Flex学习笔记(一)
说明:本来以为这个视频教程内容整理是件很简单的事情,可是实际做起来才发现并不容易而且很耗费时间。精力所限,只做了下面简单的整理,请大家见谅。
Video 1.01: Introducing Flex and the Adobe Flash Platform
内容提要:
- 了解Adobe Flash平台(Adobe FlashPlatform)及相关工具
- 了解Flex框架和Flash Builder的新特性
Adobe Flash Platform page上介绍了Adobe Flash平台上的众多工具和技术。
上图展示了Adobe Flash平台上的技术与工具,以及它们各自扮演的角色和作用。
- Flash Builder:以前名为Flex Builder,用于开发Flex应用并辅助设计。
- Flash Professional:使用可视化工具、编程等方式创建内容、动画、应用的环境。
- Flash Catalyst:不写代码而创建界面和内容的交互设计工具。
上述三个工具均能编译SWF文件。该文件可以用Flash Player或AIR runtimes来渲染。
- Flex 4.5 framework:一个免费、开源的ActionScript3.0类和UI组件的类库,包括MXML和ActionScript3.0两种语言。
- MXML:基于XML的声明语言,推荐用它进行UI布局。
- ActionScript 3.0:兼容ECMA的脚本语言,推荐用它编写业务逻辑。
MXML和ActionScript都是编译型语言(不像JavaScript,是解释型语言)。浏览器可以直接解析JavaScript,但MXML和ActionScript必须先编译成SWF文件然后才能运行在Flash Player或AIR runtimes中。
- The Flex SDK:将Flex framework和编译器、调试器打包在一起的一个免费的软件开发工具,可以用于构建Flex应用。
Video 1.02: Incorporating Flex into the client/serverworld
内容提要:
- 回顾基于HTML的数据驱动应用的基本开发流程
- 介绍SWF文件如何应用于并改变该开发流程
- 介绍SWF文件如何直接从服务器端访问数据
Adobe Developer Connection’s Flex Developer Center:在这里开发者可以找到一些有用的资料。
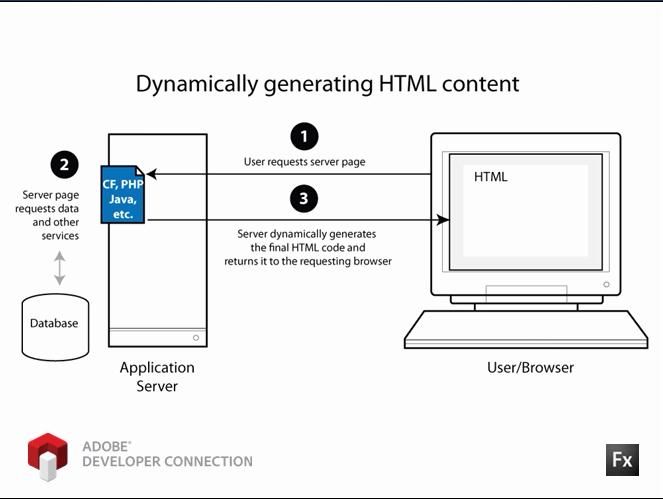
典型的用服务器端技术为终端用户生成HTML的流程:
- 用户请求服务器页面,web服务器定位文件并将其传输到应用服务器处理;
- 代码中的业务逻辑访问数据库、邮件服务器、文件系统等系统资源;
- 服务器页面使用请求的数据和服务生成HTML动态展示并返回浏览器渲染。
加入SWF文件后生成HTML的流程:
- 用户请求服务器页面,web服务器定位文件并将其传输到应用服务器处理;
- 代码中的业务逻辑访问数据库、邮件服务器、文件系统等系统资源;
- 服务器页面使用请求的数据和服务生成HTML代码,其中嵌入SWF文件引用,然后返回浏览器渲染;
- 浏览器下载SWF文件并在Flash Player中渲染;
- 一旦SWF文件出现在浏览器中,它可以直接与服务器代码通信。
注意:HTML, JavaScript,CSS和Flex都是互为补充的技术,可以无缝地结合在一起。
这样做的优点:
- 允许不刷新HTML页面而能动态更新Flex应用的用户界面;
- 减少了对服务器的请求次数以及网络上传输的内容总量。
Video 1.03: Exploring Flash Builder and Flash Player
内容提要:
- 了解Eclipse基础开发平台和应用框架
- 学习Flash Builder的配置和版本选项以及安装目录和项目目录的区别
- 了解Flash Player和Flash Player Debugger的版本
Flash Builder 4.5:以前被称作Flex Builder,基于非盈利、开源的Eclipse开发平台和应用框架而开发,是Adobe开发的商业软件(commercial product),使用Flex framework来构建Flash应用。它既可单独安装,也可作为Eclipse的插件。
Flash Builder有一些不错的特性:
- 上下文敏感的代码提示和语法模板(context-sensitivecode hinting and syntax templates)
- 带变量评估的交互式单步调试(an interactivestep-through debugger with variable evaluation)
- 手机模拟器和调试工具(a mobile emulator anda debugger that works directly on a mobile device)
- 可视化设计环境(a visual designenvironment)
- 数据访问向导(data access wizards)
- 自动测试支持(automated testingsupport)
Flash Builder的4个版本:
- Flash Builder 4.5Standard:包括开发者常用的大部分特性
- Flash Builder 4.5Premium:针对企业用户在标准版中加入一些高级功能
- Flash Builder 4.5for PHP Standard
- Flash Builder 4.5for PHP Premium
Video 1.04: Using Flash Builder
内容提要:
- 了解Flash Builder软件中的相关术语
- 学习如何组织Flex项目中的代码及如何切换工作空间
- 介绍该系列视频中的编码风格
学习这一部分内容最好的方法就是照着视频中的指示一步一步地亲自实践一遍,然后就很容易上手了。读文字解说反而不如视频来得直观和容易理解。
Flash Builder中常用界面元素的名称:
- 缺省的Flash Builder环境名叫工作台(Workbench)
- 界面上的面板称为视图(view)
- 主要编码区域叫做编辑器(Editor)
- 编辑器上有个开关按钮,可以实现代码视图与可视化视图的切换,分别称作源码模式(Source mode)和设计模式(Design mode)
- 视图的不同布局方式成为透视图(perspective),主要的透视图称为Flash perspective,还有一个常用透视图是Flash Debugperspective,也可以使用菜单栏的Window菜单>SavePerspective As选项来保存自定义的透视图,选择Reset Perspective可以恢复初始透视图
- 在设计模式下有组件视图(Components view)
- 编辑器左侧的视图是Package Explorer,能够显示项目所有的文件和文件夹,并能自动刷新
- 编辑器下侧的视图是Problems view,用于显示对你所编写代码的错误和警告信息
- 编辑器左下方的是大纲视图(Outline view),能够按层次展示一个文件中所有用户界面和代码元素,点击该视图中的元素可以迅速定位到编辑器中的对应位置
- 工作区(Workspace)是一个文件系统目录,包括Eclipse中一组项目的所有的文件和文件夹,通过File > SwitchWorkspace > Other可以查看缺省的工作区
Flash Builder中常用操作总结:
- 双击页面的选项卡(tab)可以实现最大化页面/普通页面的切换;
- 打开Flash Builder启动页(Start Page)的方法:菜单栏的Help菜单 > FlashBuilder Start Page选项;
- 在编辑器左侧的边界竖栏(margin bar)处右键可以选择显示行号;
- 在Package Explorer中的项目上右键菜单中可以打开项目(Open Project)和关闭项目(Close Project);
- 创建项目的方法:File > New >Flex Project;
- 修改编辑器字体的方法:Window >Preferences,选择General >Appearance > Colors和Fonts > Basic> Text Font,然后点Edit按钮即可修改,修改后保存;
- 修改代码缺省缩进距离的方法:Window >Preferences,选择Flash Builder >Editors > ActionScript Code > Indentation;
- 导入项目文件的方法:File > ImportFlash Builder Project,选择后缀为FXP的文件;
- 导出项目文件的方法:在项目上右键,选择Export.
Flex MXML的注释:
和HTML注释类似:以尖括号开始,后面跟一个感叹号和两个破折号,然后以两个破折号和一个尖括号结束(<!-- -->)
ActionScript的注释:
双斜线//
一些编码风格:
- MXML标签(tag)的每个属性(property)占单独一行,除非这些属性十分相关(如width和height),则可以把它们放在同一行;
- id这个属性作为每个元素的唯一标识放在第一行
Video 1.05: Compiling and viewing the application
内容提要:
- 学习如何在Flash Builder中运行Flex应用
在视频中会提到Flash Builder开发环境中的一些窗体、视图或者控件的专用名称。这里仍然建议浏览一下本视频,以更好地了解Flash Builder中的操作。
点击工具栏中的“运行(Run)”按钮,可以使项目应用运行在浏览器中(实质是SWF文件在运行)。Flash Builder通常会调用电脑上的默认浏览器,当然也可以在Window > Preferences> General > Web Browser中进行修改。
在Flex的项目中,有一个值得注意的文件夹,名叫bin-debug。我们在浏览器中运行Flex项目时,URL所指的html文件以及实质运行的编译后的SWF文件都存放在这里。
根据需要,我们可以打开Project >Properties > Flex Compiler对Flex的编译器进行设置,主要包括以下四个部分:
- Flex SDK version
- Adobe Flash Playeroptions
- Compiler options
- HTML wrapper
bin-debug中的html实质是一个HTML wrapper,它实现了一个名叫swfobject的JavaScript类库。该类库的作用是抽象出Flash Player检测和SWF嵌入等具体实现细节。这个html中还有嵌入SWF文件的代码,是由Flash Builder自动生成的。
bin-debug中还有一些SWF文件,它们的文件名结尾处有一些Flex框架版本号,它们是与用运行时共享类库(runtime sharedlibraries or RSLs)实现Flex框架相关的。因为不同的Flex应用用到Flex框架的不同类,如果把所有Flex框架的类都下载下来就太浪费带宽了,所以采用运行时共享类库解决这个问题。打开Project >Properties > Flex Build Path,我们可以看到缺省的选择就是Use SDK default(runtime share library)。
另外提示几个在编译时有用的操作:
- 如果重新编译中出现问题,可以选择Project > Cleanmenu来清除某些项目文件,这就迫使编译器进行重新构建。
- 如果遇到SWF文件不能访问本地资源的情况,就关闭所有浏览器窗口,然后重新运行Flex应用。
Video 1.06: Understanding namespaces
- 了解XML声明语句
- 了解命名空间的基本内容
- 学习如何使用自定义命名空间访问自定义控件
MXML是一个基于XML的描述型语言,在Flex框架中主要用于可视化布局。因此MXML文件的第一行就是XML声明语句。
注意:XML声明语句必须是放置在文件第一行,并且前面不能有任何字符(包括空格也不行)。
MXML文件第二个元素是Application标签,所有MXML应用文件都需要有这个标签。xmlns属性是XML中的一个保留属性,用于声明命名空间,它在Application标签中定义与Flex框架中类库相关的命名空间。
xmlns的冒号后面是它的值,在MXML中是命名空间的前缀,如:fx,s和mx。
其中
- mx指的是Flex3的类,包括mx包和数据可视化组件。
- fx指的是Flex4中的一些类,包括top-levelActionScript language elements(Object,Number,Boolean和Array)和built-in compilertags(Script,Declarations和Style)。
- s指的是Flex4中的Spark,包括spark组件、text frameworkclasses和data service components(web service、HTTP Service和remote objectcalls)。
如果有可能的话,应当尽量使用spark中的组件,而少用mx的组件。具体理由在今后的视频中可以了解到。
Video 1.07: Introducing Flex components and controls
内容提要:
- 了解Spark和MX两个类库中的UI组件
- 了解Spark和MX并存的原因以及它们的区别
Flex UI组件(Flex UI components)包括:
- 控件(Controls):如TextInput,Button,DataGrid或DropDownList
- 容器(Containers):用于盛放控件或者其他容器,主要用于布局
我们可以同时使用Spark和MX组件,因为它们都继承自同一个父类UIComponent。当然,如果同样能实现一个功能的话,那么推荐优先使用Spark组件。
MX组件也叫做Halo组件,是Flex3中提供的UI元素。每一个MX组件都同时包含用于定义行为、布局、样式和皮肤的逻辑。
Spark组件是Flex4中提供的,它被设计成将行为、布局、样式以及皮肤分离到不同的类中。
注意:并非所有MXML组件都是可见的,不可见的组件必须在<fx:Declarations></fx:Declarations >中声明。
Video 1.08: Laying out a form in Flash Builder Designmode
内容提要:
- 学习如何使用Flash Builder的设计模式拖出一个表单
主要是介绍设计模式的使用方法,简单看下视频,一学就会,主要是一些控件的拖拽。
Video 1.09: Introducing styling and skinning
- 学习如何使用css
- 学习如何将Spark皮肤应用到项目中
- 学习使用主题浏览器改变组件主题
css的设计方法和一般web开发中思路一样,这里就不多说了。一般源码包中缺省都有Styles.css文件。可以在其中编写样式,然后应用到相应的控件中。
Flex中如果要修改控件的显示效果(look and feel),除了用css样式之外,还可以使用皮肤。
如果要创建一个皮肤,它需要基于一个名叫SparkSkin的Flex框架类。一般的控件至少有两种状态:正常状态(normal state)和不可用状态(disabled state)。对于按钮这种控件,还有向上弹起(up)、向下按压(down)、从上方掠过(over)等状态。
Flex的皮肤设置一般放在名字类似为AppSkin.mxml这样的文件。具体制作方法可以参见视频。
改变主题的方法:
切换到设计模式(Design mode),选择外观视图(Appearance tab),上面有个当前主题,旁边的超链接点击打开,我们可以在该窗口下选择其他的主题应用到项目中。
Video 1.10: Understanding data binding
内容提要:
- 学习数据绑定
这里所指的数据绑定简言之就是将数据与UI组件的显示内容关联起来。视频中给出的例子就是设置一个属性监视输入框1的数据变化,如果发生变化,则即时将输入框1中的数据显示到输入框2中。
Video 1.11: Requesting and retrieving XML data from theserver
内容提要:
- 简单了解如何从远程服务器获取XML数据
- 学习使用网络监控器(Network Monitor)观察数据的请求和返回
Flex中获取数据的三种方式:
- HTTPService:使用HTTP的Get和Post操作
- WebService:使用SOAP/WSDL
- RemoteObject:使用AMF来实现远程对象的连接
数据的获取往往涉及事件,事件的触发有两种情况:
- Flex框架触发
- 用户触发
Video 1.12: Laying out components in containers
内容提要:
- 学习Spark如何使用布局类进行布局
Flex中的布局管理(Spark):
- BasicLayout:缺省的布局,使用绝对定位
- HorizontalLayout:把所有元素放置在同一行,元素高度相同,以最高元素高度为准
- VerticalLayout::把所有元素放置在同一列,元素宽度相同,以最宽元素宽度为准
- TileLayout:用orientation属性决定元素横放还是竖放,元素有相同的高度和宽度
Video 1.13: Adding scrollbars
内容提要:
- 了解视口(viewports)的概念
- 学习如何实现Spark Scroller组件以添加滚动条到应用中
视口指的是可视区域,所有视口之外的部分对用户而言都是不可见的。
具体添加滚动条的方法可以参见视频的示例。
Video 1.14: Implementing object-oriented programmingconcepts in Flex
内容提要:
- 介绍面向对象的知识是如何应用于MXML标签
- 如何创建带有自定义类属性的自定义控件
面向对象(OO)实质是对真实世界的建模,包括以下四个重要概念:
- 类(class)是对一种分类的对象的抽象
- 属性(property)描述了对象的特征
- 方法(method)表示了对象的行为或动作
- 对象(object)是类的实例(instance)
其中属性和方法都叫做类成员(class members)。
ActionScript属于面向对象语言,它只支持单继承。它的访问修饰符(access modifiers)有四种:
- interral:是缺省的访问修饰符,在同一包中可以访问
- private:私有的,当前类中可以访问
- protected:当前类和子类中可访问
- public:公有的,均可访问
MXML tags实质是ActionScript类。.mxml中的组件继承自spark.components.Group。
实例化一个自定义的MXML组件的方法:
- 定义一个命名空间:xmlns:components=”components.*”
- 声明实例:<components:EmployeeDisplayx=”36” y=”54”/>
在MXML自定义组件中创建类属性的方法:
- 在组件文件中创建Script块
- 创建变量并定义访问修饰符
- 在组件逻辑中使用变量
- 实例化组件并传参数