SWT/JFace的基本介绍
1.1 Face与其他图形界面设计工具的比较<o:p></o:p>
Java图形界面实现方式有很多,比如AWT、SWING和SWT等。AWT和SWING不论是在速度上还是美观上都有很大的不足;对于比较庞大而复杂的系统,用AWT或SWING相很难实现,因为运行的速度会相当的慢。SWT直接使用操作系统提供的本地图形接口,具备本地化的Look & Feel,效率高且美观。因此,本项目选择SWT作为图形界面开发基础工具包。<o:p></o:p>
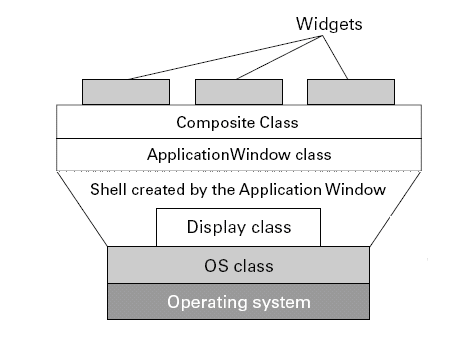
图2-1为SWT原理图,图2-2为JFace原理图<o:p></o:p>
| <v:shapetype o:spt="75" coordsize="21600,21600" filled="f" stroked="f" id="_x0000_t75" path="m@4@5l@4@11@9@11@9@5xe" o:preferrelative="t"><v:stroke joinstyle="miter"></v:stroke><v:formulas><v:f eqn="if lineDrawn pixelLineWidth 0"></v:f><v:f eqn="sum @0 1 0"></v:f><v:f eqn="sum 0 0 @1"></v:f><v:f eqn="prod @2 1 2"></v:f><v:f eqn="prod @3 21600 pixelWidth"></v:f><v:f eqn="prod @3 21600 pixelHeight"></v:f><v:f eqn="sum @0 0 1"></v:f><v:f eqn="prod @6 1 2"></v:f><v:f eqn="prod @7 21600 pixelWidth"></v:f><v:f eqn="sum @8 21600 0"></v:f><v:f eqn="prod @7 21600 pixelHeight"></v:f><v:f eqn="sum @10 21600 0"></v:f></v:formulas><v:path o:extrusionok="f" o:connecttype="rect" gradientshapeok="t"></v:path><o:lock v:ext="edit" aspectratio="t"></o:lock></v:shapetype><v:shape id="_x0000_i1025" type="#_x0000_t75" o:ole="" style="WIDTH: 3in; HEIGHT: 166.5pt"><v:imagedata src="file:///C:\DOCUME~1\jackkp\LOCALS~1\Temp\msohtml1\01\clip_image001.png" o:title=""></v:imagedata></v:shape> 图2-1 |
<v:shape id="_x0000_i1026" type="#_x0000_t75" o:ole="" style="WIDTH: 205.5pt; HEIGHT: 180pt"><v:imagedata src="file:///C:\DOCUME~1\jackkp\LOCALS~1\Temp\msohtml1\01\clip_image003.png" o:title=""></v:imagedata></v:shape> 图2-2 |
<o:p> </o:p>
SWT把Win32的API简单的包装了一下,系统在SWT这一层调用的方法、传递的参数被原封不动的代理到了Win32层。这是SWT的核心思想。SWT有一个很重要的设计原则,那就是,SWT的API一对一的封装OS的API,完全忠实于操作系统的API实现的行为,如果有bug,那也是OS的bug,它不会尝试去“纠正”操作系统,因为那样会潜在的破坏本地化的一些行为。忠实于OS也使得调用者不必但心自己的SWT程序会跟OS的本地GUI有不一致的地方。因此,SWT拥有标准的与操作系统相同的外观,几乎没有人能看出你的程序是用Java写出来的,更为重要的是,其程序运行的效率可以和VC++写出的程序向媲美,而且开发的效率也不在AWT/SWING之下。<o:p></o:p>
<o:p> </o:p>
1.2 如何创建简单的SWT/JFace程序<o:p></o:p>
<st1:chsdate isrocdate="False" month="12" islunardate="False" day="30" w:st="on" year="1899">1.2.1</st1:chsdate> 如何在Eclipse中建立一个SWT/JFace工程<o:p></o:p>
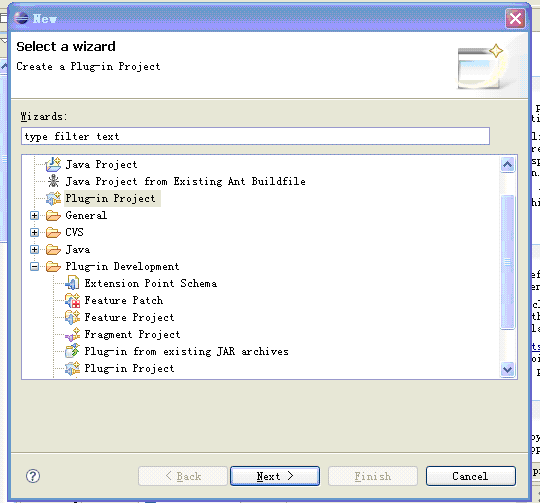
依次File→New→other 就会看到
<v:shapetype o:spt="62" coordsize="21600,21600" id="_x0000_t62" adj="1350,25920" path="m3600,qx,3600l0@8@12@24,0@9,,18000qy3600,21600l@6,21600@15@27@7,21600,18000,21600qx21600,18000l21600@9@18@30,21600@8,21600,3600qy18000,l@7,0@21@33@6,xe"><v:stroke joinstyle="miter"></v:stroke><v:formulas><v:f eqn="sum 10800 0 #0"></v:f><v:f eqn="sum 10800 0 #1"></v:f><v:f eqn="sum #0 0 #1"></v:f><v:f eqn="sum @0 @1 0"></v:f><v:f eqn="sum 21600 0 #0"></v:f><v:f eqn="sum 21600 0 #1"></v:f><v:f eqn="if @0 3600 12600"></v:f><v:f eqn="if @0 9000 18000"></v:f><v:f eqn="if @1 3600 12600"></v:f><v:f eqn="if @1 9000 18000"></v:f><v:f eqn="if @2 0 #0"></v:f><v:f eqn="if @3 @10 0"></v:f><v:f eqn="if #0 0 @11"></v:f><v:f eqn="if @2 @6 #0"></v:f><v:f eqn="if @3 @6 @13"></v:f><v:f eqn="if @5 @6 @14"></v:f><v:f eqn="if @2 #0 21600"></v:f><v:f eqn="if @3 21600 @16"></v:f><v:f eqn="if @4 21600 @17"></v:f><v:f eqn="if @2 #0 @6"></v:f><v:f eqn="if @3 @19 @6"></v:f><v:f eqn="if #1 @6 @20"></v:f><v:f eqn="if @2 @8 #1"></v:f><v:f eqn="if @3 @22 @8"></v:f><v:f eqn="if #0 @8 @23"></v:f><v:f eqn="if @2 21600 #1"></v:f><v:f eqn="if @3 21600 @25"></v:f><v:f eqn="if @5 21600 @26"></v:f><v:f eqn="if @2 #1 @8"></v:f><v:f eqn="if @3 @8 @28"></v:f><v:f eqn="if @4 @8 @29"></v:f><v:f eqn="if @2 #1 0"></v:f><v:f eqn="if @3 @31 0"></v:f><v:f eqn="if #1 0 @32"></v:f><v:f eqn="val #0"></v:f><v:f eqn="val #1"></v:f></v:formulas><v:path o:connecttype="custom" textboxrect="791,791,20809,20809" o:connectlocs="10800,0;0,10800;10800,21600;21600,10800;@34,@35"></v:path><v:handles><v:h position="#0,#1"></v:h></v:handles></v:shapetype><v:shape id="_x0000_s1031" type="#_x0000_t62" adj="-1406,28985" style="MARGIN-TOP: 86.3pt; Z-INDEX: 2; LEFT: 0px; MARGIN-LEFT: 126pt; WIDTH: 63pt; POSITION: absolute; HEIGHT: 23.4pt; TEXT-ALIGN: left"><v:textbox>
|
选它 |
然后按向导往下操作即可新建一个SWT/JFace工程,该工程跟其他的Jave工程没有多大的区别
<st1:chsdate isrocdate="False" month="12" islunardate="False" day="30" w:st="on" year="1899">1.2.2</st1:chsdate> 一个简单的HelloWorld小例子<o:p></o:p>
| public class HelloWorld{<o:p></o:p> public static void main(String[] args){<o:p></o:p> Display display=new Display();<o:p></o:p> Shell shell=new Shell(display,SWT.V_SCROLL|SWT.SHELL_TRIM);<o:p></o:p> <o:p></o:p> shell.setText("This is my label");<o:p></o:p> shell.setBounds(100,100,500,200);<o:p></o:p> shell.setLayout(new FillLayout());<o:p></o:p> <o:p></o:p> //Color red=new Color(display,255,0,0);<o:p></o:p> <o:p></o:p> Label label1=new Label(shell,SWT.CENTER);<o:p></o:p> label1.setText("Hello word");<o:p></o:p> label1.setLocation(100,100);<o:p></o:p> label1.setBackground(new Color(display,0,200,0));<o:p></o:p> new Label(shell,SWT.CENTER).setText("software college of neu");<o:p></o:p> <o:p></o:p> <o:p></o:p> shell.open();<o:p></o:p> while(!shell.isDisposed()){<o:p></o:p> if(!display.readAndDispatch())<o:p></o:p> display.sleep();<o:p></o:p> }<o:p></o:p> display.dispose();<o:p></o:p> <o:p></o:p> }<o:p></o:p> } |
<o:p> </o:p>
程序的一些解释:
1. Display类:该类是SWT的基础类,它负责应用程序和本地操作系统之间建立交互。Display类是从Decive继承而来。
<v:shape fillcolor="#ff9" filled="t" id="_x0000_i1029" type="#_x0000_t75" style="WIDTH: 239.25pt; HEIGHT: 58.5pt"><v:imagedata src="file:///C:\DOCUME~1\jackkp\LOCALS~1\Temp\msohtml1\01\clip_image008.png" o:title=""></v:imagedata></v:shape>
Display继承关系图
2. Shell类:该类是显示在桌面上的窗口,可以使顶级窗口(Top Level Shells)或者是对话框窗口(Secondary Or Dialog Shells)
3. 设置消息循环进行监听,以便监听到界面的操作:
| while(!shell.isDisposed()){<o:p></o:p> if(!display.readAndDispatch())<o:p></o:p> display.sleep();<o:p></o:p> }<o:p></o:p> <o:p> </o:p> |
<o:p> </o:p>
<o:p> </o:p>
<o:p> </o:p>
<o:p> </o:p>
二. SWT基础<o:p></o:p>
2.1 SWT基本组件<o:p></o:p>
<st1:chsdate isrocdate="False" month="12" islunardate="False" day="30" w:st="on" year="1899">2.1.1</st1:chsdate>关于按钮Button<o:p></o:p>
| 类型 |
特点 |
创建代码举例 |
| 普通 |
呈突出状 |
Button bt = new Button(shell,SWT.PUSH) |
| 切换 |
单击后保持按下状态,再次单击时恢复。 |
Button bt = new Button(shell,SWT.TOGGLE) |
| 箭头 |
按钮带有小箭头 |
Button bt = new Button(shell , SWT.ARROW|SWT.UP)向上的箭头 |
| 单选 |
同一组只有一个选中 |
Group group = new Group(shell , SWT.SHADOW_ETCHED_OUT) group.setLayout(new FillLayout(SWT.VERTICAL) Button bt1 = new Button(group , SWT.RADIO|SWT.LEFT) Button bt2 = new Button(group, SWT.RADIO|SWT.RIGHT) <o:p> </o:p> bt1.setSelection(true)表示选定该按钮 |
| 多选 |