Custom pushpin HTML in bingMap v7.0
相信很多人在进行bingMapv6.3升级到bingMapV7.0的时候都会碰到这样的问题,在V6.3中支持直接给pushpin设置一段HTML(通过setCustomIcon方法)但是到了V7.0中却消失了,这让很多在pushpin上多个样式或者多个图片的项目升级工作顾虑重重,现在我终于将这个问题解决掉了,现在与大家一起分享一下。
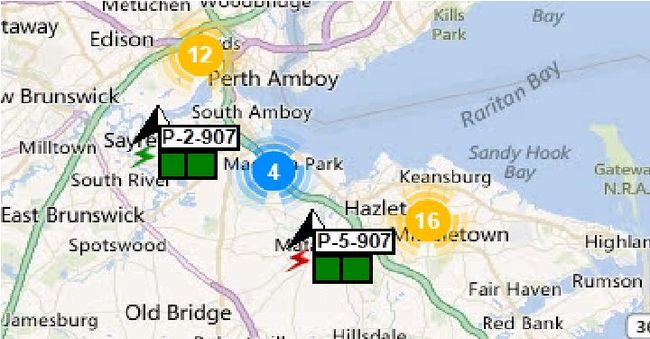
先发一张要实现的效果图片:
解决思路是这样的,pushpin的属性中有个typename,就是给pushpin设置css样式的,我们在初始化的时候给pushpin设置一个typename属性,那么把pushpin加到地图上之后,我们就可以通过这个typename找到这个pushpin的div了,找到了之后,就可以通过JQuery或者js的方式修改这个pushpin的html了,但是从这里开始我们所有针对pushpin的操作都要通过这个div来实现了。
那么接下来最关键的就是对原有pushpin事件的处理,那么原来pushpin拥有的那些事件该如何绑定呢,对于click这样的事件,直接给div绑定上就可以了,就不多说了;关键就是draggable这个事件比较难处理,在试过通过div绑定JQuery UI的draggable,样式可以加上,但是不能拖动,怀疑是和地图的样式有冲突,没有继续深究;通过map的事件来处理,也问题多多,通过click事件能够能解决,但是还是不能达到和原来一样的效果。最后想到一个办法就是通过鼠标的事件来处理,通过鼠标的mousedown、mouseover、mouseup来处理,过程中需要把经纬度坐标和屏幕坐标进行转换,但是比较关键的是在mousedown事件用要把地图的浏览功能禁掉,在mouseup事件中再解禁,经过一番尝试,终于搞定了。
具体的代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="BingMapDivDrag.aspx.cs" Inherits="Infobox.WebFormIcon" %>
<%--<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">--%>
<meta http-equiv="x-ua-compatible" content="IE=8" />
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head2" runat="server">
<title></title>
<link href="Styles/jquery-ui-1.8.11.custom.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="Scripts/jquery-ui-1.8.10.custom.min.js" type="text/javascript"></script>
<script charset="UTF-8" type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0"></script>
<style type="text/css">
.background1
{
background-image:url("Images/Dispatched%20Box.png");
}
</style>
</head>
<body>
<form id="form2" runat="server">
<div style="position:absolute; top:0px; left:0px; width: 1000px; height: 600px;" id="myMap">
</div>
<div id='dicCtrl' style="position:absolute; top:0px; left:350px; width:100%; height:29px; background-color:White; z-index:10000; vertical-align:middle;">
<input id="Button1" type="button" value="Change" onclick="ChangeIcon()" />
<input id="Button2" type="button" value="SetLocation" onclick="SetLocation()" />
</div>
</form>
</body>
</html>
<script type="text/javascript">
var _bingMapKey;
var _map;
var _pinInfobox;
var _pin;
var _pinEnableMove;
var _pushpinLayer;
function Init()
{
_bingMapKey = "AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU";
Microsoft.Maps.loadModule('Microsoft.Maps.Themes.BingTheme', { callback: themesModuleLoaded });
}
function themesModuleLoaded()
{
var divMap = "myMap";
var mapType = Microsoft.Maps.MapTypeId.road;
var mapOptions =
{
credentials: _bingMapKey,
mapTypeId: mapType,
enableClickableLogo: false,
enableSearchLogo: false,
showMapTypeSelector: true,
showCopyright: false,
theme: new Microsoft.Maps.Themes.BingTheme()
};
_map = new Microsoft.Maps.Map($('#' + divMap)[0], mapOptions);
//Add infobox
_pinInfobox = new Microsoft.Maps.Infobox(new Microsoft.Maps.Location(0, 0), { visible: false, width: 200, height: 100, zIndex: 10000 });
_map.entities.push(_pinInfobox);
//Add pushpin layer
_pushpinLayer = new Microsoft.Maps.EntityCollection();
_map.entities.push(_pushpinLayer);
AddPushpin();
//Init latlong
var html = '<div id="divLat" style="left:0;bottom:0;position:absolute;background-color:rgb(248, 247, 245);height:18px;width:185px;z-index:99">'
+ '<span ID="Label1" style="font-family:arial, sans-serif; font-size:12px;left:0;z-index:100;">Lat:</span>'
+ '<span ID="labLat" style="font-family:arial, sans-serif; font-size:12px;left:30px;z-index:101;"></span>'
+ '<span ID="Label2" style="font-family:arial, sans-serif; font-size:12px;left:120px;z-index:102;">Lon:</span>'
+ '<span ID="labLon" style="font-family:arial, sans-serif; font-size:12px;left:150px;z-index:103;"></span></div>'; //Times New Roman
$('#' + divMap).append(html);
_pinEnableMove = false;
}
var _pinX, _pinY, _eX, _eY;
function onmouseover(e)
{
var point = new Microsoft.Maps.Point(e.pageX, e.pageY, Microsoft.Maps.PixelReference.page);
var loc = _map.tryPixelToLocation(point, Microsoft.Maps.PixelReference.page);
_pinInfobox.setOptions({ title: "", description: "", visible: true });
_pinInfobox.setLocation(loc);
}
function onmouseout(e)
{
_pinInfobox.setOptions({ visible: false });
}
function AddPushpin()
{
var lat = 40.56090348161442;
var lon = -74.345836486816438;
var loc = new Microsoft.Maps.Location(lat, lon);
var html = "<div style='position: absolute; top: 0px;left:0px;cursor:pointer;'><img src='C:\Users\cxji\Desktop\InfoCAD\InfoCAD-Center\Resources\0.png'/></div><div style='position: absolute; top: 28px;left:0px;'><img style='width: 15px; height: 15px;' src='C:\Users\cxji\Desktop\InfoCAD\InfoCAD-Center\Resources\DisConnect.png'/></div><div style='position: absolute; top: 16px;left:16px;font-size:12px;font-weight:bold;border:solid 2px Black;background-color:White;'>P-8-907</div><div style='position: absolute; top: 32px;left:16px;font-size:12px;font-weight:bold;border:solid 2px Black;background-color:Red;width:15px;'> <input type='button' style='width:12px;height:14px;background:Transparent;border-width:0px;' /></div><div style='position: absolute; top: 32px;left:31px;font-size:12px;font-weight:bold;border:solid 2px Black;background-color:LightSkyBlue;width:15px;'> <input type='button' style='width:11px;height:14px;background:Transparent;cursor:hand;border-width:0px;' /></div>";
var pushpinOptions = { icon: "Images/Robbery.png", height: 128, width: 128, text: "1", anchor: new Microsoft.Maps.Point(64, 64), typeName: "background1", zIndex: 1000 }; //typeName: "background1", draggable: true
var pushpin = new Microsoft.Maps.Pushpin(loc, pushpinOptions);
pushpin.ID = 'id1';
pushpin.title = 'title1';
pushpin.description = 'description1';
pushpin.latitude = lat;
pushpin.longitude = lon;
_pushpinLayer.push(pushpin);
_pin = pushpin;
}
Init();
var div;
function ChangeIcon()
{
var iconStyle = "<div style='position: absolute; top: 0px;left:0px;'><img src='C:\Users\cxji\Desktop\InfoCAD\InfoCAD-Center\Resources\0.png'/></div><div style='position: absolute; top: 28px;left:0px;'><img style='width: 15px; height: 15px;' src='C:\Users\cxji\Desktop\InfoCAD\InfoCAD-Center\Resources\DisConnect.png'/></div><div style='position: absolute;cursor:hand; top: 16px;left:16px;font-size:12px;font-weight:bold;border:solid 2px Black;background-color:White;line-height:12px'>P-8-907</div><div style='position: absolute; top: 32px;left:16px;font-size:12px;font-weight:bold;border:solid 2px Black;background-color:Red;width:15px;'> <input type='button' style='width:12px;height:14px;background:Transparent;cursor:hand;border-width:0px;' /></div><div style='position: absolute; top: 32px;left:31px;font-size:12px;font-weight:bold;border:solid 2px Black;background-color:LightSkyBlue;width:15px;'> <input type='button' style='width:11px;height:14px;background:Transparent;cursor:hand;border-width:0px;' /></div>";
div = $('.background1');
div.data('latitude', 40.56090348161442);
div.data('longitude', -74.345836486816438);
div.html(iconStyle);
_map.setOptions({ disablePanning: true });
div.bind('mousedown', OnPushpinMouseDown);
div.bind('mousemove', OnPushpinMouseMove);
div.bind('mouseup', OnPushpinMouseUp);
}
function SetLocation()
{
//debugger;
var location = new Microsoft.Maps.Location(50, -70);
var point = _map.tryLocationToPixel(location, Microsoft.Maps.PixelReference.page);
var point1 = _map.tryLocationToPixel(location, Microsoft.Maps.PixelReference.control);
var point2 = _map.tryLocationToPixel(location, Microsoft.Maps.PixelReference.viewport);
_pinX = point2.x;
_pinY = point2.y;
var width = div[0].style.width.replace("px", "");
var height = div[0].style.height.replace("px", "");
div[0].style.left = _pinX - width / 2;
div[0].style.top = _pinY - height / 2;
}
function OnPushpinClick()
{
alert('click');
}
var _left = 0, _top = 0;
function OnPushpinMouseDown(e)
{
//alert('mousedown');
_pinEnableMove = !_pinEnableMove;
var className = e.currentTarget.className;
var div = $("'." + className + "'");
if (div)
{
var lat = div.data('latitude');
var lon = div.data('longitude');
_eX = e.pageX;
_eY = e.pageY;
var location = new Microsoft.Maps.Location(lat, lon);
var point = _map.tryLocationToPixel(location, Microsoft.Maps.PixelReference.page);
_pinX = point.x;
_pinY = point.y;
_left = Math.round(div[0].style.left.replace('px', ''));
_top = Math.round(div[0].style.top.replace('px', ''));
_map.setOptions({ disablePanning: true });
}
}
function OnPushpinMouseMove(e)
{
if (_pinEnableMove)
{
var x = e.pageX;
var y = e.pageY;
var offsetX = x - _eX;
var offsetY = y - _eY;
div[0].style.left = _left + offsetX;
div[0].style.top = _top + offsetY;
div.data('latitude', location.latitude);
div.data('longitude', location.longitude);
}
}
function OnPushpinMouseUp()
{
_pinEnableMove = false;
_map.setOptions({ disablePanning: false });
}
</script>