Flex和jsp整合实践
一、前言
时下 RIA ( Rich Internet Applications )非常时髦 , 而部门中已有很多项目开始使用 flex 框架进行开发。为了追上其他项目组新技术应用的步伐,因此我想在所负责的项目中尝试进行 flex 与 jsp 的整合,从而为下一步升级改造提供可借鉴的经验和基础。
二、简单介绍
测试地址: http://10.180.4.50/flexsend/flexSend.jsp
效果:
上图为一个简单的 flex 界面。
短信平台是一个典型的 j2ee 应用,由于 flex 中缺乏 session 的概念,我们必须借用 jsp 来进行 session 的获取,因此这个 flex 应用实际上是嵌入在 jsp 页面中的。
在整个 swf 文件中集成了最常见的短信群发页面的主要功能,包括:
<!-- [if !supportLists]-->1、 <!-- [endif]-->地址簿:树型显示一级组、二级组和手机号。支持 checkbox 进行多选,支持选择分支时自动全选下面所有子节点。分支三态显示:全选 / 部分选择 / 全不选。自动遍历已选手机号。这部分主要是通过一个用户自定义的 flex 控件 CheckTree (扩展了 mx.controls.Tree )来实现的。
<!-- [if !supportLists]-->2、 <!-- [endif]-->发送内容字数限制:这是在 TextArea 控件的 change 事件处理函数中实现的。
<!-- [if !supportLists]-->3、 <!-- [endif]-->发送号码有效性检测:这是通过 flex 调用外部 javascript 函数来实现的。
<!-- [if !supportLists]-->4、 <!-- [endif]-->Flex 表单提交到后台短信发送页面 (flexSend_Exe.jsp) :这是通过 flex 调用外部 javascript 函数来实现的。
<!-- [if !supportLists]-->5、 <!-- [endif]-->jsp 与 flex 间的参数(包括 session 变量)的传递。
三、实现步骤
1 、 Flex 编程部分
在 Flash Builder 4 中新建工程。
<!-- [if !supportLists]-->(1) <!-- [endif]-->新增两个 ActionScript 类 CheckTree.as 、 CheckTreeRenderer.as ,实现扩展的数型控件,具体实现参考源文件。
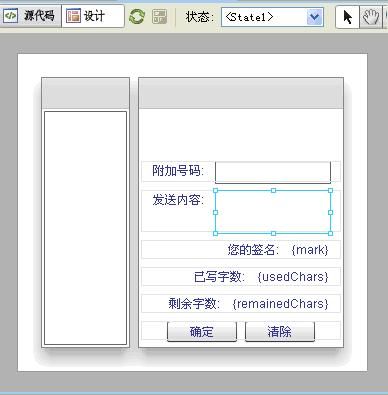
新增 mxml 应用程序 jsptree.mxml ,实现群发页面,设计如下界面:
<!-- [if !supportLineBreakNewLine]-->
<!-- [endif]-->
<!-- [if gte mso 9]><xml> <w:WordDocument> <w:View>Normal</w:View> <w:Zoom>0</w:Zoom> <w:PunctuationKerning /> <w:DrawingGridVerticalSpacing>7.8 磅</w:DrawingGridVerticalSpacing> <w:DisplayHorizontalDrawingGridEvery>0</w:DisplayHorizontalDrawingGridEvery> <w:DisplayVerticalDrawingGridEvery>2</w:DisplayVerticalDrawingGridEvery> <w:ValidateAgainstSchemas /> <w:SaveIfXMLInvalid>false</w:SaveIfXMLInvalid> <w:IgnoreMixedContent>false</w:IgnoreMixedContent> <w:AlwaysShowPlaceholderText>false</w:AlwaysShowPlaceholderText> <w:Compatibility> <w:SpaceForUL /> <w:BalanceSingleByteDoubleByteWidth /> <w:DoNotLeaveBackslashAlone /> <w:ULTrailSpace /> <w:DoNotExpandShiftReturn /> <w:AdjustLineHeightInTable /> <w:BreakWrappedTables /> <w:SnapToGridInCell /> <w:WrapTextWithPunct /> <w:UseAsianBreakRules /> <w:DontGrowAutofit /> <w:UseFELayout /> </w:Compatibility> <w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel> </w:WordDocument> </xml><![endif]--><!-- [if gte mso 9]><xml> <w:LatentStyles DefLockedState="false" LatentStyleCount="156"> </w:LatentStyles> </xml><![endif]--><!-- [if gte mso 10]> <mce:style><! /* Style Definitions */ table.MsoNormalTable {mso-style-name:普通表格; mso-tstyle-rowband-size:0; mso-tstyle-colband-size:0; mso-style-noshow:yes; mso-style-parent:""; mso-padding-alt:0cm 5.4pt 0cm 5.4pt; mso-para-margin:0cm; mso-para-margin-bottom:.0001pt; mso-pagination:widow-orphan; font-size:10.0pt; font-family:"Times New Roman"; mso-ansi-language:#0400; mso-fareast-language:#0400; mso-bidi-language:#0400;} --><!-- [endif]-->
<!-- [if !supportLists]-->(1) <!-- [endif]-->具体实现参考源文件。
<!-- [if !supportLists]-->(2) <!-- [endif]-->构建项目,把生成的 .swf 和 .js 文件拷贝到 tomcat 的应用程序发布目录中。
2 、 jsp 编码部分
(1) 新建 xmltree.jsp ,主要是根据用户的部门 id 从数据库中获得通讯簿记录,并形成 xml 文件供 flex httpservice 组件调用,具体实现参考源文件。
(2) 新建 flexSend.jsp ,实现发送页面,需要注意的代码有如下几处:
第 6-7 行:
String xmldata=request.getRequestURL().toString();// 取得请求 url
xmldata=xmldata.substring(0,xmldata.lastIndexOf("/"))+"/xmltree.jsp";
由于 ajax 跨域访问的问题, flex 的 httpservice 组件在访问 web 页面时,不能把 url 写死,比如: http://www.handtimes.com/xxxxx 。因为如果 dns 不可用,我们常常会通过 ip 地址访问,这样的话, ip 地址和原来的域名不一样,就导致跨域访问问题 ,ajax 请求收不到 xml 数据,通讯簿树显示不出来。
第 60 行:
var flashvars =
{url:"<%=xmldata%>",unit:"<%=unit%>",mark:"<%=strName%>",maxwords:"<%=i_nameLength%>"};
jsp 中的 session 值,我们只能通过 flashvars 参数传递给 swf ,因此在这里我们给 flashvars 参数写入了许多 jsp 变量。
第 81-87 行:
function swfsubmit(selectedNo,attachedNo,content){
dataform.AddDest.value=selectedNo+attachedNo; dataform.content.value=content;
if(confirm(" 确定要进行发送吗? ")){
doPost();
}
}
实际上这个 js 函数当 swf 中的“确定”按钮被点击时调用。在这里我们仅把 flex 控件值做了一个复制,复制到 html 表单控件中,然后利用表单进行提交。
(3) 短信发送页面。没有什么特别的,具体实现参考源文件。
ie7.0和firefox下测试通过。