- 前端页面实现table可拖动改变列宽
牧 码 人
jsjQueryjs表格拖动csscolResizable
此处实现页面的table表格可以自由拖动列宽,拖动时表格内文字不换行,超出部分以...代替,实现步骤如下:1.首先引入jQuery和colResizable的js文件,colResizable支持表格拖动改变列宽,但基于jQuery,(1)colResizable可以去:http://www.bacubacu.com/colresizable/#rangeSlider下载(2)引入文件:2.编写j
- 鸿蒙(HarmonyOS)应用层开发知识点汇总
OH五星上将
移动开发鸿蒙开发HarmonyOSharmonyos鸿蒙开发移动开发分布式arkui组件化性能优化
由于不少粉丝朋友反馈,说网上的有些知识点记录的比较杂乱,学习起来很费时间!小编下面针对【鸿蒙】应用开发中的一些技术点做的整理归纳,希望下面的能够有效的帮助到大家:基础组件基础组件(text开发)基础组件(input开发)基础组件(button开发)基础组件(picker开发)基础组件(image开发)基础组件(image-animator开发)基础组件(rating开发)基础组件(slider开发
- Flutter学习记录-基础控件
薰舞空
statelesswidget没有内部状态.Icon、IconButton,和Text都是无状态widget,他们都是StatelessWidget的子类。statefulwidget是动态的.用户可以和其交互(例如输入一个表单、或者移动一个slider滑块),或者可以随时间改变(也许是数据改变导致的UI更新).Checkbox,Radio,Slider,InkWell,Form,andTextF
- CSS选择器的命名规范
前端_小智
HTML
1.模块化命名例如:与布局相关的样式以“g”为开头。如“g-content”和“g-header”;与挂钩相关的样式以“j”为开头。如“j-open”和“j-request”;与元件相关的样式以“m”为开头。如“m-dropMenu”和“m-slider”;与状态相关的样式以“s”为开头。如“s-current”和“s-selected”;与工具相关的样式以“u”为开头。如“u-clearfix”
- Qt自定义滑动条
sensetime阿清
Qtqtc++
最近要用到滑动条,Qt自带的QSlider虽然能满足需求,但是操作起来有很多不舒服的地方,于是在它的基础上改了改,分享给大家使用。先放效果图:在QSlider的基础上,改变了样式,绘制了刻度,增加了取整功能,只需要微调就能适应各种需求。头文件。需要包含下面的东西#include#include#include#include#include声明。需要继承QSlider,并重写两个鼠标事件mouse
- qt实现三原色滑动条变色
杨~friendship
qt开发语言学习c++ubuntulinux
在qt中有这样一个控件:就是这个HorizontalSlider他的作用相信大家都知道了,也就是通过滑动来改变数值。今天我们就使用这个控件实现一个三原色滑动变色。实现效果:1.创建UI界面这个就不用多说了,这个大家就按照我的这个去创建就好了。2.编写代码首先我们要初始话我们的属性://初始化红色滑动条ui->hsred->setMaximum(255);ui->hsred->setMinimum(
- unity中的动态绑定、赋值等
hhsass
unity游戏引擎
1.动态给游戏对象赋值//声明私有变量GameObjectobj;//在Strart事件中:obj=GameObject.Find("obj_name");2.动态给UI组件赋值以及绑定响应事件这里以Slider为例,Button,Toggle和Text之类的也一样//虽然直接声明我们的slider对象是一个Slider类的实例很方便地可以调用Slider的用法,但是无法动态地初始化(其实是我不会
- Qt Phonon多媒体框架详解及简单实例分享
dvlinker
C/C++实战专栏qtPhonon多媒体框架
目录1、Phonon简介2、Phonon基本类2.1、VideoPlayer类2.2、MediaObject类2.3、Phonon::createPath()2.4、AudioOutput类2.5、VideoWidgetClass2.6、SeekSlider类2.7、VolumeSlider类3、Phonon完整使用实例4、总结C++软件异常排查从入门到精通系列教程(专栏文章列表,欢迎订阅,持续更
- Input输入
BacteriumFox
Input——输入Basic——基本Boolean——布尔Color——颜色Constant——常数Integer——整数Slider——滑块Time——时间Time是游戏开始到当前的时间SineTime与CosineTime可以获得波形时间DeltaTime指两帧之间的时间SmoothDelta可以获得一个稳定的DeltaTimeVector1-4——向量1-4Geometry——几何Bitan
- 后端使用Spring Boot框架 + 前端VUE 实现滑动模块验证码
八百码
前端html
在现在常用的登录验证码方式有很多种,但是都不可避免被攻击,但是有很多方式可以防止被攻击,从而进行维护。现在我就讲解一下滑动块验证码的实现方式:这个是前端代码,我使用的是vue,在使用的时候注意:注意几个关键点:使用Vue的data函数来存储组件的状态,如isDragging、sliderPosition等。使用Vue的mounted生命周期钩子来获取容器和滑块的宽度。使用Vue的ref属性来方便地
- android13 隐藏状态栏里面的背光调节 隐藏下拉栏背光调节
黑暗大法师晚上吃午餐肉
android13rom系统开发定制安卓13隐藏状态栏背光调节安卓13隐藏下拉栏背光调节rk3588隐藏下拉栏背光调节安卓13去掉下拉栏背光调节安卓13删除下拉栏背光调节安卓13删除背光调节安卓13去掉状态栏背光调节
总纲android13rom开发总纲说明目录1.前言2.问题分析3.修改方法4.编译运行5.彩蛋1.前言隐藏下拉栏里面的背光调节,禁止用户在这里调节背光亮度。2.问题分析我们找到对应的布局,然后在里面隐藏掉。使用之前文章介绍的布局查找工具,查找亮度条idid/brightness_slider./frameworks/base/packages/SystemUI/res/layout/quick_
- 【vue】【audio】audio标签播放样式改写
mooonyuan
JSvuejavascriptvue
{{audio.currentTime|realFormatSecond}}/{{audio.maxTime|realFormatSecond}}exportdefault{props:{data:{type:Object,default(){return{};},},},data(){return{isPlay:false,//播放暂停按钮sliderTime:0,silderNone:0,au
- 开源一个Flutter版WanAndroid客户端
2301_79098336
程序员开源flutter
然后bean类在声明的时候是混入了JsonConvert的,可以直接使用JsonConvert里面的方法,完美.5.5FlutterScrollView(滚动视图)ScrollView是一个带有滚动的视图组件,它本身由三部分组成Scrollable-它监听各种用户手势并实现滚动的交互设计。Viewport-它通过在滚动视图内仅显示一部分小部件来实现滚动的可视化设计。Slider-它们是可以组合以创
- HTML+CSS+JS:动态滑块组件
若冰说
若冰说CSScssjavascriptcss前端若冰说CSS
效果演示实现了一个简单的滑块效果,其中包括一个滑块(slider)和一个可以拖动的球(ball)。当用户拖动球时,球会在滑块内部左右移动,同时改变颜色。CodeHaveyoubeennaughtyornicethisyear?*{transition:all1sease-in-out;/*对所有元素应用过渡效果,持续1秒,缓动函数为ease-in-out*/}body{margin:0;/*设置页
- Unity 官方教程 Tanks (二)
迷途小路
坦克的血条这一章我们现在制作坦克的血条,效果如图我们先在场景里生成一个Slider,重命名,然后连着Canvas一起放在Tank下,删去HandleSliderArea,然后设置canvas如下在这里把canvas把当成了一个UI来处理,在前面的教程SurvivalShooter中给主句加血条也用到了。然后设置Slider,我们选中HealthSlider、Background、FillArea、
- Vscode python pyside6 制作视频播放器
__lost
Python编程和应用实现QTpython音视频开发语言
一、界面如下包含控件qcombox、qtablewidget、qpushbotton、qverticalslider二、运行代码media_player.pyimportsysfromPySide6importQtWidgetsfromPySide6.QtWidgetsimport*fromPySide6.QtMultimediaimport*fromPySide6.QtMultimediaWid
- 【PyQt】12-滑块、计数控件
R三哥哥啊
PyQt5pyqt
文章目录前言一、滑块控件QSlider运行结果二、计数器控件QSpinBox运行结果总结前言1、滑块控件2、计数控件一、滑块控件QSlider'''#Author:susocool#Creattime:2024/2/15#FileName:28-滑块控件#Description:通过滑块选择字体大小'''importsysfromPyQt5.QtCoreimport*fromPyQt5.QtWid
- mac vuepress搭建博客
Miruna
前端学习macoswebpackjavascriptvue.js前端
文章目录一、安装vuepress二、初始化项目三、页面内容配置遇到的问题:四、设置封面页五、配置导航栏nav六、配置侧边栏slider七、配置插件1.UI插件2.支持PWA八、github部署1.创建github仓库2.配置仓库名称3.在项目根目录中,创建一个如下的脚本文件deploy.sh4.运行deploy.sh脚本5.settingGithubPages九、Copy自动加版权信息安装配置自定
- Flutter Weekly Issue 59
脉脉不得语
插件flutter-carousel-sliderAfluttercarouselwidget,supportinfinitescroll,andcustomchildwidget.code-builderAfluentAPIforgeneratingvalidDartsourcecodesocial-media-widgetsAnewflutterpackageforcollectionofco
- qt4gui-chapter1
yshi2017
QApplication用来管理整个应用程序所用到的资源。QT中任何窗口部件都可以作为窗口。窗口部件都i有哪些?{QMenuBar,QToolBar,QStatusBar,QDialog,QSpinBox,QSlider,QWidget,QPushButton,QLabel,QCheckBox,QLineEdit,QTextEdit,QCombBox,QSplitter以及一些其他窗口部件}app
- Compose之Slider全面解析
左大星
JetpackComposeAndroid进阶androidandroidjetpackandroid-jetpack
JetPackCompose系列(14)—SliderSlider,即拖动条,默认包含了一个滑块和一个滑动轨道。允许用户在一个数值范围内进行选择。按照惯例,先观察其构造函数:@ComposablefunSlider(value:Float,onValueChange:(Float)->Unit,modifier:Modifier=Modifier,enabled:Boolean=true,valu
- 项目02《游戏-13-开发》Unity3D
__water
【游戏开发】Unity3DUnity3D一集一功能陷阱人物被造成伤害UI血条SliderUI头像Mask
基于项目02《游戏-12-开发》Unity3D,任务:宠物系统及人物头像血条首先在主面板MainPanel预制体中新建一个Panel,命名为PlayerInfo新建Image,作为头像新建Slider,作为血条对Panel组件添加一个水平划分,修改Slider1的长度与宽度,在Slider1添加空父物体命名为Slider,对Slider添加组件纵向对齐,再复制一份Slider1命名为Slider2
- HarmonyOS 开发学习笔记
Smulll_
harmonyos学习笔记
HarmonyOS开发学习笔记一、开发准备1.1、了解ArkTs语言1.2、TypeScript语法1.2.1、变量声明1.2.2、条件控制1.2.3、函数1.2.4、类和接口1.2.5、模块开发1.3、快速入门二、ArkUI组件2.1、Image组件2.2、Text文本显示组件2.3、TextInput文本输入框组件2.4、Button按钮组件2.5、Slider滑动条组件2.6、Column和
- 鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Slider组件
灬沙海灬
harmonyos
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Slider组件一、操作环境操作系统:Windows10专业版、IDE:DevEcoStudio3.1、SDK:HarmonyOS3.1+二、Slider组件滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。子组件无。接口Slider(options?:{value?:number,min?:number,max?:numbe
- 鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Slider组件
记忆的小河
harmonyos
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Slider组件一、操作环境操作系统:Windows10专业版、IDE:DevEcoStudio3.1、SDK:HarmonyOS3.1+二、Slider组件滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。子组件无。接口Slider(options?:{value?:number,min?:number,max?:numbe
- 鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Slider组件
自动化新人
开发语言
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Slider组件一、操作环境操作系统:Windows10专业版、IDE:DevEcoStudio3.1、SDK:HarmonyOS3.1+二、Slider组件滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。子组件无。接口Slider(options?:{value?:number,min?:number,max?:numbe
- 实现滑动拼图验证登录vue
与月儿漫邀
vue.js前端javascript
1、效果图2、引入滑动拼图验证组件安装组件npminstall--savevue-monoplasty-slide-verify配置组件lib/slide-verify.vue{{sliderText}}constPI=Math.PI;functionsum(x,y){returnx+y;}functionsquare(x){returnx*x;}exportdefault{name:"Slide
- vtkSliderWidget动态调整vtkCellLocator空间单元切分level
XX風
vtkc++计算机视觉
开发环境:Windows11家庭中文版MicrosoftVisualStudioCommunity2019VTK-9.3.0.rc0vtk-exampledemo解决问题:使用VTK创建一个交互式的可视化场景,并通过滑块部件动态调整单元定位器的参数,调整定位器空间单元切分的层次关键点:创建单元定位器,构建level=0的搜索空间,并locatorTreeActor->GetProperty()->
- 请用uniapp写一个音乐播放器 使用 slider组件控制audio组件的播放进度(播放)(暂停)(实时显示播放时长)(实时显示进度时长)
王家视频教程图书馆
uni-appjavascript开发语言
{{music.name}}{{isPlaying?'暂停':'播放'}}{{formatTime(currentTime)}}{{formatTime(totalTime)}}exportdefault{data(){return{audioId:'music',musicList:[{name:'音乐1',url:'https://atand.oss-cn-beijing.aliyuncs.c
- echarts 统计图 x 轴实现拉伸滑动
UserGuan
前端类echarts前端javascript
效果图核心代码dataZoom:[{type:"slider",//滑动条型数据区域缩放组件show:true,//是否显示组件(用于x轴使用)start:70,//数据窗口范围的起始百分比(范围是:0~100。表示0%~100%)end:100,//数据窗口范围的结束百分比(范围是:0~100。表示0%~100%)height:30,//组件的高度(水平布局默认30,竖直布局默认自适应)hand
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite
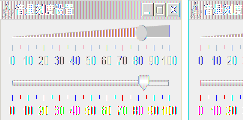
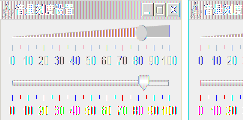
 package
org.loon.framework.swing.test;
package
org.loon.framework.swing.test;
 import
java.awt.BorderLayout;
import
java.awt.BorderLayout; import
java.awt.Color;
import
java.awt.Color; import
java.awt.Component;
import
java.awt.Component; import
java.awt.Dimension;
import
java.awt.Dimension; import
java.awt.EventQueue;
import
java.awt.EventQueue; import
java.awt.GradientPaint;
import
java.awt.GradientPaint; import
java.awt.Graphics;
import
java.awt.Graphics; import
java.awt.Graphics2D;
import
java.awt.Graphics2D; import
java.awt.Polygon;
import
java.awt.Polygon; import
java.awt.Rectangle;
import
java.awt.Rectangle; import
java.awt.RenderingHints;
import
java.awt.RenderingHints;
 import
javax.swing.Box;
import
javax.swing.Box; import
javax.swing.JFrame;
import
javax.swing.JFrame; import
javax.swing.JLabel;
import
javax.swing.JLabel; import
javax.swing.JPanel;
import
javax.swing.JPanel; import
javax.swing.JSlider;
import
javax.swing.JSlider; import
javax.swing.WindowConstants;
import
javax.swing.WindowConstants; import
javax.swing.event.ChangeEvent;
import
javax.swing.event.ChangeEvent; import
javax.swing.event.ChangeListener;
import
javax.swing.event.ChangeListener;
 /**
/** *<p>
*<p> *Title:LoonFramework
*Title:LoonFramework *</p>
*</p> *<p>
*<p> *Description:
*Description: *</p>
*</p> *<p>
*<p> *Copyright:Copyright(c)2007
*Copyright:Copyright(c)2007 *</p>
*</p> *<p>
*<p> *Company:LoonFramework
*Company:LoonFramework *</p>
*</p> *
* *@authorchenpeng
*@authorchenpeng *@email:[email protected]
*@email:[email protected] *@version0.1
*@version0.1 */
*/
 public
class
ExampleSlider
extends
JPanel
{
public
class
ExampleSlider
extends
JPanel
{ /**
/** *
* */
*/ privatestaticfinallongserialVersionUID=1L;
privatestaticfinallongserialVersionUID=1L;
 publicExampleSlider(){
publicExampleSlider(){ //设定布局器
//设定布局器 super(newBorderLayout());
super(newBorderLayout()); //设定监听器
//设定监听器 ChangeListenerlistener=newChangeListener(){
ChangeListenerlistener=newChangeListener(){ publicvoidstateChanged(ChangeEvente){
publicvoidstateChanged(ChangeEvente){ if(e.getSource()instanceofJSlider){
if(e.getSource()instanceofJSlider){ System.out.println("刻度:"
System.out.println("刻度:" +((JSlider)e.getSource()).getValue());
+((JSlider)e.getSource()).getValue()); }
} }
} };
}; //设定JSlider1
//设定JSlider1 JSliders1=newJSlider(0,100,0);
JSliders1=newJSlider(0,100,0); //注入自定义ui
//注入自定义ui s1.setUI(newMySliderUI());
s1.setUI(newMySliderUI()); //主刻度
//主刻度 s1.setMajorTickSpacing(10);
s1.setMajorTickSpacing(10); //次刻度
//次刻度 s1.setMinorTickSpacing(5);
s1.setMinorTickSpacing(5); //设定为显示
//设定为显示 s1.setPaintTicks(true);
s1.setPaintTicks(true); s1.setPaintLabels(true);
s1.setPaintLabels(true); //监听slider1
//监听slider1 s1.addChangeListener(listener);
s1.addChangeListener(listener); //设定JSlider2
//设定JSlider2 JSliders2=newJSlider(0,100,0);
JSliders2=newJSlider(0,100,0); //使用MetalSliderUI为ui
//使用MetalSliderUI为ui s2.setUI(newjavax.swing.plaf.metal.MetalSliderUI(){
s2.setUI(newjavax.swing.plaf.metal.MetalSliderUI(){ protectedvoidpaintHorizontalLabel(Graphicsg,intv,Componentl){
protectedvoidpaintHorizontalLabel(Graphicsg,intv,Componentl){ JLabellbl=(JLabel)l;
JLabellbl=(JLabel)l; lbl.setForeground(Color.green);
lbl.setForeground(Color.green); super.paintHorizontalLabel(g,v,lbl);
super.paintHorizontalLabel(g,v,lbl); }
} });
});
 s2.setForeground(Color.BLUE);
s2.setForeground(Color.BLUE); s2.setMajorTickSpacing(10);
s2.setMajorTickSpacing(10); s2.setMinorTickSpacing(5);
s2.setMinorTickSpacing(5); s2.setPaintTicks(true);
s2.setPaintTicks(true); s2.setPaintLabels(true);
s2.setPaintLabels(true); s2.addChangeListener(listener);
s2.addChangeListener(listener);
 //使用盒式容器
//使用盒式容器 Boxbox=Box.createVerticalBox();
Boxbox=Box.createVerticalBox(); box.add(Box.createVerticalStrut(5));
box.add(Box.createVerticalStrut(5)); box.add(s1);
box.add(s1); box.add(Box.createVerticalStrut(5));
box.add(Box.createVerticalStrut(5)); box.add(s2);
box.add(s2); box.add(Box.createVerticalGlue());
box.add(Box.createVerticalGlue()); add(box,BorderLayout.CENTER);
add(box,BorderLayout.CENTER); add(Box.createHorizontalStrut(5),BorderLayout.WEST);
add(Box.createHorizontalStrut(5),BorderLayout.WEST); add(Box.createHorizontalStrut(5),BorderLayout.EAST);
add(Box.createHorizontalStrut(5),BorderLayout.EAST); //设定窗体大小
//设定窗体大小 setPreferredSize(newDimension(240,100));
setPreferredSize(newDimension(240,100)); }
}
 publicstaticvoidmain(String[]args){
publicstaticvoidmain(String[]args){ EventQueue.invokeLater(newRunnable(){
EventQueue.invokeLater(newRunnable(){ publicvoidrun(){
publicvoidrun(){ createUI();
createUI(); }
} });
}); }
}
 publicstaticvoidcreateUI(){
publicstaticvoidcreateUI(){ JFrameframe=newJFrame("音量刻度设置");
JFrameframe=newJFrame("音量刻度设置"); frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); frame.getContentPane().add(newExampleSlider());
frame.getContentPane().add(newExampleSlider()); frame.setResizable(false);
frame.setResizable(false); frame.pack();
frame.pack(); //居中
//居中 frame.setLocationRelativeTo(null);
frame.setLocationRelativeTo(null); frame.setVisible(true);
frame.setVisible(true); }
} }
}

 class
MySliderUI
extends
javax.swing.plaf.metal.MetalSliderUI
{
class
MySliderUI
extends
javax.swing.plaf.metal.MetalSliderUI
{ /**
/** *绘制指示物
*绘制指示物 */
*/ publicvoidpaintThumb(Graphicsg){
publicvoidpaintThumb(Graphicsg){ Graphics2Dg2d=(Graphics2D)g;
Graphics2Dg2d=(Graphics2D)g; g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING,RenderingHints.VALUE_ANTIALIAS_ON);
g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING,RenderingHints.VALUE_ANTIALIAS_ON); //填充椭圆框为当前thumb位置
//填充椭圆框为当前thumb位置 g2d.fillOval(thumbRect.x,thumbRect.y,thumbRect.width,
g2d.fillOval(thumbRect.x,thumbRect.y,thumbRect.width, thumbRect.height);
thumbRect.height); //也可以帖图(利用鼠标事件转换image即可体现不同状态)
//也可以帖图(利用鼠标事件转换image即可体现不同状态) //g2d.drawImage(image,thumbRect.x,thumbRect.y,thumbRect.width,thumbRect.height,null);
//g2d.drawImage(image,thumbRect.x,thumbRect.y,thumbRect.width,thumbRect.height,null); }
}
 /**
/** *绘制刻度轨迹
*绘制刻度轨迹 */
*/ publicvoidpaintTrack(Graphicsg){
publicvoidpaintTrack(Graphicsg){ intcy,cw;
intcy,cw; RectangletrackBounds=trackRect;
RectangletrackBounds=trackRect; if(slider.getOrientation()==JSlider.HORIZONTAL){
if(slider.getOrientation()==JSlider.HORIZONTAL){ Graphics2Dg2=(Graphics2D)g;
Graphics2Dg2=(Graphics2D)g; cy=(trackBounds.height/2)-2;
cy=(trackBounds.height/2)-2; cw=trackBounds.width;
cw=trackBounds.width;
 g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
RenderingHints.VALUE_ANTIALIAS_ON); g2.translate(trackBounds.x,trackBounds.y+cy);
g2.translate(trackBounds.x,trackBounds.y+cy);
 //背景设为灰色
//背景设为灰色 g2.setPaint(Color.GRAY);
g2.setPaint(Color.GRAY); g2.fillRect(0,-cy,cw,cy*2);
g2.fillRect(0,-cy,cw,cy*2);
 inttrackLeft=0;
inttrackLeft=0;
 inttrackRight=0;
inttrackRight=0;
 trackRight=trackRect.width-1;
trackRight=trackRect.width-1;
 intmiddleOfThumb=0;
intmiddleOfThumb=0;
 intfillLeft=0;
intfillLeft=0;
 intfillRight=0;
intfillRight=0;
 //坐标换算
//坐标换算 middleOfThumb=thumbRect.x+(thumbRect.width/2);
middleOfThumb=thumbRect.x+(thumbRect.width/2); middleOfThumb-=trackRect.x;
middleOfThumb-=trackRect.x;
 if(!drawInverted()){
if(!drawInverted()){ fillLeft=!slider.isEnabled()?trackLeft:trackLeft+1;
fillLeft=!slider.isEnabled()?trackLeft:trackLeft+1; fillRight=middleOfThumb;
fillRight=middleOfThumb; }else{
}else{ fillLeft=middleOfThumb;
fillLeft=middleOfThumb; fillRight=!slider.isEnabled()?trackRight-1
fillRight=!slider.isEnabled()?trackRight-1 :trackRight-2;
:trackRight-2; }
} //设定渐变
//设定渐变 g2.setPaint(newGradientPaint(0,0,newColor(0,100,100),cw,0,
g2.setPaint(newGradientPaint(0,0,newColor(0,100,100),cw,0, newColor(0,255,100),true));
newColor(0,255,100),true)); g2.fillRect(0,-cy,fillRight-fillLeft,cy*2);
g2.fillRect(0,-cy,fillRight-fillLeft,cy*2);
 g2.setPaint(slider.getBackground());
g2.setPaint(slider.getBackground()); Polygonpolygon=newPolygon();
Polygonpolygon=newPolygon(); polygon.addPoint(0,cy);
polygon.addPoint(0,cy); polygon.addPoint(0,-cy);
polygon.addPoint(0,-cy); polygon.addPoint(cw,-cy);
polygon.addPoint(cw,-cy); g2.fillPolygon(polygon);
g2.fillPolygon(polygon); polygon.reset();
polygon.reset();
 g2.setPaint(Color.WHITE);
g2.setPaint(Color.WHITE); g2.drawLine(0,cy,cw-1,cy);
g2.drawLine(0,cy,cw-1,cy);
 g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_OFF);
RenderingHints.VALUE_ANTIALIAS_OFF); g2.translate(-trackBounds.x,-(trackBounds.y+cy));
g2.translate(-trackBounds.x,-(trackBounds.y+cy)); }else{
}else{ super.paintTrack(g);
super.paintTrack(g); }
} }
} }
}