Wijmo 更优美的jQuery UI部件集:客户端更改C1GridView数据源
很多时候,我们在使用 GridView 展示数据时,希望最终用户可以编辑数据并且同步到数据源中。这是一项繁琐的工作。我们需要自定义模板列,并且在后台手动获取更新值,最后使用 SQL 语句同步到数据库中。
但是,现在我们有了 C1 Wijmo GridView ,这些繁琐的工作都成为历史。C1GridView 仅仅通过一个属性-AllowClientEditing 便允用户在客户端编辑单元格内容。
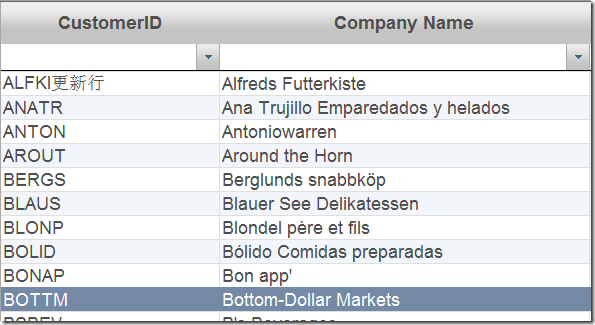
需要编辑时,我们可以通过双击单元格使其进入编辑状态即可。完成编辑后,选择其它单元格去保存编辑值。
这篇文章将叙述在不执行任何 PostBack 的情况下,如何轻而易举的更新数据库。
1.定义数据库连接字符串并且绑定到 C1GridView
C1GridView 可以绑定 Oledb 数据源或 SQL 数据源。本文中,我们将使用 Oledb 数据源。请根据下面的代码设置 DataKeyNames 和 C1GridView 相关列。同时,我们需要设定 CallbackSettings 值为 editing ,这样在我们保存时,不会发生 Postback。
参考代码:
<wijmo:C1GridView ID="C1GridView1" runat="server" AutogenerateColumns="false" DataKeyNames="CustomerID" ClientSelectionMode="SingleRow" AllowClientEditing="true" ShowFilter="true" OnEndRowUpdated="C1GridView1_EndRowUpdated"> <CallbackSettings Action="Editing, Filtering" /> <Columns> <wijmo:C1BoundField DataField="CustomerID" HeaderText="CustomerID" SortExpression="CustomerID"> </wijmo:C1BoundField> <wijmo:C1BoundField DataField="CompanyName" HeaderText="Company Name" SortExpression="CompanyName"> </wijmo:C1BoundField> <wijmo:C1BoundField DataField="ContactName" HeaderText="Contact Name" SortExpression="ContactName"> </wijmo:C1BoundField> <wijmo:C1BoundField DataField="City" HeaderText="City" SortExpression="City"> </wijmo:C1BoundField> <wijmo:C1BoundField DataField="Country" HeaderText="Country" SortExpression="Country"> </wijmo:C1BoundField> </Columns> </wijmo:C1GridView>
2.下面,我们定义 Oledb 数据库连接字符串。因为需要将更改同步到数据库中,所以我们需要写 SQL 语句去同步数据源。
参考代码:
public DataTable GetDataTable() { DataTable dt = Page.Session["Customers"] as DataTable; OleDbConnection con = new OleDbConnection("provider=Microsoft.Jet.Oledb.4.0; Data Source=" + Server.MapPath("~/App_Data/C1NWind.mdb")); OleDbDataAdapter da = new OleDbDataAdapter(); da.SelectCommand = new OleDbCommand("SELECT * FROM [Customers] Order By [CustomerID]", con); da.UpdateCommand = new OleDbCommand("Update [Customers] set [CompanyName]=?, [ContactName]=?, [City]=?, [Country]=? where CustomerID = ?", con); da.UpdateCommand.Parameters.Add("@CompanyName", OleDbType.VarChar, 50, "CompanyName"); da.UpdateCommand.Parameters.Add("@ContactName", OleDbType.VarChar, 50, "ContactName"); da.UpdateCommand.Parameters.Add("@City", OleDbType.VarChar, 50, "City"); da.UpdateCommand.Parameters.Add("@Country", OleDbType.VarChar, 50, "Country"); da.UpdateCommand.Parameters.Add("@CustomerID", OleDbType.VarChar, 50, "CustomerID"); if (dt == null) { dt = new DataTable(); da.Fill(dt); dt.PrimaryKey = new DataColumn[] { dt.Columns["CustomerID"] }; Page.Session["Customers"] = dt; } da.Update(dt); return dt; }
3.我们仅需在 RowUpdating 和 EndRowUpdated 事件中更新被编辑的行。在客户端使用 C1 Wijmo GridView 修改数据源。
protected void C1GridView1_RowUpdating(object sender, C1.Web.Wijmo.Controls.C1GridView.C1GridViewUpdateEventArgs e) { DataTable customers = GetDataTable(); DataRow row = customers.Rows.Find(C1GridView1.DataKeys[e.RowIndex].Value); if (row != null) { foreach (DictionaryEntry entry in e.NewValues) { row[(string)entry.Key] = entry.Value; } } else { throw new RowNotInTableException(); } Page.Session["Customers"] = customers; }
在 EndRowUpdated 事件中重新绑定 C1GridView 数据源。
protected void C1GridView1_EndRowUpdated(object sender, C1.Web.Wijmo.Controls.C1GridView.C1GridViewEndRowUpdatedEventArgs e) { C1GridView1.DataSource = GetDataTable(); C1GridView1.DataBind(); }
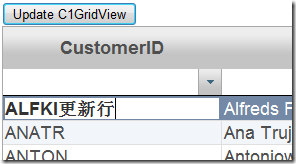
不过,有时 C1GridView 中仅仅有一行数据(例如:执行了过滤操作)。用户编辑这一行,但是我们并没有其他行可以点击,从而无法保存更改。不要着急!
我们只需要添加 button 去调用 C1GridView 的前台方法 Update即可。
<asp:Button ID="btn1" runat="server" Text="Update C1GridView"OnClientClick="btn_ClientClick(); return false;" />
使用下面代码调用 Update() 方法:
function btn_ClientClick(sender, args) { var grid = $("#C1GridView1"); grid.c1gridview("endEdit"); grid.c1gridview("update"); }
好了,现在我们可以运行程序查看效果了。
Demo 下载:Sample_C1GridView_ClientSideUpdate.zip
Wijmo下载,请进入Studio for ASP.NET Wijmo 2012 v1正式发布(2012.03.22更新)!