AjaxPro2完整入门教程
一、目录
二、环境搭建
1.这里本人用的是VS2012。
2.新建一个空的Web项目(.NET 4.0)
3.将AjaxPro2.dll复制到网站的bin目录中
4.在项目中引用它
5.打开Web.config,输入红色部分:
6.新建一个名为Test1的页面,在顶部 using AjaxPro
7.在Page_Load中输入以下代码(不能在IsPostBack中输入)
Utility.RegisterTypeForAjax(typeof(Test1));
8.下面是一个偷懒的步骤,在开始使用的时候必须输入这个类文件的完整命名空间很麻烦,后来研究了一下,发现是可以重新命名的
具体的方法如下:
省了我们不少功夫。
到此为止,环境的搭建就结束了。
三、传送简单类型的值
1.这里我们简单的举几个列子
首先我们在后台写下以下代码:
1 [AjaxMethod] 2 public int getInteger() 3 { 4 return 10; 5 } 6 7 [AjaxMethod] 8 public sring getString() 9 { 10 return "10"; 11 } 12 13 [AjaxMethod] 14 public double getDouble() 15 { 16 return 1.1; 17 }
接着我们编写前台的代码
1 <script type="text/javascript"> 2 window.onload = function () { 3 var value = TestAjax.getInteger(); 4 document.write(value.value + "<br />"); 5 value = TestAjax.getString(); 6 document.write(value.value + "<br />"); 7 value = TestAjax.getDouble(); 8 document.write(value.value + "<br />"); 9 } 10 </script>
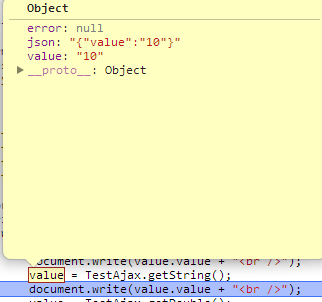
2.可能有些懂js的会认为客户端调用getInteger和getString返回的值都一样,但是实质是他们并一样。比如下面我们截取的图片,
就可以很好的解释这个问题
获取int类型的值的结果:
获取string类型的值的结果:
这里我们可以清晰的看到类型是完全不一样的,这里我着重讲这些是因为后面我们可能会由于这个错误而导致无法调用服务端的代码,却
没法找出这其中的问题。
这里我们还可以返回这个的返回值是直接调用对应方法后的返回值,可能很多人都认为调用对应的方法应该返回return的值,但其实并不
是的,客户端永远是客户端,服务端永远是服务端,这个必须搞清楚。所以我们经常需要在调用方法的后面追加一个value来指定要获取的是值。
3.关于接收返回值
上面的实例中我们使用的是最普通的方式,只有当这个值返回之后才能继续执行下面的代码,可能部分有经验的开发者可能会问有没有
异步方式,当然是有的。下面我们就将上面的代码改写成异步的方式获取。
1 <script type="text/javascript"> 2 window.onload = function () { 3 TestAjax.getInteger(writeToDocument); 4 TestAjax.getString(writeToDocument); 5 TestAjax.getDouble(writeToDocument); 6 } 7 8 function writeToDocument(val) { 9 document.write(val.value + "<br />"); 10 } 11 </script>
然后我们可以发现最后的结果更之前的实例是完全一样的。
4.方法的属性
看到上面的服务端代码的同志,一看就会很奇怪,为什么采用驼峰的方式呢,是不是感觉格格不入,这个主要原因是客户端调用
方法的名称跟服务端的名称是一致的,如果不这样就会在客户端调用的时候,感觉很奇怪。当然暴露的服务端的方法名称。所以
下面我们将介绍如何改写这个名字。
这里要提示下AjaxMethod中的重载版本:
public AjaxMethodAttribute(string methodName);
是无法调用的,因为已经被新的替换了,下面就是新的方式(这里我们将getInteger改成getInt)
[AjaxMethod,AjaxNamespace("getInt")] public int getInteger() { return 10; }
然后我们接着改写前台的代码:
TestAjax.getInt(writeToDocument)
重新运行,最后的结果一样的。
5.缓存结果
对于一些访问量很大,但是要求更新速度不是很快的信息。我们通常会使用缓存来减少对服务器资源的消耗。这里AjaxPro也
提供了相关的功能,下面我们就举例。
首先我们将之前的方法getInteger:
1 [AjaxMethod,AjaxNamespace("getInt"),AjaxServerCache(1)] 2 public string getInteger() 3 { 4 return DateTime.Now.ToString("ss-ffff"); 5 }
对应的客户端代码如下:
<script type="text/javascript"> window.onload = function () { for (var si = 0; si < 100; si++) { setTimeout(ontime, si * 50); } } function ontime() { TestAjax.getInt(writeToDocument); } function writeToDocument(val) { document.getElementById("content").innerHTML += val.value + "<br />"; } </script> <div id="content" > </div>
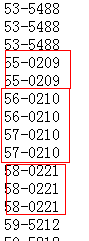
最后的结果如图:
大家可以看到有些时间根本没有改变,这样就起到的缓存的作用。
6.访问Session
相信有很多人都希望AjaxPro可以访问Session,但是你们却发现根本无法使用,其实AjaxPro是可以访问Session,
只是我们仅仅少了一个步骤,只要加上那一步我们就可以访问Session了。
下面为一个可以访问Session的方法:
[AjaxMethod(HttpSessionStateRequirement.ReadWrite),AjaxNamespace("getInt"),AjaxServerCache(1)] public int getInteger() { return Index++; }
这里我们需要注意的是AjaxMethod(HttpSessionStateRequirement.ReadWrite) ,这句就是访问Session的关键,这里我们设置为了
可以访问写入Session,如果我们仅仅值需要读取Session,我们可以仅设置Read即可;
四、传送DataTable类型数据
1.首先我们先举一个简单的例子
服务端如下编写:
1 [AjaxMethod] 2 public DataTable getTable() 3 { 4 DataTable table = new DataTable(); 5 table.Columns.Add("id"); 6 DataRow r1 = table.NewRow(); 7 r1["id"] = 1; 8 table.Rows.Add(r1); 9 DataRow r2 = table.NewRow(); 10 r2["id"] = 2; 11 table.Rows.Add(r2); 12 return table; 13 }
客户端代码:
1 <script type="text/javascript"> 2 window.onload = function () { 3 var content = document.getElementById("content"); 4 var table = TestAjax.getTable(); 5 var rtable = table.value; 6 for (var r = 0; r < rtable.Rows.length; r++) { 7 content.innerHTML += rtable.Rows[r].id + "<br />"; 8 } 9 } 10 </script> 11 <div id="content" > 12 </div>
其中服务端相对简单,唯一麻烦的就是客户端,因为返回的是DataTable,但是到了客户端,在没有自动提示的情况下我们并
不知道调用什么方法才可以将表中的数据遍历出来,只有那些勤奋的程序员或许会用浏览器的js调试器查看这其中的奥秘,而这里
我们会简单的介绍里面的方法。
首先是获得value后的里面存在哪些方法以及变量:
| 方法或变量名 | 简介 |
| Columns | 保存表中存在的列 |
| Rows | 保存表中存放的数据 |
| addColumn(name,type) | 向表中添加新的列 |
| addRow(row) | 向表中添加新的一行数据 |
| toJSON() | 返回JSON字符串 |
如果我们要遍历其中的数据,可以通过循环遍历Rows,这里要注意不能用for in去遍历,这样你仅仅只会把里面的方法和变量遍历
而不是数据。如果要知道里面有多少数据,可以通过*.Rows.length来访问。
访问具体哪一行通过Rows[index]的方式即可,如果要方位其中的一个数据可以直接通过 Rows[index].列名 来访问。当然你也
可以通过这种方式来访问,最后的结果是一致的:Rows[index][列名]
2.保存来自客户端的DataTable
上面我们看到方法addColumn以及addRow或许你会觉得这些功能有什么用,自然有这个方法当然会有它的用处,下面讲述
的就是如何将客户端的DataTable返回到服务端。当然这里客户端的DataTable其实就是采用json方式形成的而已,仅仅只是
AjaxPro提供了对应的转换。
下面我们就开始将客户端的DataTable传送到客户端。
首先是服务端的代码:
[AjaxMethod] public DataTable saveTable(DataTable table) { return table; }
这里服务端的代码很简单,仅仅只是将DataTable原路返回。
下面是客户端代码(重点)
1 <script type="text/javascript"> 2 window.onload = function () { 3 var ntable = new Ajax.Web.DataTable(); 4 ntable.addColumn("id","System.Int32"); 5 var r1 = { 6 'id':1 7 }; 8 var r2 = { 9 'id':2 10 }; 11 ntable.addRow(r1); 12 ntable.addRow(r2); 13 var table = TestAjax.saveTable(ntable); 14 15 var content = document.getElementById("content"); 16 var rtable = table.value; 17 for (var r = 0; r < rtable.Rows.length; r++) { 18 content.innerHTML += rtable.Rows[r]['id'] + "<br />"; 19 } 20 } 21 </script> 22 <div id="content" > 23 24 </div>
其中我们接触到了很多新的东西,比如Ajax.Web.DataTable ,这个就是AjaxPro用来在客户端表示DataTable的对象,
下面就是我们之前介绍过的方法,唯一的仅仅就这个类型。
这里注意看每行的数据,我们采用的是对象字符串的形式进行封装的,这就是为什么我们在获取到DataTable类型数据
之后可以直接通过*.Rows[index].列名 的方式能够访问的来源。
3.扩展
如果你需要一次性将多个DataTable同时传送到客户端,AjaxPro也提供了Ajax.Web.DataSet,其中仅仅只有一个
方法那就是:addTable(t) 用来将表添加到DataSet中。同时还支持Ajax.Web.Dictionary和Ajax.Web.NameValueCollection
五、传送数组类型数据
1.首先我们先举例
服务端代码如下:
1 [AjaxMethod] 2 public int[] getIntArray() 3 { 4 return new int[] { 1, 2, 3, 4, 5, 6, 7 }; 5 } 6 7 [AjaxMethod] 8 public string[] getStringArray() 9 { 10 return new string[] { "1s", "2s", "3s", "4s", "5s" }; 11 }
客户端如下:
1 <script type="text/javascript"> 2 window.onload = function () { 3 var content = document.getElementById("content"); 4 5 var iarray = TestAjax.getIntArray().value; 6 for (var r = 0; r < iarray.length; r++ ) { 7 content.innerHTML += iarray[r] + "<br />"; 8 } 9 10 var sarray = TestAjax.getStringArray().value; 11 for (var rs = 0 ; rs < sarray.length; rs++) { 12 content.innerHTML += sarray[rs] + "<br />"; 13 } 14 } 15 </script> 16 <div id="content" > 17 18 </div>
其实最终返回到客户端之后AjaxPro并没有自己重新创建一个数组,而是直接使用js中原生自带的
Array,所以关于将数组传送到服务端部分省略。
2.自定义类型数组
原本打算单独放一章去讲述如何传递自定义类型的数据,但是想到传递数组这里要需要涉及到,所以这里就一并讲了。
首先我们先小试牛刀,传递一条数据。
依然还是服务端代码(加自定义的类):
1 public class TestData 2 { 3 public string ID { get; set; } 4 } 5 6 [AjaxMethod] 7 public TestData getTestData() 8 { 9 return new TestData 10 { 11 ID = "1" 12 }; 13 }
然后是客户端代码:
1 <script type="text/javascript"> 2 window.onload = function () { 3 var content = document.getElementById("content"); 4 5 var custom = TestAjax.getTestData().value; 6 alert(custom.ID); 7 } 8 </script>
其实自定义数据的传送更简单写,因为最后到客户端的对象跟你在服务端写的类的格式完全一致,所以方便调用。
→_→ 应该会有人会想能不能写方法,这里我可以直接告诉你,AjaxPro会直接忽略掉。
扩展:
里面的数据也可以是其他的自定义的类或者数组,因为json基本都能够表示。◑﹏◐搞那么多层,我想应该会
晕吧。
下面我们开始传送自定义类型的数组。
服务端代码如下:
1 public class TestData 2 { 3 public string ID { get; set; } 4 public string[] StrArray { get; set; } 5 } 6 7 [AjaxMethod] 8 public TestData[] getTestData() 9 { 10 return new TestData[]{ 11 new TestData{ 12 ID = "1", 13 StrArray = new string[] { "d", "ds", "ds" } 14 }, 15 new TestData{ 16 ID = "2", 17 StrArray = new string[] { "d", "ds", "ds" } 18 } 19 }; 20 }
接着是客户端代码
1 <script type="text/javascript"> 2 window.onload = function () { 3 var content = document.getElementById("content"); 4 5 var custom = TestAjax.getTestData().value; 6 for (var r = 0 ; r < custom.length; r++) { 7 content.innerHTML += custom[r].ID + "<br />"; 8 } 9 } 10 </script> 11 <div id="content" > 12 13 </div>
我相信那些有这比较好的json基础的,看到现在应该明白了什么了吧。只要是json能够表示的数据在客户端都是能够
表示出来的,所以我们介绍到这。其实关于数据的传送就可以告一段落了。