原创内容,转载请注明出处
1、TabActivity
TabActivity是一个切换标签,可以同时装载多个标签。它的出现主要是为了解决手机屏幕过小,展现内容不够友好(注在Android4版本中已不推荐使用Tab来显示多个页面,推荐使用Frame来代替)。如下例子
1、将上个例子的FirstActivity.java类修改为SecondActivity.java名称,并将其对应的布局文件activity_first.xml修改为activity_second.xml。
2、将MainActivity.java类修改为FirstActivity.java名称,并将其对应的布局文件activity_main.xml修改为activity_first.xml。
3、创建一个MyTabActivity.java类和其对应布局文件activity_my_tab.xml。
布局文件activity_my_tab.xml,该文件必须以TabHost标记为根元素,其中TabWidget标记代表标签页,FrameLayout标记则代表标签页的内容,它们都使用Android自带的id名称。文件内容如下
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:padding="5dp" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp" />
</LinearLayout>
</TabHost>
MyTabActivity继承了TabActivity类,并在onCreate方法里添加Tab标签页,如下代码将FirstActivity、SecondActivity分别添加为第一二个标签页。
package com.cygoat.myapp;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TabHost;
public class MyTabActivity extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_tab);
// 获取tabHost,即整个Tab
TabHost tabHost = getTabHost();
// 创建Intent跳转对象
Intent intent = new Intent();
intent.setClass(this, FirstActivity.class);
// 新建一个标签页
TabHost.TabSpec spec = tabHost.newTabSpec("FirstActivity");
// 设置标签名称,还可设置图片
spec.setIndicator("第一个");
// 设置Intent跳转对象
spec.setContent(intent);
// 添加标签页
tabHost.addTab(spec);
// 创建Intent跳转对象
intent = new Intent();
intent.setClass(this, SecondActivity.class);
// 新建一个标签页
spec = tabHost.newTabSpec("SecondActivity");
// 设置标签名称,还可设置图片
spec.setIndicator("第二个");
// 设置Intent跳转对象
spec.setContent(intent);
// 添加标签页
tabHost.addTab(spec);
}
}
4.在AndroidManifest.xml文件中注册MyTabActivity,并将它设置为主启动Activity。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.cygoat.myapp"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="15"
android:targetSdkVersion="21" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".FirstActivity"
android:label="@string/app_name" >
</activity>
<activity
android:name=".SecondActivity"
android:label="@string/title_activity_first"
android:theme="@android:style/Theme.Dialog" >
</activity>
<activity
android:name=".MyTabActivity"
android:label="@string/title_activity_my_tab" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
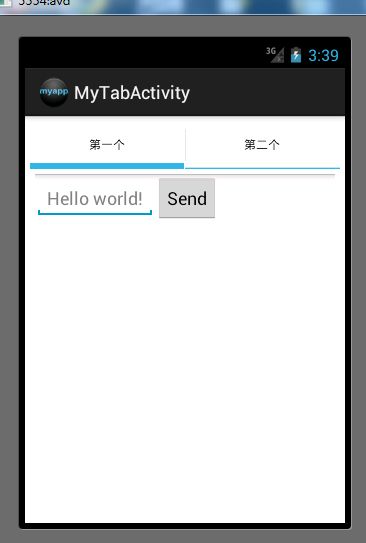
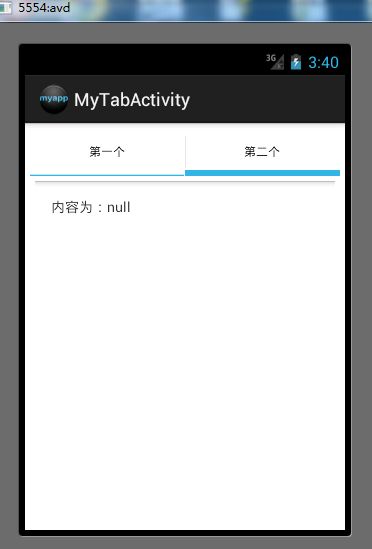
5.运行结果如下
如上测试结果,成功将FirstActivity和SecondActivity都显示在同一个页面。同理,使用TabActivity还可添加多个Activity在该页面上。
2、ListActivity
ListActivity是一个很常见的Activity,它可以展示大量数据集(展现内容在ListView控件下,该类包含ListView控件),并且界面的展示效果可以由开发者来设计。故而在布局中需要加入ListView,并且id是Android框架已经定义好的id(android.R.id.list),除此还需要构建展现内容的数据集,数据集使用List<Map<>>集合来存储。最后将ListView和List<Map>数据集构建一个ListAdapter适配器对象,将该对象设入当前Activity中。
1.自定义构建展现内容布局文件list.xml,这里简单定义两个Textview标签。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true" />
</RelativeLayout>
2.修改上一个项目的activity_first.xml文件,在该布局文件添加ListView控件。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.cygoat.myapp.FirstActivity" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<EditText
android:id="@+id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/hello_world" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="sendMessage"
android:text="@string/send_button" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ListView
android:id="@android:id/list"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
3.修改FirstActivity类的onCreate方法。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_first);
System.out.println("-----mainActivity onCreate------");
//创建ListView数据集
List<Map<String, String>> list = new ArrayList<Map<String,String>>();
for(int i=0;i<10;i++){
Map<String, String> map = new HashMap<String, String>();
map.put("name", "zhangsan"+i);
map.put("age", Math.round((Math.random()*100))+"岁");
list.add(map);
}
//创建ListAdapter适配器
ListAdapter listAdapter = new SimpleAdapter(this,list,R.layout.list,new String[]{"name","age"},new int[]{R.id.name,R.id.age});
//为Activity设置适配器
setListAdapter(listAdapter);
}
4.重写FirstActivity类的List选项单击事件方法onListItemClick,每当单击list选项时,弹出提示消息。
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
super.onListItemClick(l, v, position, id);
//获取选中项的数据
Map<String, String> map = (Map<String, String>) l.getItemAtPosition(position);
//显示选中项数据
Toast.makeText(this, "名字"+map.get("name")+ " 年龄" +map.get("age"), Toast.LENGTH_SHORT).show();
}
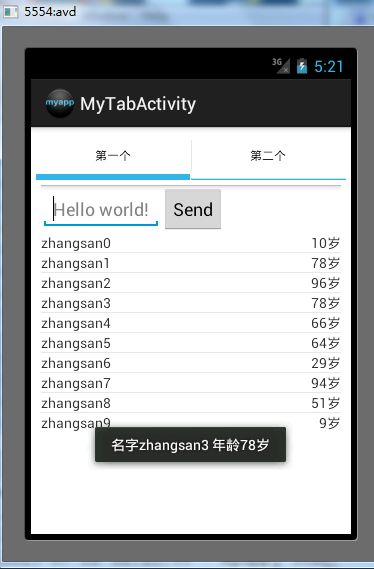
5.测试结果如下
如上完成了集合数据的展示和点击事件的监听
3、ListView
ListView用来展现一系列集合数据,展现数据的界面风格可由开发者自定义。在上面的ListActivity类,其实就是使用ListView控件来展示集合数据,它是对Activity的一个封装类,该类中封装了ListView控件。下面将不使用ListActivity类,直接在Activity类中使用ListView控件来展示集合数据。
1.修改activity_second.xml布局文件,增加一个ListView控件。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.cygoat.myapp.SecondActivity" >
<TextView
android:id="@+id/result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<ListView
android:id="@+id/list"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/result" />
</RelativeLayout>
2.修改SecondActivity类,在onCreate文件中为ListView控件添加集合数据,并为其添加选项点击监听器。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
//获取Intent跳转对象
Intent intent = getIntent();
//获取接收消息
String message = intent.getStringExtra("message");
TextView textView = (TextView) findViewById(R.id.result);
//显示接收的消息内容在标签上
textView.setText("内容为:"+message);
System.out.println("-----FirstActivity onCreate------");
ListView listView = (ListView) findViewById(R.id.list);
//创建ListView数据集
List<Map<String, String>> list = new ArrayList<Map<String,String>>();
for(int i=0;i<10;i++){
Map<String, String> map = new HashMap<String, String>();
map.put("name", "zhangsan"+i);
map.put("age", Math.round((Math.random()*100))+"岁");
list.add(map);
}
//创建ListAdapter适配器
ListAdapter listAdapter = new SimpleAdapter(this,list,R.layout.list,new String[]{"name","age"},new int[]{R.id.name,R.id.age});
//为Activity设置适配器
listView.setAdapter(listAdapter);
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
System.out.println("");
//获取选中项的数据
Map<String, String> map = (Map<String, String>) parent.getItemAtPosition(position);
//显示选中项数据
Toast.makeText(SecondActivity.this, "名字"+map.get("name")+ " 年龄" +map.get("age"), Toast.LENGTH_SHORT).show();
}
});
}
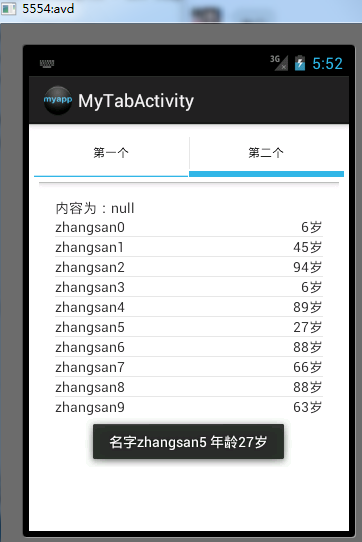
3.测试结果如下
如上测试结果,完成ListView的展示和点击事件监听。
源代码如下