innerText、outerText、innerHTML、outerHTML的区别与使用
innerText、outerText、innerHTML、outerHTML的区别与使用
1、区别描述
innerHTML 设置或获取位于对象起始和结束标签内的 HTML
outerHTML 设置或获取对象及其内容的 HTML 形式
innerText 设置或获取位于对象起始和结束标签内的文本
outerText 设置(包括标签)或获取(不包括标签)对象的文本
innerText和outerText在获取时是相同效果,但在设置时,innerText仅设置标签内的文本,而outerText设置包括标签在内的文本。
2、示例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>innerText、outerText、innerHTML、outerHTML的区别与使用</title>
</head>
<body>
<div name="outer">
<div id="test" style="background:#000;color:white;width:400px;height:70px;">div
<h3>背景部分</h3>
</div>
<div id="test1" style="background:#00c;color:white;width:400px;height:50px;">
<h1>innerHTML</h1>
</div>
<div id="test2" style="background:#10f;color:white;width:400px;height:50px;">
<h1>outerHTML</h1>
</div>
<div id="test3" style="background:#2cf;color:white;width:400px;height:50px;">
<h1>innerText</h1>
</div>
<div id="test4" style="background:#47f;color:white;width:400px;height:50px;">
<h1>outerText</h1>
</div>
<div id="test5" style="background:#6af;color:white;width:400px;height:50px;">
<h1>textContent</h1>
</div>
</div>
</body>
<script type="text/javascript">
function test() {
var idTest = document.getElementById("test");
var idTest1 = document.getElementById("test1");
var idTest2 = document.getElementById("test2");
var idTest3 = document.getElementById("test3");
var idTest4 = document.getElementById("test4");
var idTest5 = document.getElementById("test5");
var result = document.getElementById("result");
if("innerHTML" in idTest) {
console.log("innerHTML: " + idTest.innerHTML);
idTest1.innerHTML = "<font color=red><i><u>设置或获取对象及其内容的 HTML 形式.</u></i></font>";
}
if("outerHTML" in idTest) {
console.log("outerHTML: " + idTest.outerHTML);
idTest2.outerHTML = "<font color=red><i><u>设置或获取对象及其内容的 HTML 形式.</u></i></font>";
}
if("innerText" in idTest) {
console.log("innerText: " + idTest.innerText);
idTest3.innerText = "<font color=red><i><u>设置或获取对象及其内容的 HTML 形式.</u></i></font>";
}
if("outerText" in idTest) {
console.log("outerText: " + idTest.outerText);
idTest4.outerText = "<font color=red><i><u>设置或获取对象及其内容的 HTML 形式.</u></i></font>";
}
if("textContent" in idTest) {
console.log("textContent: " + idTest.textContent);
idTest5.textContent = "<font color=red><i><u>设置或获取对象及其内容的 HTML 形式.</u></i></font>";
}
}
test();
</script>
</html>
3、不同之处
简单的说innerHTML和outerHTML、innerText与outerText的不同之处在于:
1)innerHTML与outerHTML在设置对象的内容时包含的HTML会被解析,而innerText与outerText则不会。
2)在设置时,innerHTML与innerText仅设置标签内的文本,而outerHTML与outerText设置包括标签在内的文本。
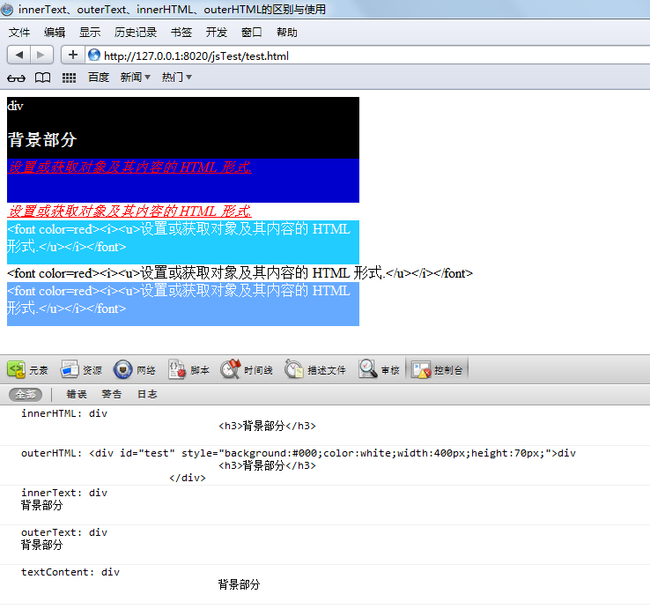
4、运行结果
IE8
Firefox
Chrome
Safari
IE9
5、兼容性总结:
参考: http://tech.cncms.com/sheji/js/111123.html
IE下.innerHTML将左右空格去除,得到的nodeType === 1
<div id="inn">
<div>
123
223
323
</div>
</div>
<script>
var div = document.getElementById("inn");
console.log(div.childNodes.length);
console.log(div.innerHTML);
console.log(div.childNodes[0]);
console.log(div.childNodes[1]);
console.log(div.childNodes[2]);
console.log(div.childNodes[0].innerHTML);
console.log(div.childNodes[0].nodeType);
</script>