Flex控件->Datagrid&AdvancedDataGrid&DataGroup&List
如何隐藏DataGrid的Header?
dataGrid.showHeaders = false
为啥我更新了DataGrid的dataProvider的item的属性值,DataGrid控件却没有自动更新?
需要调用调用DataGrid的itemUpdate函数进行更新
示例代码:
参考链接:
http://help.adobe.com/en_US/flex/using/WS2db454920e96a9e51e63e3d11c0bf668d2-7fe7.html
如何锁住DataGrid的某些列,让其不随滚动条滚动?
利用DataGrid的lockedColumnCount。
示例代码如下:
如何为DataGroup绘制边框?
使用s:Rect。示例代码如下:
如何为s:List设置背景色?
通过s:List的属性contentBackgroundColor可以为其设置背景。
如何让DataGrid滚动到特定行?
1.dataGrid.scrollToIndex(rowIndex);
2.dataGrid.verticalScrollPosition = rowIndex;
上边的两种方法中,scrollToIndex只会保证rowIndex所对应的列在可视范围内,而使用verticalScrollPosition则可以保证rowIndex对应的列为可视范围内的第一行。
如何获取DataGroup选中项的相关数据?
DataGroup并不响应ListEvent,可以在其ItemRenderer的Click处理函数里或者选中项的相关信息,示例代码如下:
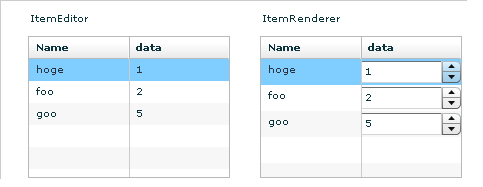
ItemEditor和ItemRenderer有什么区别?
具体差异请仔细比较下边两幅图:
非编辑状态:

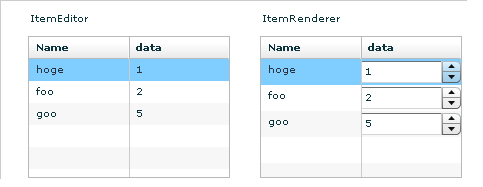
编辑状态:

参考资料:http://www.necst.co.jp/product/ibiz/column/flex/chap17.html
dataGrid.showHeaders = false
为啥我更新了DataGrid的dataProvider的item的属性值,DataGrid控件却没有自动更新?
需要调用调用DataGrid的itemUpdate函数进行更新
示例代码:
myCollection.itemUpdated(collectionOfThoseClasses.getItemAt(0));
参考链接:
http://help.adobe.com/en_US/flex/using/WS2db454920e96a9e51e63e3d11c0bf668d2-7fe7.html
如何锁住DataGrid的某些列,让其不随滚动条滚动?
利用DataGrid的lockedColumnCount。
示例代码如下:
<mx:DataGrid id="dataGrid"
lockedColumnCount="1"
horizontalScrollPolicy="on"
width="300">
如何为DataGroup绘制边框?
使用s:Rect。示例代码如下:
<s:Rect height="100" verticalCenter="0" width="500" horizontalCenter="2">
<s:stroke>
<s:LinearGradientStroke rotation="90">
<s:GradientEntry color="0x999999" />
<s:GradientEntry color="0xD8D8D8" />
</s:LinearGradientStroke>
</s:stroke>
</s:Rect>
<s:DataGroup id="datagroup" height="100" verticalCenter="0" dataProvider="{itemList}" itemRenderer="itemRenderer" width="500" horizontalCenter="0">
<s:layout>
<s:HorizontalLayout/>
</s:layout>
</s:DataGroup>
如何为s:List设置背景色?
通过s:List的属性contentBackgroundColor可以为其设置背景。
如何让DataGrid滚动到特定行?
1.dataGrid.scrollToIndex(rowIndex);
2.dataGrid.verticalScrollPosition = rowIndex;
上边的两种方法中,scrollToIndex只会保证rowIndex所对应的列在可视范围内,而使用verticalScrollPosition则可以保证rowIndex对应的列为可视范围内的第一行。
如何获取DataGroup选中项的相关数据?
DataGroup并不响应ListEvent,可以在其ItemRenderer的Click处理函数里或者选中项的相关信息,示例代码如下:
<s:ItemRenderer click="handleClick()">
private function handleClick():void
{
trace("item " + itemIndex + " clicked : " + data);
}
ItemEditor和ItemRenderer有什么区别?
| 显示 | 编辑 | 编辑控件是否显示 | |
| ItemRenderer: | 总是显示 | 只有rendererIsEditor为true时可以编辑 | 总是显示 |
| ItemEditor: | 总是显示 | 总是可以 | 只有编辑时显示 |
具体差异请仔细比较下边两幅图:
非编辑状态:

编辑状态:

参考资料:http://www.necst.co.jp/product/ibiz/column/flex/chap17.html