TableLayout设计考虑不周的地方
今天有个别的部门同事跑来问我, Ext.Panel组件使用TableLayout布局, 翻页到最后一页, 再往回翻页, 怎么前面有个空白
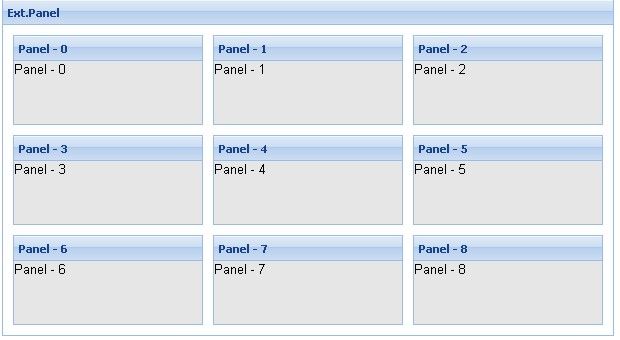
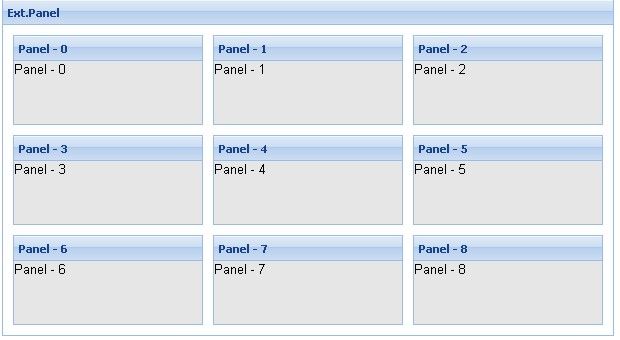
正常情况:

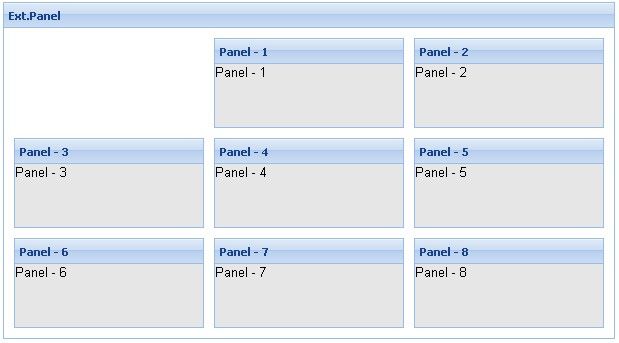
错误演示:

先Check同事写的代码
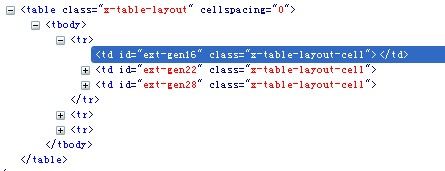
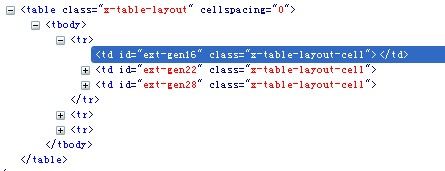
用FireBug一看, 有一个空白的TD占位;
原来是Ext.Container在remove子元素时, 并没有把table里面的TR和TD给移除掉, 导致了这个错误;

举例说明
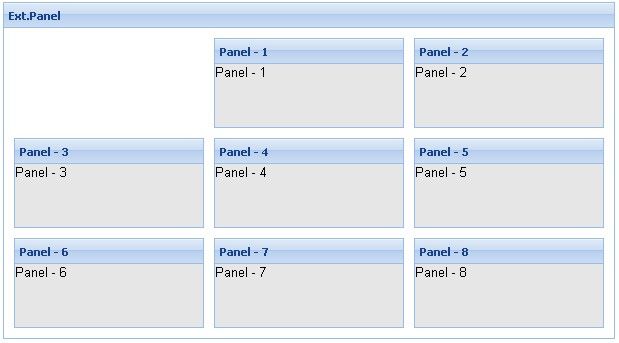
假如我们有一个3*3的Panel, 每页显示9条数据, 和我例子里面的图显示一样, 共3页, 前两页都是9条数据, 第三页只有1条数据;
当第一页时, 正常显示;
翻第二页, 执行上面的动作, 先移除Panel的子元素, 然后再增加新的子元素; 这时你使用Firebug能看到一个现象, 前面会有9个空的TD, 这9个TD就是装载第一页内容的TD容器, 在移除的时候并没有把TD移除掉;
翻第三页, 由于第三页只有一条记录, 第三页只会增加一个TD;
当往回翻页时, 问题出现了, 新页内容的位置就会被第三页的TD给挤掉, 就出现了这样的现象了.
修改方法
后记
我觉的官方TableLayout应该提供一个刷新table的函数, 这样就省去很多麻烦了.
正常情况:

错误演示:

先Check同事写的代码
// Panel在进行翻页的时候, 先移除了所有的子元素
panel.removeAll();
// 然后再添加了新页面的子Panel
for (var i = 0; i < len; i++) {
// ...演示环境省略代码...
panel.add(new Ext.Panel({}));
}
panel.doLayout();
用FireBug一看, 有一个空白的TD占位;
原来是Ext.Container在remove子元素时, 并没有把table里面的TR和TD给移除掉, 导致了这个错误;

举例说明
假如我们有一个3*3的Panel, 每页显示9条数据, 和我例子里面的图显示一样, 共3页, 前两页都是9条数据, 第三页只有1条数据;
当第一页时, 正常显示;
翻第二页, 执行上面的动作, 先移除Panel的子元素, 然后再增加新的子元素; 这时你使用Firebug能看到一个现象, 前面会有9个空的TD, 这9个TD就是装载第一页内容的TD容器, 在移除的时候并没有把TD移除掉;
翻第三页, 由于第三页只有一条记录, 第三页只会增加一个TD;
当往回翻页时, 问题出现了, 新页内容的位置就会被第三页的TD给挤掉, 就出现了这样的现象了.
修改方法
// 移除table旧tbody节点
Ext.fly(panel.layout.table).child('tbody').remove();
// 重新创建一个
Ext.fly(panel.layout.table).createChild({tag: 'tbody'});
// 重置table的内存变量
panel.layout.currentRow = 0;
panel.layout.currentColumn = 0;
panel.layout.cells = [];
后记
我觉的官方TableLayout应该提供一个刷新table的函数, 这样就省去很多麻烦了.