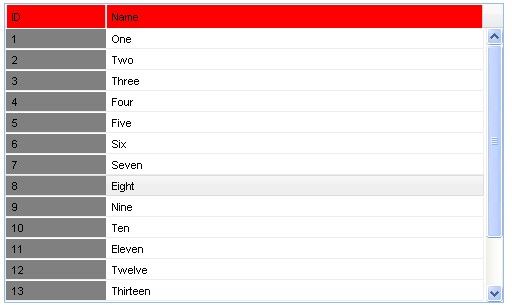
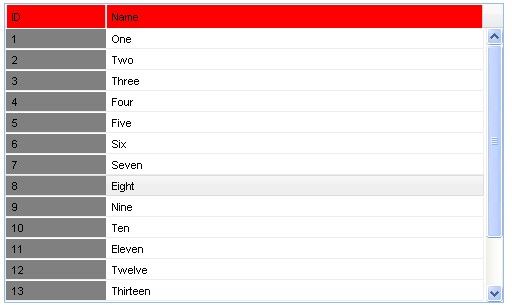
改变Ext.gird.GridPanel#Header样式的小例子
有网友问我怎么修改GridPanel#header的样式, 所以我就做了个例子

源码:

源码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ext.GridPanel Example</title>
<!-- ** CSS ** -->
<!-- base library -->
<link rel="stylesheet" type="text/css" href="../extjs/3.2.0/resources/css/ext-all.css" />
<!-- ** Javascript ** -->
<!-- ExtJS library: base/adapter -->
<script type="text/javascript" src="../extjs/3.2.0/adapter/ext/ext-base.js"></script>
<!-- ExtJS library: all widgets -->
<script type="text/javascript" src="../extjs/3.2.0/ext-all-debug.js"></script>
<!-- overrides to base library -->
<!-- page specific -->
<script type="text/javascript" src="gridpanel.js"></script>
<style type="text/css">
.x-grid-hcell-bgcolor {
background-image: url() !important;
background-color: red;
}
.x-grid-cell-bgcolor {
background-color: gray;
}
</style>
</head>
<body>
<h1>CExt.GridPanel Example</h1>
<div id="example-ct" style="margin: 50px 50px;"></div>
</body>
</html>
Ext.onReady(function() {
var bd = Ext.getBody();
var store = new Ext.data.ArrayStore({
fields: [{
name: 'value'
}, {
name: 'text'
}]
});
var data = [['1', 'One'], ['2', 'Two'], ['3', 'Three'], ['4', 'Four'], ['5', 'Five'], ['6', 'Six'], ['7', 'Seven'], ['8', 'Eight'], ['9', 'Nine'], ['10', 'Ten'], ['11', 'Eleven'], ['12', 'Twelve'], ['13', 'Thirteen'], ['14', 'Fourteen'], ['15', 'Fifteen'], ['16', 'Sixteen']];
store.loadData(data);
var enableHdMenu = false;
var panel = new Ext.grid.GridPanel({
renderTo: 'example-ct',
width: 500,
height: 300,
store: store,
columns: [{
header: 'ID',
dataIndex: 'value'
}, {
header: 'Name',
dataIndex: 'text'
}],
enableHdMenu: enableHdMenu,
viewConfig: {
templates: {
hcell : new Ext.Template(
'<td class="x-grid3-hd x-grid3-cell x-grid-hcell-bgcolor x-grid3-td-{id} {css}" style="{style}"><div {tooltip} {attr} class="x-grid3-hd-inner x-grid3-hd-{id}" unselectable="on" style="{istyle}">', enableHdMenu ? '<a class="x-grid3-hd-btn" href="#"></a>' : '',
'{value}<img class="x-grid3-sort-icon" src="', Ext.BLANK_IMAGE_URL, '" />',
'</div></td>'),
cell: new Ext.XTemplate(
'<td class="x-grid3-col x-grid3-cell {cellbgcolor:this.cellBackgroudColor} x-grid3-td-{id} {css}" style="{style}" tabIndex="0" {cellAttr}>',
'<div class="x-grid3-cell-inner x-grid3-col-{id}" unselectable="on" {attr}>{value}</div>',
'</td>', {
cellBackgroudColor: function() {
var o = arguments[1];
if (o.css.indexOf('x-grid3-cell-first') != -1) {
return 'x-grid-cell-bgcolor';
}
return '';
}
})
}
}
});
})