam) ServletUtils.getParametersToBaseEntity(request,PangingParam.class);
}catch (ControllerException e) {
thrownew ControllerException("查询异常",e,getUserContext());
}
//获取分页查询语句
String strId="";
try{
Map<String,Object> paramMap=ServletUtils.getParametersToHashMap(request);
strId = endorsorService.queryEndorsorApply4DataGrid(paramMap);
}catch (Exception e) {
thrownew ControllerException("查询异常,原因:获取查询语句错误", e,getUserContext());
}
try{//设置查询参数
dataGrid = new DataGrid();
dataGrid.setPangingParam(pangingParam);
dataGrid.setSql(strId);
//获取查询结果
long resultCount = dataGridService.findResultCount(dataGrid);
List resultList = dataGridService.findResultList(dataGrid);
//配置查询的页面样式
DataStyle dataStyle = new DataStyle();
dataStyle.setPageIndex(pangingParam.getPage());
dataStyle.setDataCount(resultCount);
dataStyle.setDataList(resultList);
//配置页面列表中的列
dataStyle.addDepict("id",DataTypeConstant.LONG);
dataStyle.addDepict("apply_no",DataTypeConstant.STRING); dataStyle.addDepict("account_code",DataTypeConstant.STRING);
dataStyle.addDepict("account_name",DataTypeConstant.STRING);
dataStyle.addDepict("total_amount",DataTypeConstant.AMOUNT_2);
dataStyle.addDepict("total_number",DataTypeConstant.LONG);
dataStyle.addDepict("sname",DataTypeConstant.STRING);
dataStyle.addDepict("endorsee_name",DataTypeConstant.STRING);
dataStyle.addDepict("endorsor_no",DataTypeConstant.STRING);
dataStyle.addDepictByFunction("v_status",DraftSysConstant.V_STATUS.class,"getName",new Class[]{String.class});
dataStyle.addDepict("memo",DataTypeConstant.STRING);
dataStyle.addDepict("modtime",DataTypeConstant.DATETIME);
dataResult = PangingTools.buildResultPagerInfo(dataStyle);
if(pangingParam.getReportExportType() == 0){
response.getWriter().write(JSONFactory.toJSONString(dataResult,getUserContext()));
}else{
JasperPrintUtil.dataGridPrint(request,response,getUserContext(),dataResult,pangingParam);
}
}catch(Exception e){
e.printStackTrace();
thrownew ControllerException("查询信息产生异常",e,getUserContext());
}
}
dataStyle.addDepict中添加的对值和columns的field一一对应
二、Dialog(对话框窗口)
Datagrid里面有个toolbar工具栏,在列表上方显示,和dialog对话框结合使用,对列表数据进行操作
toolbar:[
{
text:'新增流水',iconCls:'icon-add',handler:function(){
$('#dialog').dialog({
title: '新增流水',
width: 600,
height: 450,
closed: false,
cache: false,
href: "${systemctx}/draft/endorsor/linkEndorsorApply.web?business_type=BS01",
modal: true
});
}
},
{
text:'修改流水',iconCls:'icon-edit',handler:function(){
var rows = $('#datagrid').datagrid('getSelections');
if(rows.length==0){
$.messager.alert("错误","请选择一条记录修改");
return;
}else if(rows.length>1){
$.messager.alert("错误","只能选择一条记录修改");
return;
}else{
var row=rows[0];
var id=row.id;
fnModify(id);
rows.length = 0;
//清除easyui的选中的缓存
$('#dataGrid').datagrid('clearSelections');
}
}
},
{
text:'导出当前列表',iconCls:'icon-export',handler:function(){
//$message.alert("导出当前列表成功");
alert("导出当前列表成功");
}
}
,
{
text:'导出所有列表',iconCls:'icon-export',handler:function(){
//$message.alert("导出所有列表成功");
alert("导出所有列表成功");
}
}
]