十一、消息对话框
前面已经涉及了简单的消息对话框Ext.MessageBox.alert(等同于Ext.Msg.alert),现在新建一个MessageBoxExamples.html网页,其内容如下:
<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8; user-scalable=no">
<title>消息窗体</title>
<link rel="stylesheet" type="text/css"href="resources/css/ext-all.css"/>
<scripttype="text/javascript"src="bootstrap.js"></script>
<script type="text/javascript"src="MessageBoxExamples.js"></script>
</head>
<body>
<div id="myDiv"width="100%" height="100%" />
</body>
</html>
然后新建一个MessageBoxExamples.js文件,添加一个按钮,并在按钮的单击事件里面添加弹出最简单的消息窗体,最简单的消息窗体就直接采用Ext.MessageBox.alert即可,代码如下:
Ext.onReady(function(){
var button01 = Ext.create('Ext.Button',{
text:'最简单的消息窗体',
renderTo:'myDiv',
listeners:{
'click':function(){
Ext.Msg.alert('你好','这是一个最简单的消息窗体!');
}
}
});
});
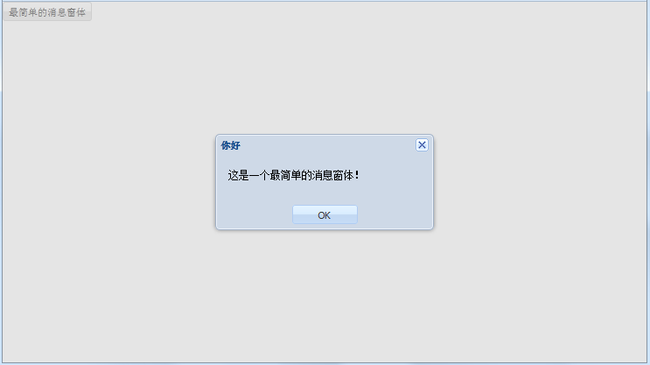
其中alert函数有两个参数,第一个参数表示消息窗体的标题,第二个参数为提示的内容。其结果如下图所示:
1、确认窗体
采用Ext.Msg.confirm,它有四个参数,其中第一个参数为标题,第二个参数为消息内容,第三个参数和第四个参数为可选,第三个参数为函数,表示返回结果时要执行的函数。如下代码:
//确认窗体
var button02 = Ext.create('Ext.Button',{
text:'确认信息的消息窗体',
renderTo:'myDiv',
listeners:{
'click':function(){
Ext.Msg.confirm('确认','这是一个确认对话框',showResult);
}
}
});
//定义显示的结果
function showResult(btn){
alert("结果为:"+btn);
};
当在确认窗体上点击yes或no按钮之后,就执行函数showResult,btn就是返回的结果值,为yes或no。其结果如下图所示:

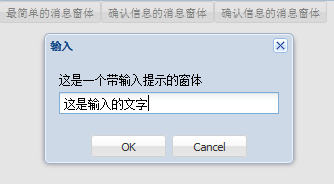
2、带输入的消息框
采用Ext.Msg.prompt,它的用法与confirm类似,只是它的返回函数还要返回输入的文字。如下例子:
//带输入提示的窗体
var button03 = Ext.create('Ext.Button',{
text:'确认信息的消息窗体',
renderTo:'myDiv',
listeners:{
'click':function(){
Ext.Msg.prompt('输入','这是一个带输入提示的窗体',showResultText);
}
}
});
//带文字返回的显示结果
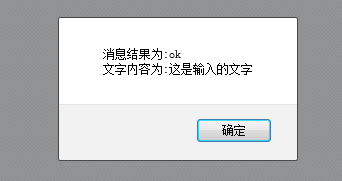
function showResultText(btn, text){ //有两个参数,btn为按钮结果,text为文字内容
alert("消息结果为:"+btn+"\n文字内容为:"+text);
};
其结果如下所示:


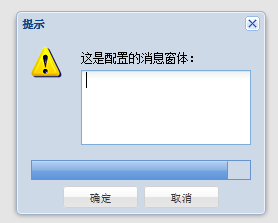
3、指定形式消息窗体
通过Ext.Msg.show可以显示丰富的消息窗体,包括多行输入、带精度条、可以设置按钮以及图标等。在调用show函数后,可以配置多个参数,如title(标题)、msg(提示消息)、multiline(多行输入)、buttons(按钮)、buttonText(按钮显示文字)、fn(处理结果函数)、icon(图标)、animateTarget(动作目标)、progressText(进度条显示文字)、progress(是否显示进度条)等。如下例子:
//3 配置消息窗体
var button04 = Ext.create('Ext.Button',{
text:'配置消息窗体',
renderTo:'myDiv',
listeners:{
'click':function(){
Ext.Msg.show({
title:'提示',
msg:'这是配置的消息窗体:',
multiline:true, //多行输入
buttons:Ext.MessageBox.YESNO, //设置消息按钮
buttonText:{
yes: "确定",
no: "取消"
},
icon:Ext.MessageBox.WARNING, //显示警告图标
fn: showResultText, //结果执行事件,
progressText:'这是一个进度条。。。', //进度条文字
progress:true,
waitConfig: {interval:100},//设置进度显示间隔,单位为毫秒
wait :true, //值为true时进度条开始
animateTarget:button04 //设置消息对话框动画目标
});
}
}
});
其结果如下图所示: