XML:CSS基础之二
web标准方法目前推荐大家使用XHTML+CSS来制作网站。目标是使结构与表现彻底相分离。
一, 文本格式和颜色
poem_sec.xml
<?xml version="1.0" encoding="gb2312"?>
<?xml-stylesheet type="text/css" href="poem_sec.css" ?>
<POEM>
<head/>
<pic/>
<po>
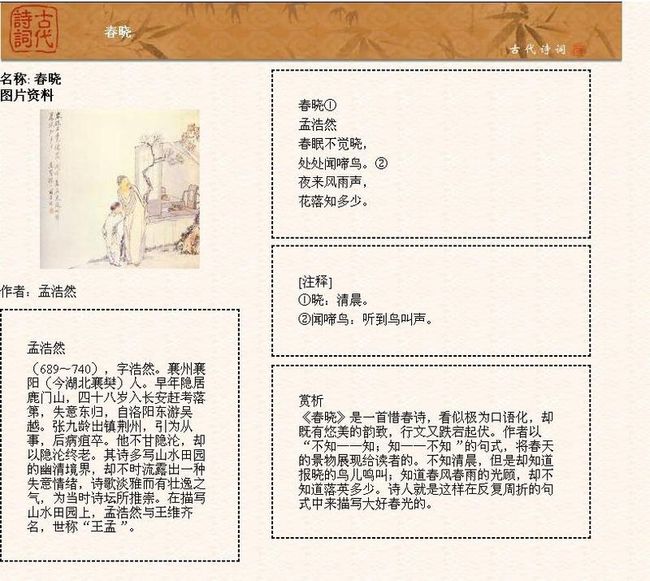
<pn>名称: 春晓 </pn>
图片资料</po>
<STANZA>
<TITLE>春晓①</TITLE>
<POET>孟浩然</POET>
<VERSE>春眠不觉晓, </VERSE>
<VERSE>处处闻啼鸟。② </VERSE>
<VERSE>夜来风雨声, </VERSE>
<VERSE>花落知多少。</VERSE>
</STANZA>
<p_au>作者:孟浩然</p_au>
<p_intro>
<pname>孟浩然</pname>
(689~740),字浩然。襄州襄阳(今湖北襄樊)人。早年隐居鹿门山,四十八岁入长安赶考落第,失意东归,自洛阳东游吴越。张九龄出镇荆州,引为从事,后病疽卒。他不甘隐沦,却以隐沦终老。其诗多写山水田园的幽清境界,却不时流露出一种失意情绪,诗歌淡雅而有壮逸之气,为当时诗坛所推崇。在描写山水田园上,孟浩然与王维齐名,世称“王孟”。</p_intro>
<comment>
<con>[注释]</con><con>①晓:清晨。</con><con>②闻啼鸟:听到鸟叫声。</con>
</comment>
<intro>
<o_intro>赏析</o_intro>
<m_intro>
《春晓》是一首惜春诗,看似极为口语化,却既有悠美的韵致,行文又跌宕起伏。作者以“不知——知;知——不知”的句式,将春天的景物展现给读者的。不知清晨,但是却知道报晓的鸟儿鸣叫;知道春风春雨的光顾,却不知道落英多少。诗人就是这样在反复周折的句式中来描写大好春光的。
</m_intro>
</intro>
</POEM>
poem_sec.css
head {
background-image: url(poemHead.JPG);
background-repeat: no-repeat;
height: 76px;
width: 779px;
}
po {
height: 50px;
width: 100px;
position: absolute;
left: 10px;
top: 100px;
font-family: "宋体";
font-weight: bold;
}
pic {
background-image: url(poemPic.JPG);
background-repeat: no-repeat;
height: 200px;
width: 300px;
position: absolute;
left: 10px;
top: 150px;
background-position: center;
}
STANZA {
height: 200px;
width: 400px;
border-top-width: thin;
border-right-width: thin;
border-bottom-width: thin;
border-left-width: thin;
border-top-style: dashed;
border-right-style: dashed;
border-bottom-style: dashed;
border-left-style: dashed;
position: absolute;
left: 350px;
top: 100px;
display: block;
padding: 2em;
}
comment {
height: 50px;
width: 400px;
border-top-width: thin;
border-right-width: thin;
border-bottom-width: thin;
border-left-width: thin;
border-top-style: dashed;
border-right-style: dashed;
border-bottom-style: dashed;
border-left-style: dashed;
position: absolute;
left: 350px;
top: 320px;
display: block;
padding: 2em;
}
intro {
height: 100px;
width: 400px;
border-top-width: thin;
border-right-width: thin;
border-bottom-width: thin;
border-left-width: thin;
border-top-style: dashed;
border-right-style: dashed;
border-bottom-style: dashed;
border-left-style: dashed;
position: absolute;
left: 350px;
top: 470px;
display: block;
padding: 2em;
}
p_au {
height: 50px;
width: 100px;
position: absolute;
left: 10px;
top: 370px;
display: block;
}
p_intro {
height: 300px;
width: 300px;
border-top-width: thin;
border-right-width: thin;
border-bottom-width: thin;
border-left-width: thin;
border-top-style: dashed;
border-right-style: dashed;
border-bottom-style: dashed;
border-left-style: dashed;
position: absolute;
left: 10px;
top: 400px;
display: block;
padding: 2em;
}
TITLE,POET,VERSE,o_intro,con,pn{
display: block;
line-height: 1.5em;
}
pname {
display: block;
line-height: 2em;
}
POEM
{
background-image: url(getBgPic.gif);
background-repeat: repeat;
height: 768px;
width: 1024px;
}
显示效果如下:
- 选择特殊字体和字体大小
- 设置粗体,斜体,下划线和文本阴影
- 改变文本颜色,删除下划线
- 缩进文本,或者使文本居中
- 拉伸,调整文本大小和行间距
- 将文本部分转换程大写,小写,或者转换成大小写混合的形式
- 添加首字母大写,下沉和其他特效
二,图形外观布局
- 设置背景图形,控制位置,排列,滚动
- 绘制页面个部分的边界,轮廓
- 设置全部元素的处置和水平边距,水平和垂直的填充方式
- 生成图像周围设置是其他文本周围的流动文本
- 在虚拟画布上把页面部分定位到准确位置
- 重新定义HTML表,表单和列表的显示方式
- 以指定的顺序在个元素顶部将它们分层放置
三,动态操作
- 鼠标放在链接上的效果
- 在HTML标签之前或之后动态插入内容
- 自动对页面元素编号
- 在动态HTML和异步JS与XML中的完全交互式设计