flex和java通过remoteObject方式通讯笔记
环境:
flashbuilder
eclipse ee
flex sdk4
flex环境整合在另一篇文章里,进入正题
/********************************************************************/
1.建立工程:
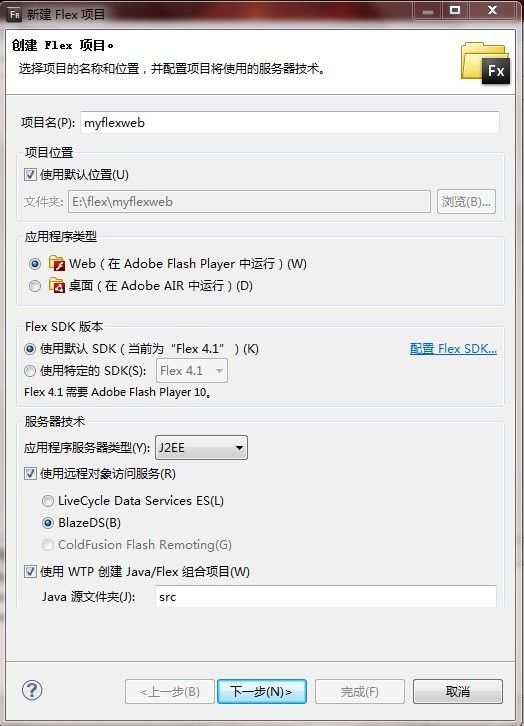
新建flex项目,内容填写如下:
注意修改输出文件夹
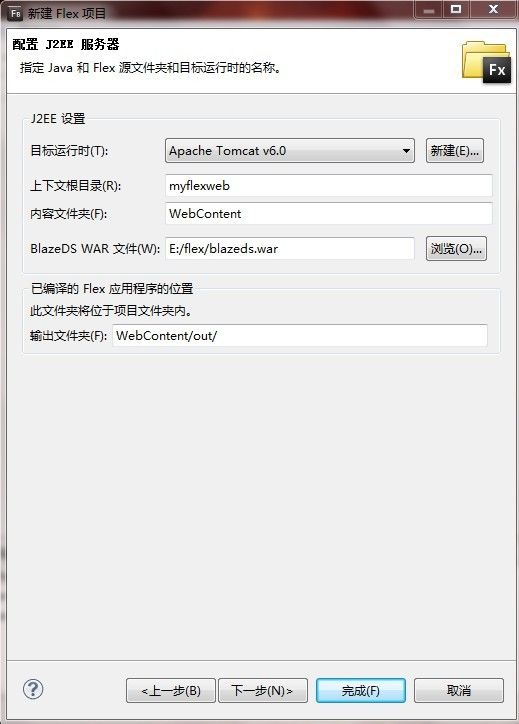
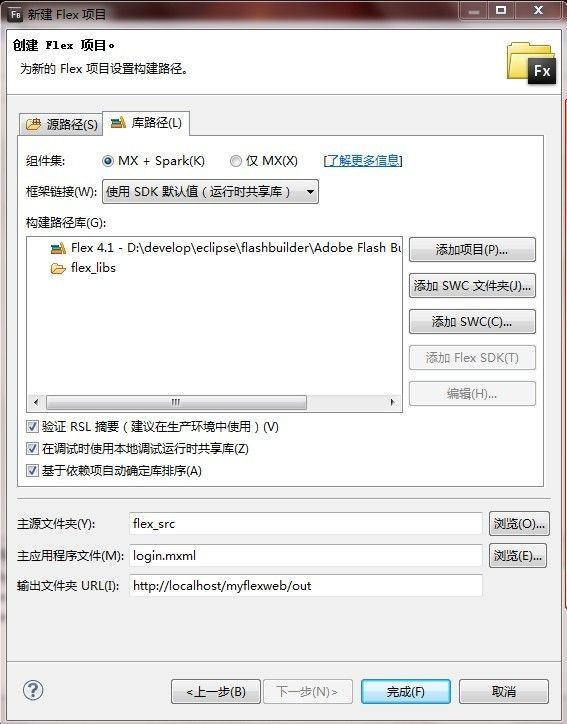
接下来的设置需要修改的地方是输出文件夹url和主应用程序文件如图:
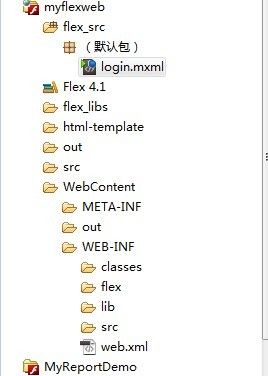
点击完成,这个时候会建立一个flex项目,项目结构如图:
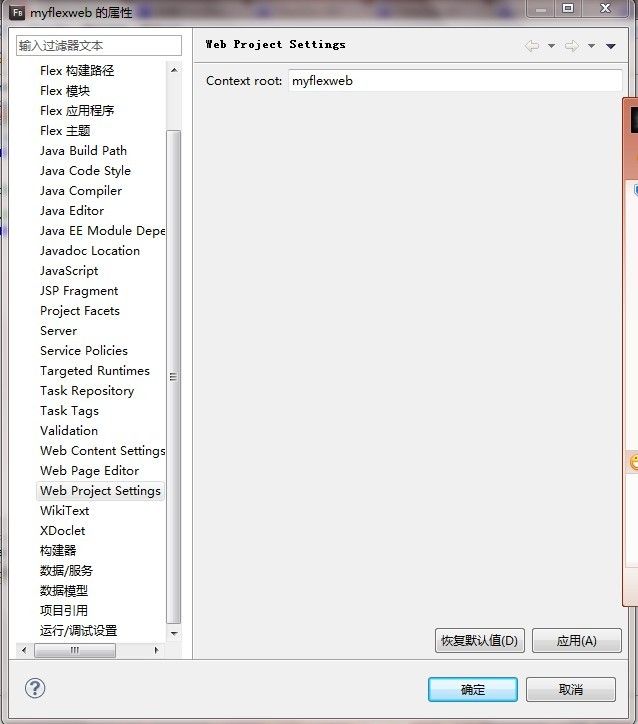
好了,现在可以部署到服务器,但你会发觉有错误,web context路径错误,在项目上右键->属性->web project settings
,修改Context root如图:
至此告一个段落.
修改web.xml文件,加入如下内容(如果没有,有的话更好)
<!-- begin rds -->
<servlet>
<servlet-name>RDSDispatchServlet</servlet-name>
<display-name>RDSDispatchServlet</display-name>
<servlet-class>flex.rds.server.servlet.FrontEndServlet</servlet-class>
<init-param>
<param-name>useAppserverSecurity</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>10</load-on-startup>
</servlet>
<servlet-mapping id="RDS_DISPATCH_MAPPING">
<servlet-name>RDSDispatchServlet</servlet-name>
<url-pattern>/CFIDE/main/ide.cfm</url-pattern>
</servlet-mapping>
<!--end rds -->
此时完整的web.xml应该如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_ID" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>myflexweb</display-name>
<context-param>
<param-name>flex.class.path</param-name>
<param-value>/WEB-INF/flex/hotfixes,/WEB-INF/flex/jars</param-value>
</context-param>
<!-- Http Flex Session attribute and binding listener support -->
<listener>
<listener-class>flex.messaging.HttpFlexSession</listener-class>
</listener>
<!-- MessageBroker Servlet -->
<servlet>
<servlet-name>MessageBrokerServlet</servlet-name>
<servlet-class>flex.messaging.MessageBrokerServlet</servlet-class>
<init-param>
<param-name>services.configuration.file</param-name>
<param-value>/WEB-INF/flex/services-config.xml</param-value>
</init-param>
<init-param>
<param-name>flex.write.path</param-name>
<param-value>/WEB-INF/flex</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>MessageBrokerServlet</servlet-name>
<url-pattern>/messagebroker/*</url-pattern>
</servlet-mapping>
<!-- begin rds -->
<servlet>
<servlet-name>RDSDispatchServlet</servlet-name>
<display-name>RDSDispatchServlet</display-name>
<servlet-class>flex.rds.server.servlet.FrontEndServlet</servlet-class>
<init-param>
<param-name>useAppserverSecurity</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>10</load-on-startup>
</servlet>
<servlet-mapping id="RDS_DISPATCH_MAPPING">
<servlet-name>RDSDispatchServlet</servlet-name>
<url-pattern>/CFIDE/main/ide.cfm</url-pattern>
</servlet-mapping>
<!--end rds -->
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<!-- for WebSphere deployment, please uncomment -->
<!--
<resource-ref>
<description>Flex Messaging WorkManager</description>
<res-ref-name>wm/MessagingWorkManager</res-ref-name>
<res-type>com.ibm.websphere.asynchbeans.WorkManager</res-type>
<res-auth>Container</res-auth>
<res-sharing-scope>Shareable</res-sharing-scope>
</resource-ref>
-->
</web-app>
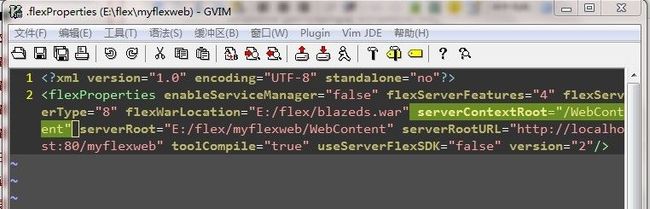
进入flex项目工程文件夹,找到.flexProperties文件:
找到serverContextRoot属性如图
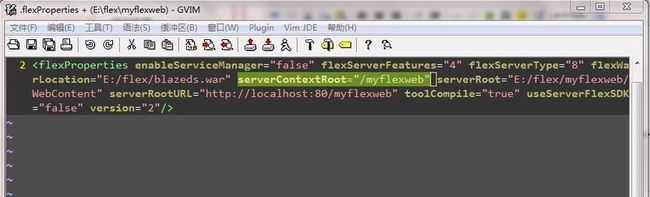
修改为web工程的context root:
package cn.com.gkhb.flex.service;
/**
* 使用RemoteObject进行flex与java的通讯
*/
public class LoginService {
/**
* 模拟已经注册用户
*/
private User[] registedUsers = new User[]
{new User("john", "123"), new User("肖明杨", "123"), new User("tom", "tom"),
new User("kite", "kt"), new User("lq", "ql"), new User("tomct", "toma11")};
/**
* 登陆
* @param name 用户名
* @param password 密码
* @return 登陆信息
*/
public String login(String name, String password) {
String loginStatus = "";
if (inputVilidate(name, password)) {
// 查询
for (User user : registedUsers) {
if (user.getName().equals(name) && user.getPassword().equals(password)) {
loginStatus = name + "登陆成功!";break;
} else {
loginStatus = "未注册用户!";
}
}
} else {
loginStatus = "输入不合法,请完善输入!";
}
return loginStatus;
}
/**
* 输入为空校验
* @param name
* @param password
* @return
*/
private boolean inputVilidate(String name, String password) {
if (name == null || password == null) {
return false;
}
if (name.equalsIgnoreCase("") || password.equalsIgnoreCase("")) {
return false;
}
return true;
}
/**
* 数据源
*/
private class User {
private String name;
private String password;
@SuppressWarnings("unused")
public User() {
}
public User(String name, String password) {
this.name = name;
this.password = password;
}
public String getName() {
return name;
}
@SuppressWarnings("unused")
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
@SuppressWarnings("unused")
public void setPassword(String password) {
this.password = password;
}
}
}
修改WebContent/WEB-INF/flex/remoting-config.xml,修改为:<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service" class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object"
class="flex.messaging.services.remoting.adapters.JavaAdapter"
default="true" />
</adapters>
<default-channels>
<channel ref="my-amf" />
</default-channels>
<destination id="loginService">
<properties>
<source>cn.com.gkhb.flex.service.LoginService</source>
<scope>application</scope>
</properties>
</destination>
</service>
建立flex mxml文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Declarations>
</fx:Declarations>
<fx:Script>
<![CDATA[
/**
* 重设表单内容
*/
private function resetForm(event:MouseEvent):void
{
username.text = password.text = "";
}
]]>
</fx:Script>
<s:VGroup x="305" y="76" width="200" height="113">
<s:HGroup width="200" height="23">
<s:Label text="用户名"/>
<s:TextInput id="username" text=""/>
</s:HGroup>
<s:HGroup width="200" height="23">
<s:Label text="密 码"/>
<s:TextInput id="password" displayAsPassword="true" text=""/>
</s:HGroup>
<s:HGroup width="200" height="22">
<s:Button label="提交"/>
<s:Button label="重置表单" click="resetForm(event)"/>
</s:HGroup>
<s:Label text="" width="201" id="loginstatus"/>
</s:VGroup>
</s:Application>
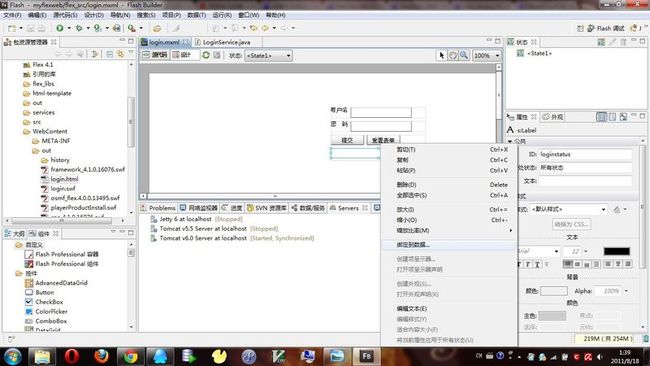
如此,将项目部署到tomcat如图:
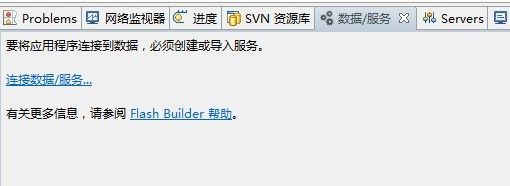
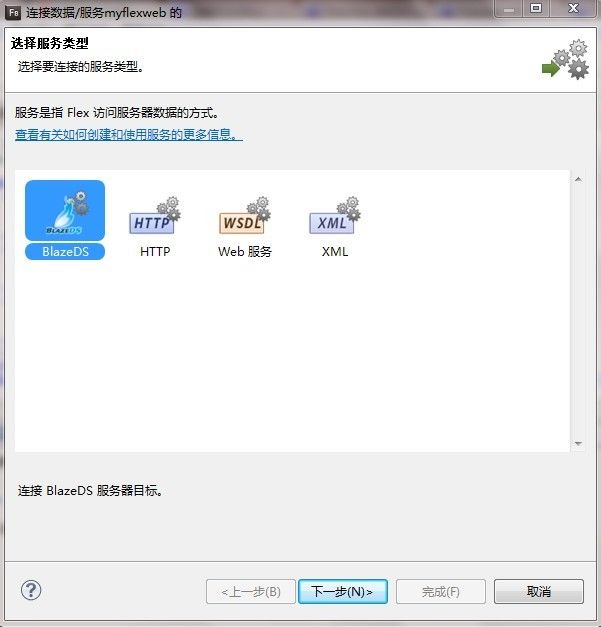
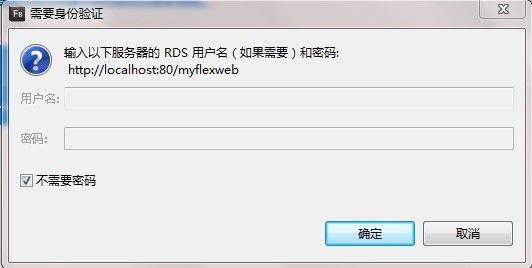
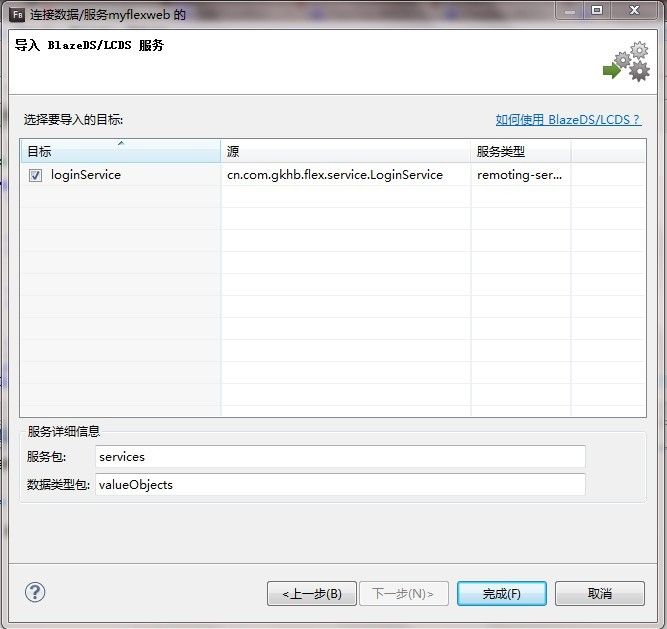
切换到flash builder透视图,步骤如下列图:
点击链接数据/服务
然后完成.
切换到flash builder程序设计模式,点击提交,然后在右边属性栏中
点击
生成服务调用.
此时将会在mxml中添加如下方法
protected function button_clickHandler(event:MouseEvent):void
{
loginResult.token = loginService.login(/*输入以下内容的值 */ arg0, arg1);
}
修改为:
protected function button_clickHandler(event:MouseEvent):void
{
loginResult.token = loginService.login(username.text, password.text);
}
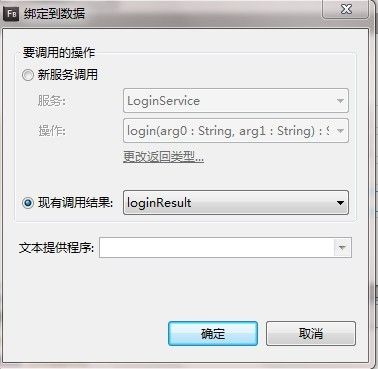
继续进入设计模式,右键点击信息输出的label,选择绑定到数据
然后如图
确定后完成
此时页面代码为;<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" xmlns:services="services.*">
<fx:Declarations>
<s:CallResponder id="loginResult"/>
<services:LoginService id="loginService" fault="Alert.show(event.fault.faultString + '\n' + event.fault.faultDetail)" showBusyCursor="true"/>
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
/**
* 重设表单内容
*/
private function resetForm(event:MouseEvent):void
{
username.text = password.text = "";
}
protected function button_clickHandler(event:MouseEvent):void
{
loginResult.token = loginService.login(username.text, password.text);
}
]]>
</fx:Script>
<s:VGroup x="382" y="72" width="200" height="113">
<s:HGroup width="200" height="23">
<s:Label text="用户名"/>
<s:TextInput id="username" text=""/>
</s:HGroup>
<s:HGroup width="200" height="23">
<s:Label text="密 码"/>
<s:TextInput id="password" displayAsPassword="true" text=""/>
</s:HGroup>
<s:HGroup width="200" height="22">
<s:Button label="提交" id="button" click="button_clickHandler(event)"/>
<s:Button label="重置表单" click="resetForm(event)"/>
</s:HGroup>
<s:Label width="201" id="loginstatus" text="{loginResult.lastResult}"/>
</s:VGroup>
</s:Application>
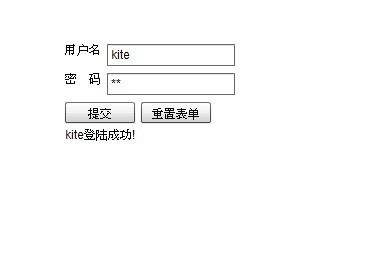
finish!!!!
(注:转载须标明此文来源连接
http://xiaomy.iteye.com/blog/1151950
,否则视为侵权)