由于工作需要,写一个树状结构,本打算使用ext,但是api过多,内容过于复杂,学习成本比较高,最终还是选择放弃了。最终选择了dhtmlxtree 这个插件,下面我简单介绍一下自己学习的东西。
从网上下载dhtmlxtree 地址是 http://dhtmlx.com/docs/products/dhtmlxTree/
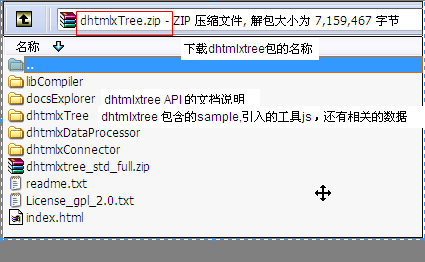
解压zip包,进入dhtmlxTree目录下面的samples中的内容是无法显示效果的,原因我还不是很清楚,为了能看到sample效果,我们可以放到web容器中(如tomcat),然后通过web容器访问就可以了。
快速入门
1、把[解压dthmlxtree.zip包目录]dhtmlxTree\samples下的common目录考入到web工程中
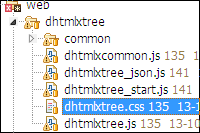
2、把如下文件也引入到web工程中
1)dhtmlxcommon.js
2)dhtmlxtree.js
3)dhtmlxtree.css ---- 前三个js是创建tree的基础js,必须要引入的
4)dhtmlxtree_json.js ---- 使用json数据需要引入的js
5)dhtmlxtree_start.js ---- 如何是想对网页中的标签改成tree格式,就需要引入这个js
引入的结构如下图所示:
引入本地的xml文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>Easy skinable design</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="title" content="Samples" />
<meta name="keywords" content="" />
<meta name="description" content="" />
</head>
<body>
<!-- 引入必需的css和js -->
<link rel="STYLESHEET" type="text/css"
href="dhtmlxtree/dhtmlxtree.css">
<script src="dhtmlxtree/dhtmlxcommon.js"></script>
<script src="dhtmlxtree/dhtmlxtree.js"></script>
<!-- 这个div使用来装载tree的容器 -->
<div id="treeboxbox_tree"
style="width: 250px; height: 218px; background-color: #f5f5f5; border: 1px solid Silver;"></div>
<script>
tree=new dhtmlXTreeObject("treeboxbox_tree","100%","100%",0);
//选择显示的皮肤
tree.setSkin('dhx_skyblue');
//告诉dhtmlxtree显示的图片在什么位置
tree.setImagePath("dhtmlxtree/common/images/");
tree.enableDragAndDrop(0);
tree.enableTreeLines(false);
tree.setImageArrays("plus","","","","plus.gif");
tree.setImageArrays("minus","","","","minus.gif");
tree.setStdImages("book.gif","books_open.gif","books_close.gif");
//导入本地的数据(是xml格式的)
tree.setXMLAutoLoading("dhtmlxtree/common/tree4.xml");
tree.loadXML("dhtmlxtree/common/tree4.xml");
</script>
</body>
</html>
指明xml文件的内容
<?xml version='1.0' encoding='iso-8859-1'?> <tree id="0"> <item text="Books" id="books" open="1" call="1" select="1"> <item text="Mystery & Thrillers" id="mystery" > <item text="Lawrence Block" id="lb" > <item text="All the Flowers Are Dying" id="lb_1" /> <item text="The Burglar on the Prowl" id="lb_2" /> <item text="The Plot Thickens" id="lb_3" /> <item text="Grifter's Game" id="lb_4" /> <item text="The Burglar Who Thought He Was Bogart" id="lb_5" /> </item> <item text="Robert Crais" id="rc" > <item text="The Forgotten Man" id="rc_1" /> <item text="Stalking the Angel" id="rc_2" /> <item text="Free Fall" id="rc_3" /> <item text="Sunset Express" id="rc_4" /> <item text="Hostage" id="rc_5" /> </item> <item text="Ian Rankin" id="ir" ></item> <item text="James Patterson" id="jp" ></item> <item text="Nancy Atherton" id="na" ></item> </item> <item text="History" id="history" > <item text="John Mack Faragher" id="jmf" ></item> <item text="Jim Dwyer" id="jd" ></item> <item text="Larry Schweikart" id="ls" ></item> <item text="R. Lee Ermey" id="rle" ></item> </item> <item text="Horror" id="horror" open="1" > <item text="Stephen King" id="sk" ></item> <item text="Dan Brown" id="db" > <item text="Angels & Demons" id="db_1" /> <item text="Deception Point" id="db_2" /> <item text="Digital Fortress" id="db_3" /> <item text="The Da Vinci Code" id="db_4" /> <item text="Deception Point" id="db_5" /> </item> <item text="Mary Janice Davidson" id="mjd" ></item> <item text="Katie Macalister" id="km" ></item> </item> <item text="Science Fiction & Fantasy" id="fantasy" > <item text="Audrey Niffenegger" id="af" ></item> <item text="Philip Roth" id="pr" ></item> </item> <item text="Sport" id="sport" > <item text="Bill Reynolds" id="br" ></item> </item> <item text="Teens" id="teens" > <item text="Joss Whedon" id="jw" > <item text="Astonishing X-Men" id="jw_1" /> <item text="Joss Whedon: The Genius Behind Buffy" id="jw_2" /> <item text="Fray" id="jw_3" /> <item text="Tales Of The Vampires" id="jw_4" /> <item text="The Harvest" id="jw_5" /> </item> <item text="Meg Cabot" id="mc" ></item> <item text="Garth Nix" id="gn" ></item> <item text="Ann Brashares" id="ab" ></item> </item> </item> </tree>
通过页面的html将html代码转换为tree结构
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>
Easy skinable design
</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="title" content="Samples" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<link rel="STYLESHEET" type="text/css" href="dhtmlxtree/dhtmlxtree.css">
<script src="dhtmlxtree/dhtmlxcommon.js"></script>
<script src="dhtmlxtree/dhtmlxtree.js"></script>
<script src="dhtmlxtree/dhtmlxtree_start.js"></script>
</head>
<body>
<!--
<div class="dhtmlxTree" id="treeboxbox_tree" setImagePath="dhtmlxtree/common/images/"
style="width: 250px; height: 218px; overflow: auto;">
<ul>
<li>
Root
<ul>
<li>
Child1
<ul>
<li>
Child 1-1
</li>
</ul>
<li>
Child2
</li>
<li>
<b>
Bold
</b>
<i>
Italic
</i>
</li>
</ul>
</li>
</ul>
</div>
-->
<div id="treeboxbox_tree" setImagePath="dhtmlxtree/common/images/" class="dhtmlxTree">
<xmp>
<item text="Root" open="1" id="11">
<item text="Child1" select="1" open="1" id="12">
<item text="Child1-1" id="13" />
</item>
<item text="Child2" id="14" />
<item id="15" text="Text" />
</item>
</xmp>
</div>
</body>
</html> 注意:
1、一定要引入dhtmlxtree_start.js文件,当然,基础的js也是不能少的。
2、在target DIV中需要指明 class 和 setImagePath两个属性的值
3、我们不需要像引入xml一样再次创建dhtmlXTreeObject对象,即不需要再次写JS代码了
4、上面提供了两种方式都可以生产一棵树——(ul li标签)(xmp item标签)
下面介绍如何使用json
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>Easy skinable design</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="title" content="Samples" />
<meta name="keywords" content="" />
<meta name="description" content="" />
</head>
<body>
<link rel="STYLESHEET" type="text/css"
href="dhtmlxtree/dhtmlxtree.css">
<script src="dhtmlxtree/dhtmlxcommon.js"></script>
<script src="dhtmlxtree/dhtmlxtree.js"></script>
<!-- 如果是使用json格式就必须引入 dhtmlxtree_json.js文件-->
<script src="dhtmlxtree/dhtmlxtree_json.js"></script>
<div id="treeboxbox_tree"
style="width: 250px; height: 218px; background-color: #f5f5f5; border: 1px solid Silver;"></div>
<script>
tree=new dhtmlXTreeObject("treeboxbox_tree","100%","100%",0);
tree.setSkin('dhx_skyblue');
tree.setImagePath("dhtmlxtree/common/images/");
tree.enableDragAndDrop(0);
tree.enableTreeLines(false);
tree.setImageArrays("plus","","","","plus.gif");
tree.setImageArrays("minus","","","","minus.gif");
tree.setStdImages("book.gif","books_open.gif","books_close.gif");
var json = {
id: 0,
item:[
{
id:"X1",
text:"一",
item:[
{
id:"X11",
text:"一一"
},
{
id:"X12",
text:"一二"
}
]
},
{
id:"X2",
text:"二",
item:[
{
id:"X21",
text:"二一"
},
{
id:"X22",
text:"二二"
}
]
}
]
};
var jsondata = {id:0, item:[{id:1,text:"first"},{id:2, text:"middle", item:[{id:"21", text:"child"}]},{id:3,text:"last"}]};
tree.loadJSONObject(json,function(){
});
</script>
</body>
</html>