struts2之Tabbedpanel标签实现选项卡(极力推荐)


<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<%@ taglib uri="/struts-dojo-tags" prefix="sx" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<sx:head/>
<head>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<!-- 选项卡在上边 -->
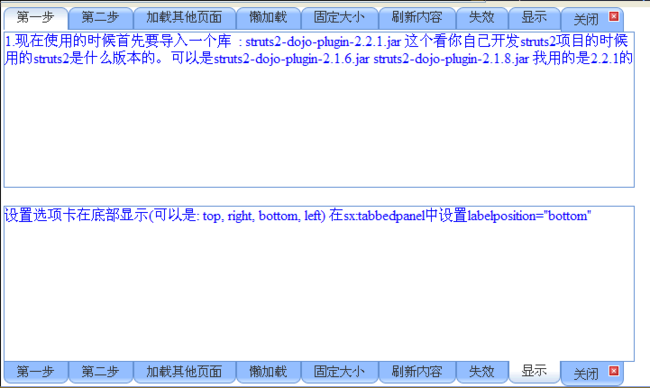
<sx:tabbedpanel id="introduce" cssStyle="width:700; height:200" doLayout="true">
<sx:div id="tab1" label="第一步" >
<p>
1.现在使用的时候首先要导入一个库 :
struts2-dojo-plugin-2.2.1.jar
这个看你自己开发struts2项目的时候用的struts2是什么版本的。可以是struts2-dojo-plugin-2.1.6.jar
struts2-dojo-plugin-2.1.8.jar
我用的是2.2.1的
</p>
</sx:div>
<sx:div id="tab2" label="第二步" >
<p>
加入标签库引用
taglib prefix="s" uri="/struts-tags"
taglib prefix="sx" uri="/struts-dojo-tags"
</p>
<p>
在web页面的head标签下面加上"sx:head/"
也可以加上下面两句话
s:head theme="xhtml" sx:head parseContent="true"
</p>
</sx:div>
<!-- 加载其他页面的内容进来 -->
<sx:div id="tab3" label="加载其他页面" href="login.jsp">
</sx:div>
<!-- 设置选项卡底下的内容懒加载,即等需要的时候再加载,使用属性preload="false" -->
<sx:div id="tab4" label="懒加载" href="login.jsp" preload="false">
<p>设置选项卡底下的内容懒加载,即等需要的时候再加载,使用属性preload="false"</p>
</sx:div>
<sx:div id="tab5" label="固定大小" >
<p>固定选项卡的大小使用cssStyle和doLayer在tabbedpanel中设置
cssStyle="width:500; height:400" doLayout="true"
</p>
</sx:div>
<!-- 每次点击选项卡时都重新刷新内容 -->
<sx:div id="tab6" label="刷新内容" refreshOnShow="true">
<p>每次点击选项卡时都重新刷新内容,使用属性refreshOnShow</p>
</sx:div>
<sx:div id="tab7" label="失效" disabled="true">
<p> 使得其中一个选项卡失效使用 disabled="true"</p>
</sx:div>
<sx:div id="tab8" label="显示" refreshOnShow="true">
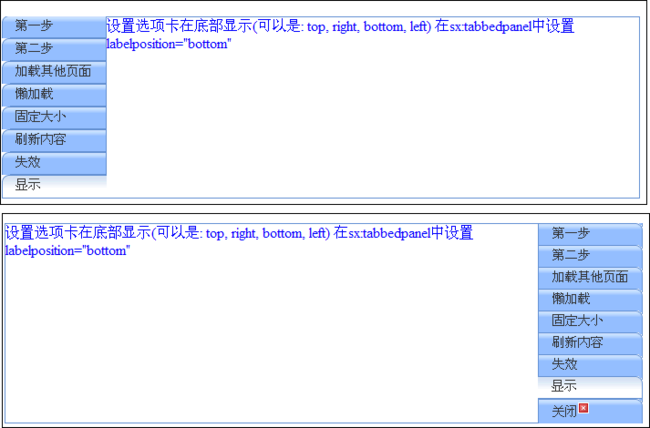
<p>设置选项卡在底部显示(可以是: top, right, bottom, left)
在sx:tabbedpanel中设置labelposition="bottom"
</p>
</sx:div>
<sx:div id="tab9" label="关闭" closable="true">
<p>设置选项卡允许关闭,使用sx:div的属性closeable=true </p>
</sx:div>
</sx:tabbedpanel>
</body>
</html>