学习要点:
1.开启多个 dialog
2.修改 dialog 样式
3.dialog()方法的属性
4.dialog()方法的事件
5.dialog 中使用 on()
对话框(dialog),是 jQuery UI 非常重要的一个功能。它彻底的代替了 JavaScript 的alert()、prompt()等方法,也避免了新窗口或页面的繁杂冗余。
一.开启多个 dialog
我们可以同时打开多个 dialog,只要设置不同的 id 即可实现。
$('#reg').dialog();
$('#login').dialog();
二.修改 dialog 样式
在弹出的 dialog 对话框中,在火狐浏览器中打开 Firebug 或者右击->查看元素。这样,我们可以看看 dialog 的样式,根据样式进行修改。我们为了和网站主题符合,对 dialog 的标题背景进行修改。
//无须修改 ui 里的 CSS,直接用 style.css 替代掉
.ui-widget-header {
background:url(../img/ui_header_bg.png);
}
注意:其他修改方案类似。
三.dialog()方法的属性
对话框方法有两种形式:1.dialog(options),options 是以对象键值对的形式传参,每个键值对表示一个选项;2.dialog('action', param),action 是操作对话框方法的字符串,param则是 options 的某个选项。
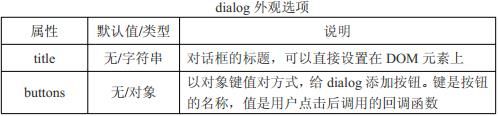
$('#reg').dialog({
title : '注册知问',
buttons : {
'按钮' : function () {}
}
});
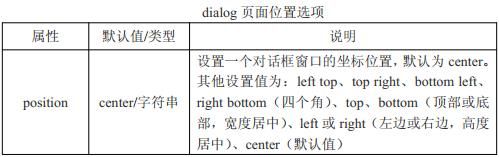
$('#reg').dialog({
position : 'left top'
});
$('#reg').dialog({
height : 500,
width : 500,
minWidth : 300,
minHeight : 300,
maxWidth : 800,
maxHeight : 600
});
$('#reg').dialog({
show : true,
hide : true
});
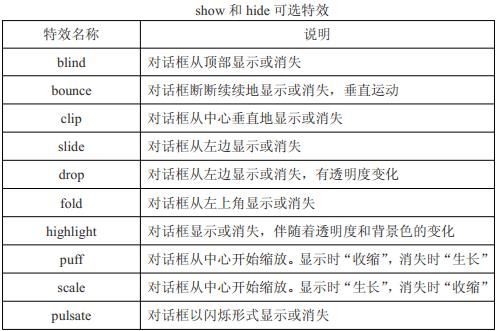
注意:设置 true 后,默认为淡入淡出,如果想使用别的特效,可以使用以下表格中的字符串参数。
$('#reg').dialog({
show : 'blind',
hide : 'blind'
});
$('#reg').dialog({
autoOpen : false,
draggable : false,
resizable : false,
modal : true,
closeText : '关闭'
});
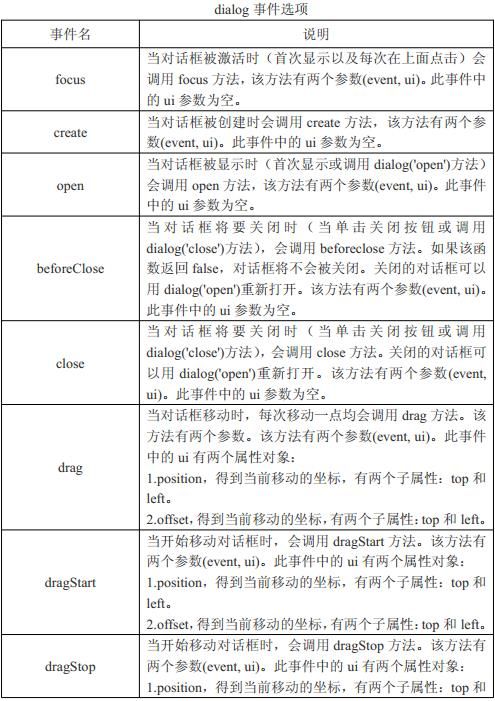
四.dialog()方法的事件
除了属性设置外,dialog()方法也提供了大量的事件。这些事件可以给各种不同状态时提供回调函数。 这些回调函数中的 this 值等于对话框内容的div 对象, 不是整个对话框的 div。

//当对话框获得焦点后
$('#reg').dialog({
focus : function (e, ui) {
alert('获得焦点');
}
});
//当创建对话框时
$('#reg').dialog({
create : function (e, ui) {
alert('创建对话框');
}
});
//当将要关闭时
$('#reg').dialog({
beforeClose : function (e, ui) {
alert('关闭前做的事!');
return flag;
}
});
//关闭对话框时
$('#reg').dialog({
close : function (e, ui) {
alert('关闭!');
}
});
//对话框移动时
$('#reg').dialog({
drag : function (e, ui) {
alert('top:' + ui.position.top + '\n'
+ 'left:' + ui.position.left);
}
});
//对话框开始移动时
$('#reg').dialog({
dragStart : function (e, ui) {
alert('top:' + ui.position.top + '\n'
+ 'left:' + ui.position.left);
}
});
//对话框结束移动时
$('#reg').dialog({
dragStop : function (e, ui) {
alert('top:' + ui.position.top + '\n'
+ 'left:' + ui.position.left);
}
});
//调整对话框大小时
$('#reg').dialog({
resize : function (e, ui) {
alert('size:' + ui.size.width + '\n'
+ 'originalSize:' + ui.originalSize.width);
}
});
//开始调整对话框大小时
$('#reg').dialog({
resizeStart : function (e, ui) {
alert('size:' + ui.size.width + '\n'
+ 'originalSize:' + ui.originalSize.width);
}
});
//结束调整对话框大小时
$('#reg').dialog({
resizeStop : function (e, ui) {
alert('size:' + ui.size.width + '\n'
+ 'originalSize:' + ui.originalSize.width);
}
});
//初始隐藏对话框
$('#reg').dialog({
autoOpen : false
});
//打开对话框
$('#reg_a').click(function () {
$('#reg').dialog('open');
});
//关闭对话框
$('#reg').click(function () {
$('#reg').dialog('close');
});
//判断对话框打开或关闭状态
$(document).click(function () {
alert($('#reg').dialog('isOpen'));
});
//将指定对话框置前
$(document).click(function () {
$('#reg').dialog('moveToTop');
});
//获取某个 options 的 param 选项的值
var title = $('#reg').dialog('option', 'title');
alert(title);
//设置某个 options 的 param 选项的值
$('#reg').dialog('option', 'title', '注册知问');
五.dialog 中使用 on()
在 dialog 的事件中,提供了使用 on()方法处理的事件方法。
$('#reg').on('dialogclose', function () {
alert('关闭');
});