Ext3.0学习笔记-EditorGridPanel
html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>可编辑表格</title>
<meta http-equiv="content-type" content="text/html; charset=gb2312"/>
<link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css" />
<script type="text/javascript" src="ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var data=[{id:1,name:"小王",email:"[email protected]",sex:"男",bornDate:"1991-4-4"},
{id:2,name:"小李",email:"[email protected]",sex:"男",bornDate:"1992-6-5"},
{id:3,name:"小兰",email:"[email protected]",sex:"女",bornDate:"1993-3-7"}];
var store = new Ext.data.JsonStore({
data:data,
fields:["id","name","sex","email",{name:"bornDate",type:"date",dateFormat:"Y-n-j"}]
});
var cm = new Ext.grid.ColumnModel([
{header:"姓名",dataIndex:"name",sortable:true,editor:new Ext.form.TextField()},
{header:"性别",dataIndex:"sex",
editor:new Ext.form.ComboBox({
transform:"sexList",
triggerAction:"all",
lazyRender:true
}),width:50},
{header:"出生日期",dataIndex:"bornDate",renderer:Ext.util.Format.dateRenderer("Y年m月d日"),width:120},
{header:"电子邮箱",dataIndex:"email",editor:new Ext.form.TextField(),sortable:true,width:140}
]);
var grid = new Ext.grid.EditorGridPanel({
renderTo:"hello",
cm:cm,
ds:store,
width:414,
height:150,
title:"学生基本信息管理"
});
});
</script>
</head>
<body>
<br/>
<div id="hello" style="position:absolute;left:100px;"></div>
<select id="sexList">
<option>男</option>
<option>女</option>
</select>
</body>
</html>
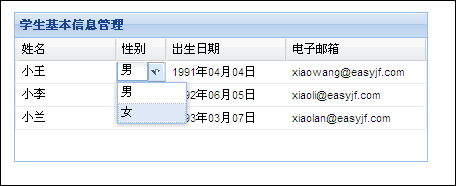
运行结果: