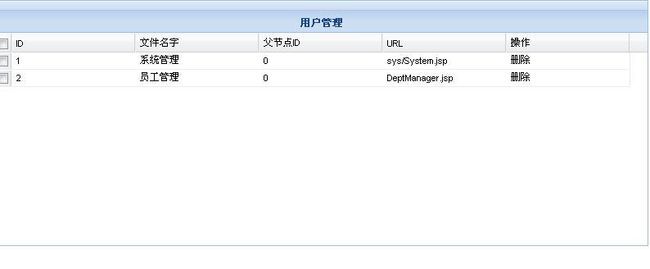
gridPanel的简单应用
今天教大家如何 用EXTJS gridPanel 显示数据

JS代码
function init() {
// 定义表结构
var cm = new Ext.grid.ColumnModel([new Ext.grid.CheckboxSelectionModel(), {
header : "ID",
dataIndex : "id",
sortable : true
}, {
header : "文件名字",
dataIndex : "filename"
}, {
header : "父节点ID",
dataIndex : "parentId"
}, {
header : "URL",
dataIndex : "url"
}, {
header : "操作",
dataIndex : "id",
renderer : opertion
}]);
// 定义数据存储器
var store = new Ext.data.Store({
url : "fileList.do",
reader : new Ext.data.JsonReader({
totalProperty : "totalProperty",
root : "root",
fields : [{
name : "id"
}, {
name : "filename"
}, {
name : 'parentId'
}, {
name : "url"
}]
})
});
function opertion(value) {
return "删除";
}
store.load();
// 定义GridPanel
var gridPanel = new Ext.grid.GridPanel({
title : "<center>用户管理</center>",
width : 800,
height : 300,
cm : cm,
store : store,
sm : new Ext.grid.CheckboxSelectionModel(),
viewConfig : {
forceFit : true
},
iconCls : 'icon-grid',
renderTo : document.body
});
};
Ext.onReady(init);
/--------------后台-----Servlet-/
package com.mylogin.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.SQLException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray; (这是一个用户输出JSON数据格式的JAR包)
import com.mylogin.entity.FileInfo;
import com.mylogin.service.FileInfoService;
@SuppressWarnings("serial")
public class FileListServlet extends HttpServlet {
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// 获取参数
// int start = Integer.parseInt(req.getParameter("start"));
// int limit = Integer.parseInt(req.getParameter("limit"));
// System.out.println(start + limit);
// 设置输出编码格式
resp.setCharacterEncoding("UTF-8");
// 得到输出流
PrintWriter out = resp.getWriter();
// StringBuffer sf = new StringBuffer("[");
List<FileInfo> list = null;
// 获取文件信息列表
try {
list = FileInfoService.findFileInfoById(0);
} catch (SQLException e) {
System.out.println("获取列表出错");
e.printStackTrace();
}
out.print("{totalProperty:10,root:" + JSONArray.fromObject(list) + "}");
System.out.println("{totalProperty:10,root:"
+ JSONArray.fromObject(list) + "}");
}
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doPost(req, resp);
}
}
输出的格式要如 以下
[{totalProperty:10(你需要动态就重数据库查),root:[{'id':'1','name':'张三','password':'123'}]}];
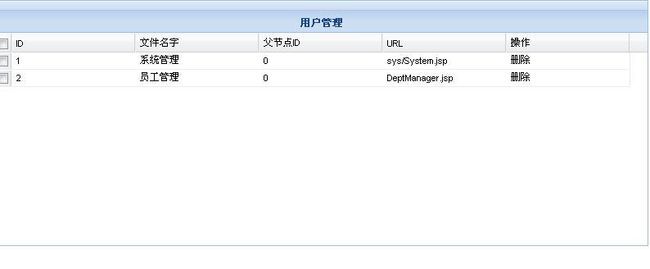
不知道大家成功了没有

JS代码
function init() {
// 定义表结构
var cm = new Ext.grid.ColumnModel([new Ext.grid.CheckboxSelectionModel(), {
header : "ID",
dataIndex : "id",
sortable : true
}, {
header : "文件名字",
dataIndex : "filename"
}, {
header : "父节点ID",
dataIndex : "parentId"
}, {
header : "URL",
dataIndex : "url"
}, {
header : "操作",
dataIndex : "id",
renderer : opertion
}]);
// 定义数据存储器
var store = new Ext.data.Store({
url : "fileList.do",
reader : new Ext.data.JsonReader({
totalProperty : "totalProperty",
root : "root",
fields : [{
name : "id"
}, {
name : "filename"
}, {
name : 'parentId'
}, {
name : "url"
}]
})
});
function opertion(value) {
return "删除";
}
store.load();
// 定义GridPanel
var gridPanel = new Ext.grid.GridPanel({
title : "<center>用户管理</center>",
width : 800,
height : 300,
cm : cm,
store : store,
sm : new Ext.grid.CheckboxSelectionModel(),
viewConfig : {
forceFit : true
},
iconCls : 'icon-grid',
renderTo : document.body
});
};
Ext.onReady(init);
/--------------后台-----Servlet-/
package com.mylogin.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.SQLException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray; (这是一个用户输出JSON数据格式的JAR包)
import com.mylogin.entity.FileInfo;
import com.mylogin.service.FileInfoService;
@SuppressWarnings("serial")
public class FileListServlet extends HttpServlet {
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// 获取参数
// int start = Integer.parseInt(req.getParameter("start"));
// int limit = Integer.parseInt(req.getParameter("limit"));
// System.out.println(start + limit);
// 设置输出编码格式
resp.setCharacterEncoding("UTF-8");
// 得到输出流
PrintWriter out = resp.getWriter();
// StringBuffer sf = new StringBuffer("[");
List<FileInfo> list = null;
// 获取文件信息列表
try {
list = FileInfoService.findFileInfoById(0);
} catch (SQLException e) {
System.out.println("获取列表出错");
e.printStackTrace();
}
out.print("{totalProperty:10,root:" + JSONArray.fromObject(list) + "}");
System.out.println("{totalProperty:10,root:"
+ JSONArray.fromObject(list) + "}");
}
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doPost(req, resp);
}
}
输出的格式要如 以下
[{totalProperty:10(你需要动态就重数据库查),root:[{'id':'1','name':'张三','password':'123'}]}];
不知道大家成功了没有