在WebView上正确显示HTML内容
在WebView上显示HTML内容,包括英文以及中文。有3种方法可以有用:
(1)使用loadData方法。
这种方法需要先将HTML内容进行编码,否则显示的中文会有乱码。
编码方法为:
private String fmtString(String str){
String notice = "";
try{
notice = URLEncoder.encode(str, "utf-8");
}catch(UnsupportedEncodingException ex){
}
return notice;
}
调用fmtString方法:
mWebView.loadData(fmtString(notice1), "text/html", "utf-8");
notice1是自定义的HTML字符串:
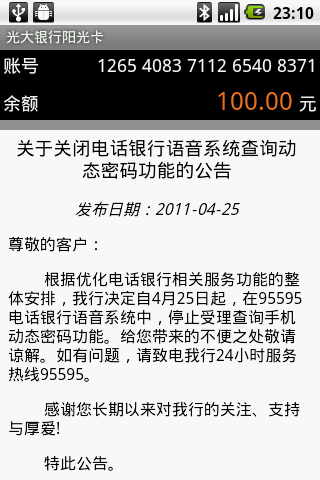
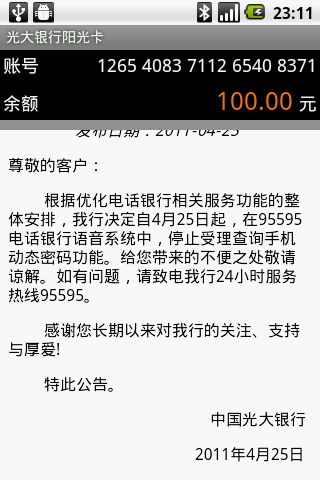
private String blank = " "; private String notice1 = "<html><head><meta http-equiv='Content-Type' content='text/html; charset=utf-8'/>" + "<h3 align='center'>关于关闭电话银行语音系统查询动态密码功能的公告</h3></head>" + "<body>" + "<p align='center'><i>发布日期:2011-04-25</i>" + "</p><p>尊敬的客户:" + "</p><p>" + blank + "根据优化电话银行相关服务功能的整体安排,我行决定自4月25日起,在95595电话银行语音系统中,停止受理查询手机动态密码功能。给您带来的不便之处敬请谅解。如有问题,请致电我行24小时服务热线95595。" + "</p><p>" + blank + "感谢您长期以来对我行的关注、支持与厚爱!" + "</p><p>" + blank + "特此公告。" + "</p><p align='right'>中国光大银行" + "</p><p align='right'>2011年4月25日</p></body></html>";
(2)使用loadDataWithBaseURL方法。
使用这个方法不需要先将HTML内容进行转码,直接可以显示:
mWebView.loadDataWithBaseURL("about:blank", notice1, "text/html", "utf-8", null);
(3)使用loadUrl方法。
使用这个方法的参数可以是网络上的某个网址,例如
mWebView.loadUrl("http://www.baidu.com");
也可以是本地的某个文件。这个文件必须存放在assets目录下面:
mWebView.loadUrl("file:///android_asset/notice01.html");
以上3种方法可以显示HTML内容在WebView上,但存有区别:
loadData方法显示的HTML都是居左对齐,不管align的值是left|center|right,结果都是居左对齐,并且显示中文的时候必须使用UrlEncoder进行编码。
loadDataWithBaseURL可以使用align属性,即可居左|居中|居右对齐,显示中文不需要UrlEncoder进行编码。
loadUrl显示的内容来自网络上或本地的某个问题。