Cairngorm初学者入门教程 第三节--从使用Model Locator开始学起Cairngorm
接下来的几篇Cairngorm教学是参考David Tucker 的 Getting Started with Cairngorm ,假如英文程度够好的话,建议直接去看他的网站,里面还有英文教学影片。(其实英文不好,建议大家也看看David Tucker的网站,自己英文水平不够,可以借助金山和有道桌面词典。慢慢啃英文技术文档是我们做Flex程序员以后成长必备的能力) 新增三个文件,两个是MXML 组件。
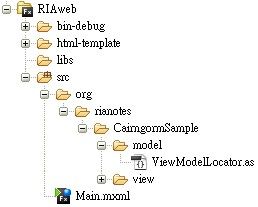
首先在我们的项目的src文件夹下,建立model文件夹:
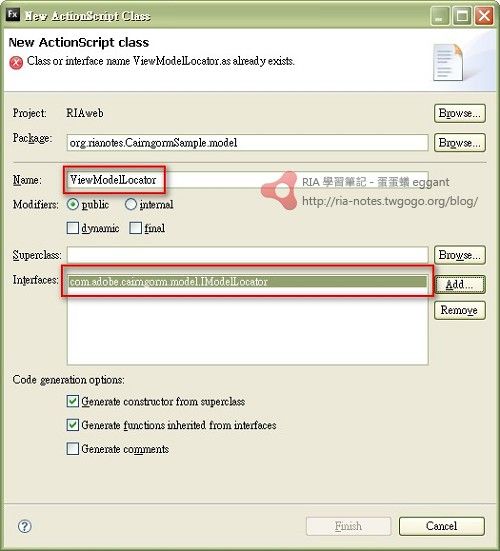
第二步建立ViewModelLocator.as类。此类必须实现IModelLocator接口。
ViewModelLocator.as的代码如下:
package org.rianotes.CairngormSample.model
{
import com.adobe.cairngorm.model.IModelLocator;
import mx.collections.ArrayCollection;
[Bindable]
public class ViewModelLocator implements IModelLocator {
// Single Instance of Our ModelLocator
private static var instance:ViewModelLocator;
public function ViewModelLocator(enforcer:SingletonEnforcer) {
if (enforcer == null) {
throw new Error( "You Can Only Have One ViewModelLocator" );
}
}
// 回传已存的参数
// Returns the Single Instance
public static function getInstance() : ViewModelLocator {
if (instance == null) {
instance = new ViewModelLocator( new SingletonEnforcer );
}
return instance;
}
//在下面定义你要的参数 - DEFINE YOUR VARIABLES HERE
public var contactbook:ArrayCollection = new ArrayCollection();
}
}
// Utility Class to Deny Access to Constructor
class SingletonEnforcer {}
其中构造函数与getInstance()这两个部分照着写,大致上不用修改。
它们是用来判断application中是否已经建立了ViewModelLocator,有的话读取,沒有的话初始一个。
在同一个application中只能有一个ModelLocator,所有的View都能从此读取数据。
而[Bindable]的特性,可以让任一个使用ModelLocator中的变量的地方自动更新。
下面的示例是一个通讯录,将使用者资料存在ModelLocator中
其中将示范,即使在不同的组件中对ModelLocator数据修改,其他的组件也会即时更新。
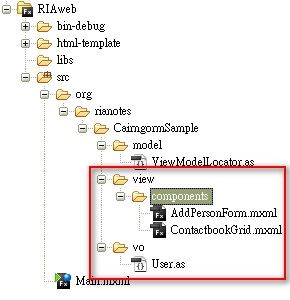
新增三个文件,两个是MXML 组件。
AddPersonForm.mxml - 用来输入用户名与用户Email地址的From
<?xml version="1.0" encoding="utf-8"?>
<mx:VBox xmlns:mx="http://www.adobe.com/2006/mxml"
horizontalAlign="right">
<mx:Script>
<![CDATA[
import org.rianotes.CairngormSample.vo.User;
import mx.controls.Alert;
import org.rianotes.CairngormSample.model.ViewModelLocator;
private var modelOne:ViewModelLocator = ViewModelLocator.getInstance();
private function addPerson(e:MouseEvent):void{
if(tiUserID.text && tiEmail.text){
var usercontact:User = new User();
usercontact.UserID = tiUserID.text;
usercontact.Email = tiEmail.text;
modelOne.contactbook.addItem(usercontact);
tiUserID.text = "";
tiEmail.text = "";
}
else{
mx.controls.Alert.show("使用者ID與電子郵件不可為空!");
}
}
]]>
</mx:Script>
<mx:Form borderStyle="solid" width="100%" height="100%">
<mx:FormItem label="UserID :" width="100%">
<mx:TextInput id="tiUserID" width="100%"/>
</mx:FormItem>
<mx:FormItem label="Email: " width="100%">
<mx:TextInput id="tiEmail" width="100%"/>
</mx:FormItem>
</mx:Form>
<mx:Button label="输入" click="addPerson(event)" />
</mx:VBox>
ContactbookGrid.mxml -用来显示输入资料的DataGrid
<?xml version="1.0" encoding="utf-8"?>
<mx:DataGrid xmlns:mx="http://www.adobe.com/2006/mxml"
dataProvider="{modelOne.contactbook}">
<mx:Script>
<![CDATA[
import org.rianotes.CairngormSample.model.ViewModelLocator;
private var modelOne:ViewModelLocator = ViewModelLocator.getInstance();
]]>
</mx:Script>
<mx:columns>
<mx:DataGridColumn headerText=" - UserID - " width="75" dataField="UserID" />
<mx:DataGridColumn headerText=" - Email - " dataField="Email"/>
</mx:columns>
</mx:DataGrid>
一个VO(value object)
User.as - 用来记录User contact info的资料的类。
package org.rianotes.CairngormSample.vo
{
public class User
{
public var UserID:String;
public var Email:String;
public function User()
{
}
}
} 而其中最重要的是:
import org.rianotes.CairngormSample.model.ViewModelLocator; private var modelOne:ViewModelLocator = ViewModelLocator.getInstance();
这是每个组件对ModelLocator作初使化的动作,之后Component就能夠从ModelLocator读取已存在或被修改的变量了。
最後在MXML Application中将components加入
Main.mxml -项目的主文件
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:components="org.rianotes.CairngormSample.view.components.*"> <mx:Script> <![CDATA[ import org.rianotes.CairngormSample.model.ViewModelLocator; private var modelOne:ViewModelLocator = ViewModelLocator.getInstance(); ]]> </mx:Script> <mx:HBox width="500" height="200"> <mx:VBox> <mx:Label text="{'Number of Contacts: ' + modelOne.contactbook.length}" /> <components:ContactbookGrid width="100%" height="100%" /> </mx:VBox> <components:AddPersonForm width="100%" height="100%" /> </mx:HBox> </mx:Application>