2011.07.12(3)——— android ui的一些概念
2011.07.12(3)——— android ui的一些概念
1、anim
参考: http://www.moandroid.com/?p=790
位置:res/anim文件夹内
主要内容:
调用方式:
举例:
zoomin的效果
2、 drawable
参考: http://dev.10086.cn/cmdn/wiki/index.php?doc-view-6087.html
位置:res/drawable
主要内容:
调用方式:
举例:
3、style
参考: http://www.moandroid.com/?p=909
位置:res/values/styles.xml
主要内容:
给<style>元素增加一个全局唯一的名字,也可以选择增加一个父类属性。在后边我们可以用这个名字来应用风格,而父类属性标识了当前风格是继承于哪个风格。在<style>元素内部,申明一个或者多个<item>,每一个<item>定义了一个名字属性,并且在元素内部定义了这个风格的值
调用方式:
还有一种 如以前popupwindow的调用方式:
举例:
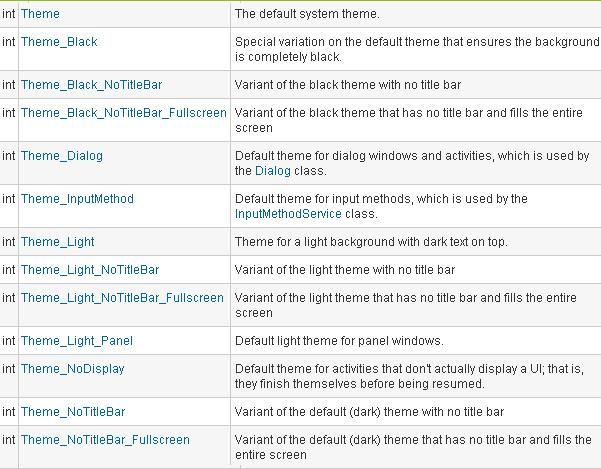
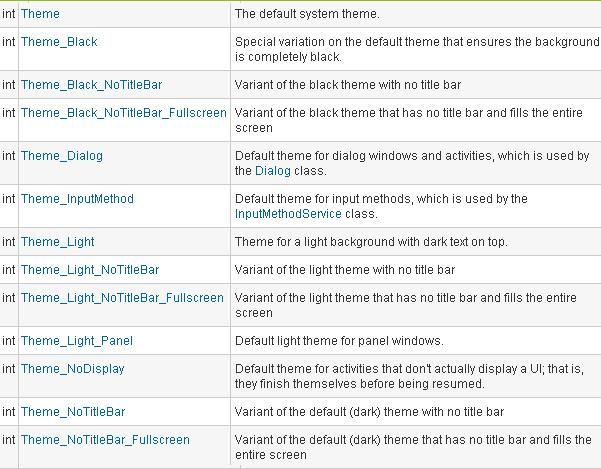
4、Themes
参考:http://www.moandroid.com/?p=918
位置:res/values/styles.xml
主要内容:
就像Style一样,Theme依然在<style>元素里边申明,也是以同样的方式引用。不同的是通过在Android Manifest中定义的<application>和<activity>元素将主题添加到整个程序或者某个 Activity,但是主题是不能应用在某一个单独的View里。
调用方式:
举例:

1、anim
参考: http://www.moandroid.com/?p=790
位置:res/anim文件夹内
主要内容:
alpha 渐变透明度动画效果 scale 渐变尺寸伸缩动画效果 translate 画面转换位置移动动画效果 rotate 画面转移旋转动画效果
调用方式:
Animation anim = AnimationUtils.loadAnimation(this,R.anim.activity); findViewById(R.id.update_body).startAnimation(anim);
举例:
zoomin的效果
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="0.0"
android:toXScale="1.0"
android:fromYScale="0.0"
android:toYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="true"
android:duration="1500" />
<alpha android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="1500" />
</set>
2、 drawable
参考: http://dev.10086.cn/cmdn/wiki/index.php?doc-view-6087.html
位置:res/drawable
主要内容:
<shape>
<!-- 实心 -->
<solid android:color="#ff9d77"/>
<!-- 渐变 -->
<gradient
android:startColor="#ff8c00"
android:endColor="#FFFFFF"
android:angle="270" />
<!-- 描边 -->
<stroke
android:width="2dp"
android:color="#dcdcdc" />
<!-- 圆角 -->
<corners
android:radius="2dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
调用方式:
android:background="@drawable/item_selector"
举例:
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" >
<shape>
<!-- 渐变 -->
<gradient
android:startColor="#ff8c00"
android:endColor="#FFFFFF"
android:type="radial"
android:gradientRadius="50" />
<!-- 描边 -->
<stroke
android:width="2dp"
android:color="#dcdcdc"
android:dashWidth="5dp"
android:dashGap="3dp" />
<!-- 圆角 -->
<corners
android:radius="2dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
<item android:state_focused="true" >
<shape>
<gradient
android:startColor="#ffc2b7"
android:endColor="#ffc2b7"
android:angle="270" />
<stroke
android:width="2dp"
android:color="#dcdcdc" />
<corners
android:radius="2dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
<item>
<shape>
<solid android:color="#ff9d77"/>
<stroke
android:width="2dp"
android:color="#fad3cf" />
<corners
android:topRightRadius="2dp"
android:bottomLeftRadius="2dp"
android:topLeftRadius="2dp"
android:bottomRightRadius="2dp"
/>
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
</selector>
3、style
参考: http://www.moandroid.com/?p=909
位置:res/values/styles.xml
主要内容:
给<style>元素增加一个全局唯一的名字,也可以选择增加一个父类属性。在后边我们可以用这个名字来应用风格,而父类属性标识了当前风格是继承于哪个风格。在<style>元素内部,申明一个或者多个<item>,每一个<item>定义了一个名字属性,并且在元素内部定义了这个风格的值
调用方式:
style=”@style/DavidStyleText1″
还有一种 如以前popupwindow的调用方式:
popupWindow.setAnimationStyle(R.style.AnimationPreview);
举例:
<?xml version=”1.0″ encoding=”utf-8″?> <resources> <style name=”DavidStyleText1″> <item name=”android:textSize”>18sp</item> <item name=”android:textColor”>#EC9237</item> </style> <style name=”DavidStyleText2″> <item name=”android:textSize”>14sp</item> <item name=”android:textColor”>#FF7F7C</item> <item name=”android:fromAlpha”>0.0</item> <item name=”android:toAlpha”>0.0</item> </style> <style name="AnimationPreview"> <item name="android:windowEnterAnimation">@anim/popupwindow</item> </style> </resources>
4、Themes
参考:http://www.moandroid.com/?p=918
位置:res/values/styles.xml
主要内容:
就像Style一样,Theme依然在<style>元素里边申明,也是以同样的方式引用。不同的是通过在Android Manifest中定义的<application>和<activity>元素将主题添加到整个程序或者某个 Activity,但是主题是不能应用在某一个单独的View里。
调用方式:
<application android:theme=”@style/NewTheme”>
<activity android:theme=”@android:style/Theme.Dialog”>
setTheme(R.style.NewTheme); setContentView(R.layout.main);
举例:
<?xml version=”1.0″ encoding=”UTF-8″?> <resources> <style name=”NewTheme” parent=”android:Theme.Black”> <item name=”android:windowNoTitle”>true</item> <item name=”android:textSize”>14sp</item> <item name=”android:textColor”>#FFFF0000</item> </style> </resources>