- 【网络安全 | 代码审计】JFinal之DenyAccessJsp绕过
秋说
网络安全web安全java代码审计漏洞挖掘
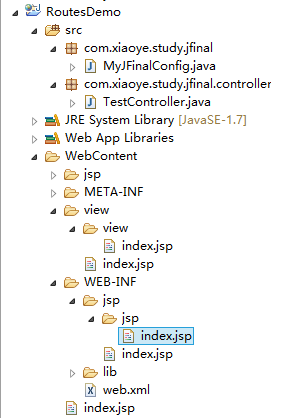
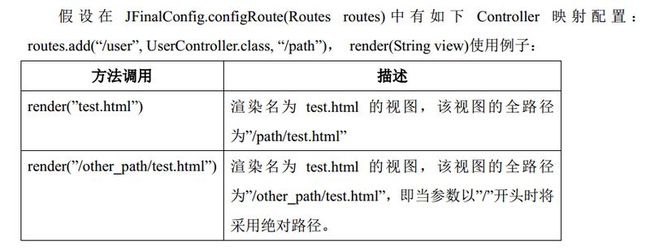
未经许可,不得转载。文章目录前言代码审计推理绕过Tomcat解析JSP总结概念验证阐发前言JFinal是一个基于Java的轻量级MVC框架,用于快速构建Web应用程序。它的设计理念是追求极简、灵活、高效,旨在提高开发效率,减少冗余代码的编写,适合中小型项目以及对性能有较高要求的项目。在较新的JFinal版本中,默认情况下无法直接通过浏览器地址栏输入.jsp文件名来访问对应的JSP文件。也就是说,主
- 极简的Restful框架推荐->Resty
weixin_33881140
jsonjava开发工具
源码链接:Resty开发文档如果你还不是很了解restful,或者认为restful只是一种规范不具有实际意义,推荐一篇osc两年前的文章:RESTfulAPI设计最佳实践和Infoq的一篇极其理论的文章理解本真的REST架构风格虽然有点老,介绍的也很简单,大家权当了解,restful的更多好处,还请google拥有jfinal/activejdbc一样的activerecord的简洁设计,使用更
- shiro 采用redis共享session,出现反序列化错误的排查过程
nightseventhunit
redisjava数据库
这是一个老系统改造的过程,该老系统采用的框架是#jfinal#shiroredis,采用outh2协议的方式,对多个子系统之间进行单点登录,以实现系统之间的session,由于速度方面的影响,现在要改造成多个系统之间共享session,并采用redis集群的方式。说明一下当前项目的整体运行环境,此项目的多个子系统都在同一个域名下,通过上下文不同来区分子系统。以下将记录整个改造过程,采用jfinal
- Jboot系列:代码生成工具generator的使用
简单代码2012
Jboot是一款基于JFinal的开源框架,在JFinal的基础上,增加了微服务概念,号称“SpringCloud之外的另一个选择,已经使用在用户量过亿的商业产品上,有超过1000家公司在使用Jboot做极速开发”,整合了包括RPC、MQ、序列化、限流、shiro、代码生成器等流行组件,今天就来看看其中的代码生成工具。Jboot实际上根据微服务架构扩展了JFinal的generator为BaseM
- 2020-02-16人生节点
拥人自扰之
此时此刻,我觉得是人生的一个节点.有个项目找到了我,工期太短,只有50天.我经验太少,而且需要用Jfinal,这个框架从没用过.我很想接下这个项目,但有以下几点:1.建表需要找个有经验的来,这样有利于后续写代码;2.这个项目开始肯定要讨论需求,也得找人3.50天工期太短,需要再次找人,可我认识的程序员水平跟我差不多4.代码经验与项目经验太少我以为此时此刻是一个人生节点,如果我真能组织好这个项目,是
- 投资20万研发的JFinal项目《旅游线路营销管理系统》准备公开课中
山东小木
18年初上线了一套旅游营销管理系统,目前给几个合作客户内测试用,是基于JFinal研发的一套旅游行业旅游线路批发零售系统(SAAS)版。系统终端:PC后台管理分:总部、线路批发商、旅行社门店、个人代理微信微营销店铺:批发商版、旅行社门店版PC管理系统核心功能:总部:批发商管理、旅行社门店管理、推荐开户申请管理、景点管理、景点图库管理、旅游线路管理、微网站管理、个人信息资料、在线宣传海报制作器等批发
- 谈谈我对 IoC 和 AOP 的理解
AI乔治
@JFinal波总在JFinal4.8发布新闻的评论中给出了下面的表述:IOC本质是为了实现AOP我有点吃惊,没想到Java界的大佬对这两个概念有和我完全不一致的认识.所以写下这篇博客,并借此机会重新学习一下IoC和AOP,确保自己对这两个后端开发非常重要的概念不会有太过偏差的理解1.IoCIoC是InversionofControl的缩写,中文意思是控制反转.维基百科对IoC开宗明义的定位为:I
- 按照模板生成文件,Word 或者 Excel
zhanghe687
wordexcel
需求流程:模板部分如图:Web端技术选用Jfinal功能实现:下面代码是调用--“外部接口”--传参,将前端选中的信息传给后端,另外将后端返回的文件流下载成文件packageibasic.web.com.controller;importjava.io.BufferedInputStream;importjava.io.BufferedOutputStream;importjava.io.Buff
- JFinalConfig-configRoute(路由配置)
pure_joy
配置方式:me.add("/",IndexController.class);me.add("/routes",RouteController.class");'将“/”映射到IndexController通过配置实现访问http://localhost将访问IndexController.index()方法路由是信息传递到目的地的行为法方法Action:ControllerKey、ActionK
- java web mvc-04-Apache Wicket
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-Grails开源Thejdbcpoolforjav
- java web mvc-02-struts2
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-GrailsStruts2ApacheStruts
- java web mvc-03-JFinal
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-GrailsJFinalJFinal是基于Java
- java web mvc-07-Vaadin 入门介绍
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-Grails开源Thejdbcpoolforjav
- java web mvc-08-Grails 入门介绍
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-Grails开源Thejdbcpoolforjav
- java web mvc-06-play framework intro
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-Grails开源Thejdbcpoolforjav
- java web mvc-05-JSF JavaServer Faces 入门例子
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-Grails开源Thejdbcpoolforjav
- 百度地图瓦片下载工具(仅供学习)
早晨阳光一般暖
javamapjavascriptjava地图瓦片瓦片下载地图下载
这是基于JFinal制作的可直接运行的jar文件执行命令:java-jartilestool-1.0.0-SNAPSHOT.jar启动工具输入网址访问,账密:admin/admin点击“区域下载”框选想要的下载范围,以双击左键结束选择需要下载的瓦片级别点击“任务信息”查看下载任务点击“离线演示”检查下载的瓦片情况执行下载后,会自动生成两个目录,config:保存下载进度信息的,file:保存瓦片的
- JFinal学生信息管理系统
mendianyu
javaintellij-idea开发语言
JFinal学生信息管理系统项目地址:mendianyu/StudentManage:JFinal学生信息管理系统(github.com)环境介绍:IDE:IDEA2021.2.3jdk:1.8maven:3.6.3项目介绍:JFinal框架实现的学生信息管理系统,完成简单的学生信息的增删改查登录页面账号为admin密码为1首页学生列表添加学生查询学生
- 【整理】低代码平台框架
芸尚非
归纳整理java开发语言后端
目录jeesiteJeecg-Boot若依GunsJFinal人人JavaBootJeePlusJavaFastwueasyzhengybgMCMSCloud-Adminjeesite官网:https://www.jeesite.com/Jeecg-Boot官网:http://www.jeecg.com/若依官网:http://www.ruoyi.vip/Guns官网:https://www.st
- 记录使用jFinal之上传文件的坑
加冰块的可乐
最近,接手了一个老程序需要增加新的功能,拿到需求文档之后粗略的看了一下,没有什么难点,就是使用的是自己没用过的jFinal框架,没办法,一点点弄吧。其中,有一个上传视频的功能,我将之前正常的上传文件代码贴了过去,本以为大功告成,可没想到事情却并没有自己想象的顺利。写完代码之后,我拿自己手机里的一个视频进行了测试,结果为成功,但就是没在意视频大小仅为5M多,所以项目一到测试手里,尝试上传了一个50M
- jfinal遇到的一些问题
天天滚雪球
主要问题是jfinal如果要获取json数据的话要在controller里面重写getpara方法
- 锐浪 mysql提供程序,zrlog 2.0 发布,支持 mysql8,多处细节优化
独角兽邹教授
锐浪mysql提供程序
ZrLog是使用Java开发的博客/CMS程序,具有简约,易用,组件化,内存占用低等特点。自带Markdown编辑器,让更多的精力放在写作上,而不是花费大量时间在学习程序的使用上。ZrLog从开始使用JFinal作为主要的框架都快4年了,JFinal的版本1.5用到现在的3.3,然而ZrLog的1.x版本走了4年多,绝大多数的功能都很稳定了,加上使用的一些技术上的调整,比如支持了mysql8,升级
- itext总页数_itext 生成pdf文件添加页眉页脚
千纸鹤Amanda
itext总页数
原文来自:https://www.cnblogs.com/joann/p/5511905.html我只是记录所有jar版本,由于版本冲突及不兼容很让人头疼的,一共需要5个jar,其中itextpdf是itext的升级版本,并且itextpdf-5.5.jar以上版本算总页数不需要-1,之前版本必须-1;jfinal.jar只能用2.0版本,用3.0的会报版本过高;希望能帮到有需要的人itextpd
- jfinal微信小程序支付
狠狠亲一口
javajava
packagecn.ktc.jkf.utils;importjava.io.UnsupportedEncodingException;importjava.nio.charset.StandardCharsets;importjava.nio.file.Files;importjava.nio.file.Paths;importjava.security.AlgorithmParameters;i
- JFinalConfig-afterJFinalStart&beforeJFinalStop
pure_joy
beforeJFinalStop:调用时间:在JFinal系统关闭之前回调可以做什么:关闭一些自定义线程清空一些数据,关闭一些服务连接AfterJFinalStart:调用时间:在JFinal启动(init)之后回调可以做什么:系统启动后创建时间调度线程处理调度任务开启数据同步线程,同步一些数据缓存数据初始化Application级别的全局变量位置初始化开启一个webSocket服务
- java查询未提交事务的数据_Jfinal同一事务中已插入的数据记录在事务未提前前查询不到?...
weixin_39822923
java查询未提交事务的数据
@JFinal你好,想跟你请教个问题:使用Jfina事务问题。用法如下booleanresult=Db.tx(newIAtom(){@Overridepublicbooleanrun()throwsSQLException{//指定客户订单数据处理并写入;ApiResultinsertCOrder=saveCustomerOrder(corder);if(insertCOrder.getStatu
- java轻量级流程框架,Java轻量级框架选择
missapen
java轻量级流程框架
目前,打算做一个手机应用的程序,包括android和ios,并都打算使用原生开发。与前端应用交互的后台打算使用Java来开发(本来想用Groovy,但还是对其不熟悉,只好作罢)。用Java就涉及框架选择问题,想选择一个轻量级的,毕竟自己一个人做,所以想用一个开发效率高、很轻、又不失扩展能力的,所以如果没有太好选择的话,就还是使用SSH。后来发现了Springboot、JFinal和Nutz,最后就
- 为什么 Hasor 的设计强调模块?
weixin_34146986
java系统架构数据库
为什么80%的码农都做不了架构师?>>>前段时间公司组织旅游再加上国庆放假,基本上一个月等同于懒散状态也就无心照料Blog,今天算是打起精神继续写这一系列博文把,欢迎大家继续板砖。这篇是承接《轻量级Java开发框架设计》系列Blog文的后续文章。提起Java开发框架,我想在座的一定会在脑海里第一时间跳出SpringJFinal之类的成型产品。所以我也不在多说废话了。在上一篇文章中提到了一些有关这个
- springmvc原理解析
风雨无阻的小陈
java前端开发语言
用了那么久,还不知道原理怎么行?springmvc和jfinal都是一个德性:map维护uri与handler,利用反射调用handler;springmvc关键字:handlerMapping,handler,handlerAdapter,handlerExecutionChain;
- jfinal3.0连接mysql8.0
iarchitect
1、修改pom.xml里的mysql驱动坐标mysqlmysql-connector-java8.0.122、修改DemoConfig.java//配置druid数据库连接池插件DruidPlugindruidPlugin=newDruidPlugin(PropKit.get("jdbcUrl"),PropKit.get("user"),PropKit.get("password").trim()
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1