In my daily life, I enjoy taking photos with my smartphone and uploading them to various websites. So I started thinking, “Is it possible to implement these functions in web browser?” Although Dynamsoft ImageCapture Suite allows us to capture images from webcam, it is designed for a desktop App development on windows and Mac, not for mobile platforms. Fortunately, the new HTML5 SDK is capable of uploading local images or captured images to web servers. Everything becomes easier if we have a mobile web browser, like Chrome, which is fully compatible to HTML5.
Take Photos in Browsers of Android and iOS
Using HTML5 to invoke the camera is very simple.
For more information, you can reference HTML Media Capture. Due to the platform-dependency, you need to read Mobile HTML5 and search HTML Media Capture for relevant information. Referring to the article Html5 File Upload with Progress, I have made some improvements. The source code has been tested on Android 4.1 and iOS 7.0.6. You can see the following figures.
Android:
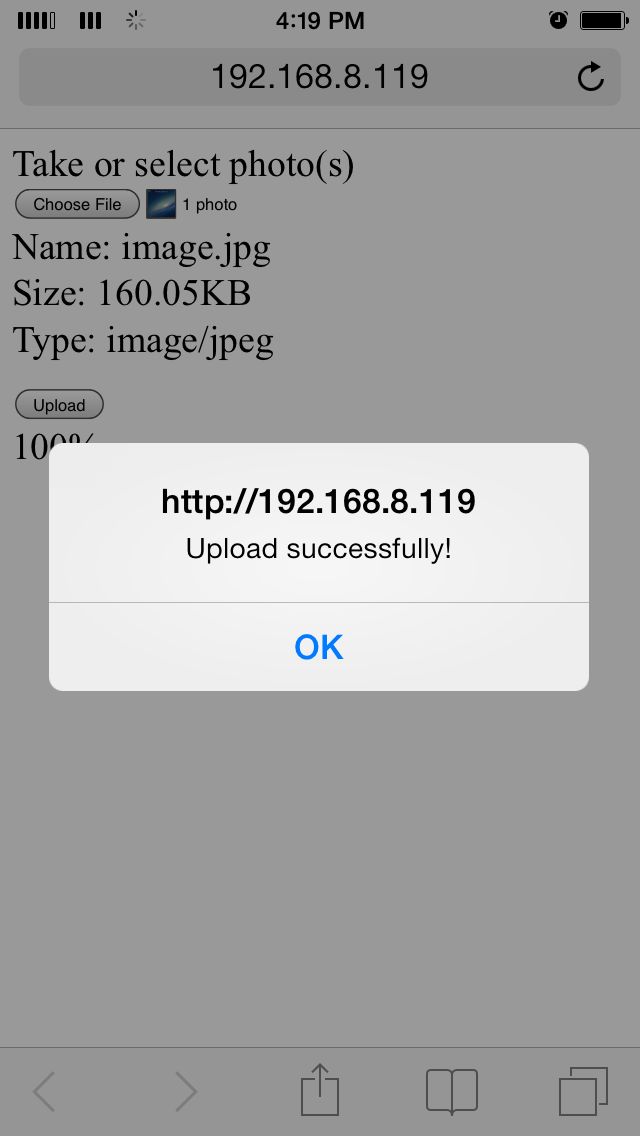
iOS:
Source Code
Client:
<!DOCTYPE html>
<html>
<head>
<title>Take or select photo(s) and upload</title>
<script type="text/javascript">
function fileSelected() {
var count = document.getElementById('fileToUpload').files.length;
document.getElementById('details').innerHTML = "";
for (var index = 0; index < count; index ++)
{
var file = document.getElementById('fileToUpload').files[index];
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('details').innerHTML += 'Name: ' + file.name + '<br>Size: ' + fileSize + '<br>Type: ' + file.type;
document.getElementById('details').innerHTML += '<p>';
}
}
function uploadFile() {
var fd = new FormData();
var count = document.getElementById('fileToUpload').files.length;
for (var index = 0; index < count; index ++)
{
var file = document.getElementById('fileToUpload').files[index];
fd.append(file.name, file);
}
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", "savetofile.aspx");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('progress').innerHTML = percentComplete.toString() + '%';
}
else {
document.getElementById('progress').innerHTML = 'unable to compute';
}
}
function uploadComplete(evt) {
/* This event is raised when the server send back a response */
alert(evt.target.responseText);
}
function uploadFailed(evt) {
alert("There was an error attempting to upload the file.");
}
function uploadCanceled(evt) {
alert("The upload has been canceled by the user or the browser dropped the connection.");
}
</script>
</head>
<body>
<form id="form1" enctype="multipart/form-data" method="post" action="Upload.aspx">
<div>
<label for="fileToUpload">Take or select photo(s)</label><br />
<input type="file" name="fileToUpload" id="fileToUpload" onchange="fileSelected();" accept="image/*" capture="camera" />
</div>
<div id="details"></div>
<div>
<input type="button" onclick="uploadFile()" value="Upload" />
</div>
<div id="progress"></div>
</form>
</body>
</html>
Server savetofile.aspx:
<%@ Page Language="C#" %>
<%
HttpFileCollection files = HttpContext.Current.Request.Files;
for (int index = 0; index < files.Count; index ++)
{
HttpPostedFile uploadfile = files[index];
// You must create “upload” sub folder under the wwwroot.
uploadfile.SaveAs(Server.MapPath(".") + "upload" + uploadfile.FileName);
}
HttpContext.Current.Response.Write("Upload successfully!");
%>
For PHP
Modify the client:
1. Change
fd.append(file.name, file);
To
fd.append('myFile', file);
2. Change
xhr.open("POST", "savetofile.aspx");
To
xhr.open("POST", "savetofile.php");
Create savetofile.php:
<?php
if (isset($_FILES['myFile'])) {
// Example:
move_uploaded_file($_FILES['myFile']['tmp_name'], "uploads/" . $_FILES['myFile']['name']);
echo 'successful';
}
?>
Source Code
Github: https://github.com/DynamsoftRD/HTML5-Photo-Upload
Get the source code: git clone https://github.com/DynamsoftRD/HTML5-Photo-Upload.git
原文:http://www.codepool.biz/take-a-photo-and-upload-it-on-mobile-phones-with-html5.html
转自:Take a Photo and Upload it on Mobile Phones with HTML5