Tab Bar的使用和视图切换
在iOS的程序中,Tab Bar的使用率很高,几个视图需要切换的时候,就用到tabbar。
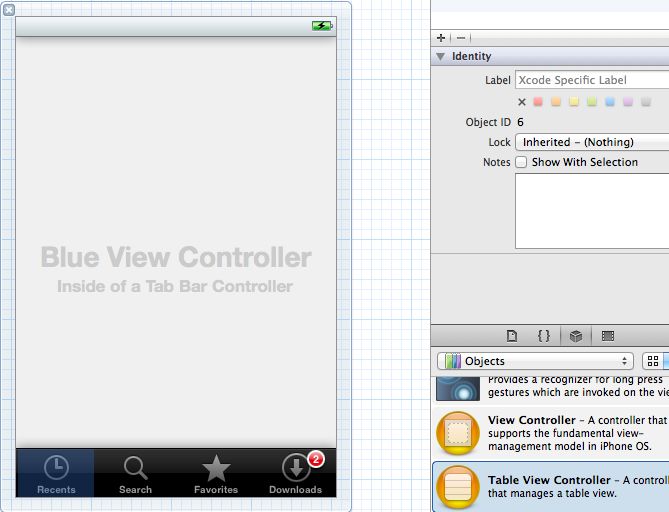
今天的程序实现的效果是这样的,底部有几个tab Item,对应的有几个视图,切换tab Item,切换到对应的视图。
实现效果如下:
[img]

[/img]
ok let's go
创建一个Empty Application。
1、打开Xcode ,新建项目 TabBarDemo
[img]

[/img]
2、创建View Controller
在项目上按花键+N创建新文件,创建 Objective-C class 文件,按Next按钮,subClass 选UIViewController 。勾选上 xib选项
[img]

[/img]
以同样方式创建另外三个ViewController ,RedViewController ,GreyViewController,YellowViewController。四个View准备好了。那么Tabbar呢?
3、创建TabBarController.xib文件,选择创建Empty文件
[img]

[/img]
这时候你发现创建的xib文件是空白的,不用慌,去右下角控件栏中把TabBar Controller拖过来就Ok了。
4、关联TabBarController.xib ,tabbarAppDelegate这两个文件
[img]

[/img]
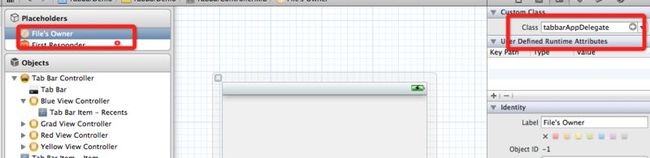
在上图中选择File’s Owner,打开Identity Inspector,在Class一栏选择tabbarAppDelegate
这样,我们就可以创建TabBarController.xib 文件指向tabbarAppDelegate 文件的Outlet映射了。
5、在Xcode中的工具栏的View菜单找到 打开Assistant Editor,使tabbarAppDelegate.h和TabBarController.xib 同时打开。
[img]

[/img]
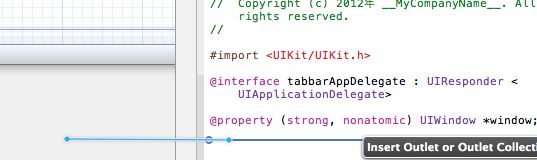
在xib文件上按住control键,往tabbarAppDelegate.h,创建Outlet.
弹出窗口输入 rootController,点connect。
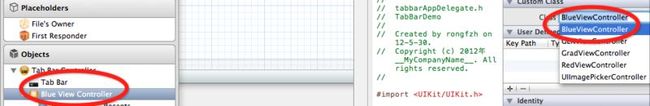
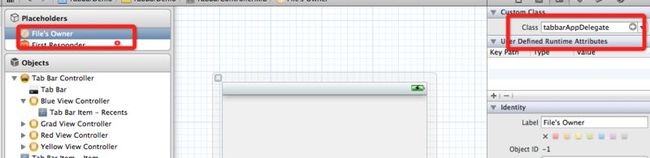
这个地方有个小问题需要注意,也许是我太粗心了,希望你们不要像我一样:
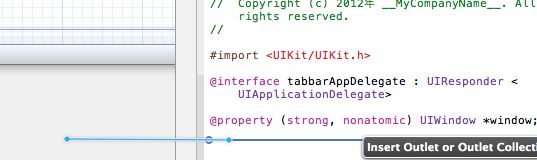
《在xib文件上按住control键,往tabbarAppDelegate.h,创建Outlet.》这句话别弄错了,一定是按住下面的TabBar 而不是那个大View,我这里就弄错了
注意看这个错误图,红圈里面是UITabBarController才是正确的,我就拖错了,搞成:UIViewController,希望朋友们注意[img]

[/img]
6、添加代码
打开tabbarAppDelegate.m,在didFinishLaunchingWithOptions方法中添加代码:
7、 往TabBarController.xib上添加Tab Bar Item,
把控件栏上的Tab Bar Item控件往TabBarController.xib上拖拽即可,一个放4个。
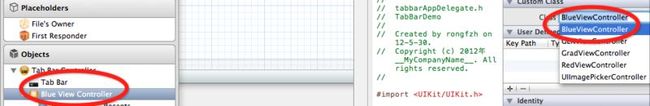
8、关联Tab Bar Item和***ViewController。
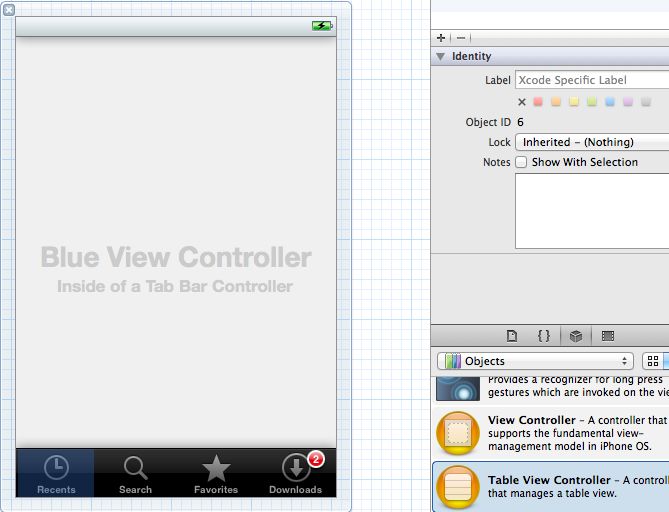
选择其中一个Tab Bar Item,在右上角打开Identity Inspector,在Class中选择BlueViewController:
[img]

[/img]
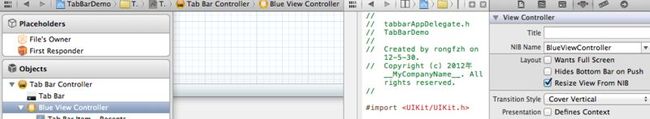
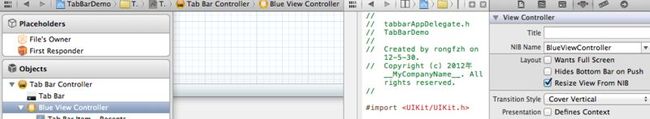
然后,打开Attribute,在NIB Name选择BlueViewController:
[img]

[/img]
其他3个tab item重复类似的操作,选中对应的ViewController,这样在切换Tab标签时,就可以切换到对应的页面。
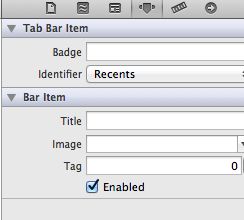
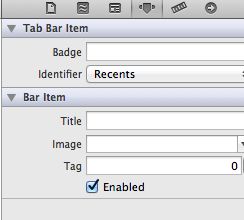
9、设置tab item的属性
选中其中一个tab item ,会在右上角的属性栏里看到如下信息
[img]

[/img]
Badge是红色圈圈里面有数字 ,表示有多少条信息的属性
Identifier 是tab item的样式,选custom是自定义,下面的是系统的样式。我选了其中四种。
bar ITem 的title image在custom的样式下能设置
10、剩下的3个Tab Item也做类似的设置即可。
现在基本完工,运行看看结果如何。好吧,其实和第一第二个图是一样的,这里就不放了。
11、在viewDidLoad方法加Log观察切换View
可以加写日志看看对应的View是什么时候运行的。第一个运行的View是BlueViewController,点击其他的tab项时,加载其他的view,
加载一次之后下次点击不再调用viewDidLoad。
今天的程序实现的效果是这样的,底部有几个tab Item,对应的有几个视图,切换tab Item,切换到对应的视图。
实现效果如下:
[img]

[/img]
ok let's go
创建一个Empty Application。
1、打开Xcode ,新建项目 TabBarDemo
[img]

[/img]
2、创建View Controller
在项目上按花键+N创建新文件,创建 Objective-C class 文件,按Next按钮,subClass 选UIViewController 。勾选上 xib选项
[img]

[/img]
以同样方式创建另外三个ViewController ,RedViewController ,GreyViewController,YellowViewController。四个View准备好了。那么Tabbar呢?
3、创建TabBarController.xib文件,选择创建Empty文件
[img]

[/img]
这时候你发现创建的xib文件是空白的,不用慌,去右下角控件栏中把TabBar Controller拖过来就Ok了。
4、关联TabBarController.xib ,tabbarAppDelegate这两个文件
[img]

[/img]
在上图中选择File’s Owner,打开Identity Inspector,在Class一栏选择tabbarAppDelegate
这样,我们就可以创建TabBarController.xib 文件指向tabbarAppDelegate 文件的Outlet映射了。
5、在Xcode中的工具栏的View菜单找到 打开Assistant Editor,使tabbarAppDelegate.h和TabBarController.xib 同时打开。
[img]

[/img]
在xib文件上按住control键,往tabbarAppDelegate.h,创建Outlet.
弹出窗口输入 rootController,点connect。
这个地方有个小问题需要注意,也许是我太粗心了,希望你们不要像我一样:
《在xib文件上按住control键,往tabbarAppDelegate.h,创建Outlet.》这句话别弄错了,一定是按住下面的TabBar 而不是那个大View,我这里就弄错了
注意看这个错误图,红圈里面是UITabBarController才是正确的,我就拖错了,搞成:UIViewController,希望朋友们注意[img]

[/img]
6、添加代码
打开tabbarAppDelegate.m,在didFinishLaunchingWithOptions方法中添加代码:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
[[NSBundle mainBundle] loadNibNamed:@"TabBarController" owner:self options:nil];
[self.window addSubview:self.rootController.view];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
7、 往TabBarController.xib上添加Tab Bar Item,
把控件栏上的Tab Bar Item控件往TabBarController.xib上拖拽即可,一个放4个。
8、关联Tab Bar Item和***ViewController。
选择其中一个Tab Bar Item,在右上角打开Identity Inspector,在Class中选择BlueViewController:
[img]

[/img]
然后,打开Attribute,在NIB Name选择BlueViewController:
[img]

[/img]
其他3个tab item重复类似的操作,选中对应的ViewController,这样在切换Tab标签时,就可以切换到对应的页面。
9、设置tab item的属性
选中其中一个tab item ,会在右上角的属性栏里看到如下信息
[img]

[/img]
Badge是红色圈圈里面有数字 ,表示有多少条信息的属性
Identifier 是tab item的样式,选custom是自定义,下面的是系统的样式。我选了其中四种。
bar ITem 的title image在custom的样式下能设置
10、剩下的3个Tab Item也做类似的设置即可。
现在基本完工,运行看看结果如何。好吧,其实和第一第二个图是一样的,这里就不放了。
11、在viewDidLoad方法加Log观察切换View
可以加写日志看看对应的View是什么时候运行的。第一个运行的View是BlueViewController,点击其他的tab项时,加载其他的view,
加载一次之后下次点击不再调用viewDidLoad。
- (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"BlueViewController");
// Do any additional setup after loading the view from its nib.
}