使用Eclipse WTP进行快速Web开发(3)- 开发演示
使用Eclipse WTP进行快速Web开发(3)
在前两节我们在WTP中配置好了tomcat,并创建了3个用于演示的项目, 下面以代码范例介绍一下WTP集成开发的过程。
1. 建立业务层代码 HelloService
在 biz-hello-service 工程中新建 HelloService 类。
2. 表示层逻辑
在 web-hello 工程中新建 HelloAction,它调用 HelloService 完成功能。
3. 完成页面逻辑
在 bundle.war 项目 的webapp 目录下新增 index.jsp , 其中包含一个表单,提交一个username 文本框, 服务端接收参数后, 调用 HelloAction 将其输出出来。
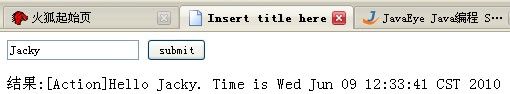
4. 运行 index.jsp 页面
tomcat 启动完毕后,打开浏览器,访问 http://localhost:8080/bundle.war/,可以看到页面。

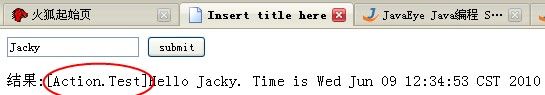
5. 修改 Java 代码
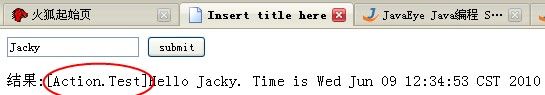
修改 HelloAction 代码,将“[Action]”修改为“[Action.Test]”,代码如下:
不重启服务器,refresh 页面, 可以看到,Java 代码的修改已经生效。

6. 修改 JSP 代码
修改 index.jsp , 将 "结果:<%=result%>" 照如下修改JSP:
不重启服务器,refresh 页面,页面将发生变化

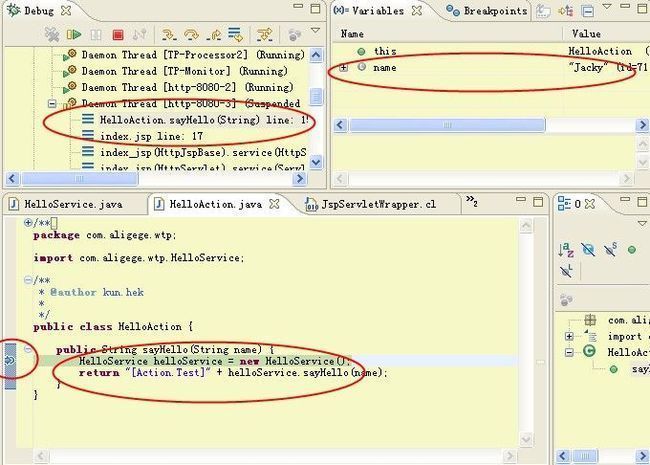
7. 调试Java 代码
我们选择的启动方式是 Debug,可以方便的实现调试功能。
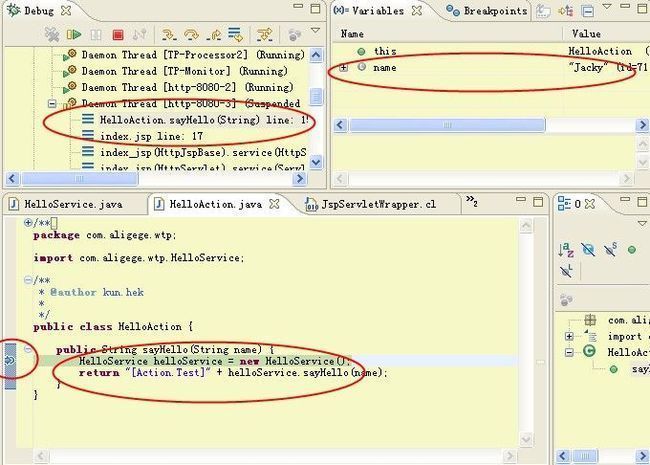
在 HelloAction 方法中增加一个断点,再此刷新页面,Eclipse 将转到 Debug 透视图。

在这个透视图下,我们将可以观察到调试代码的位置,变量值等信息。 上图中,可以观察到, sayHello 方法的 name 参数值为 “Jacky”。
此外 调试命令为:
F5,单步进入
F6,单步执行
F7,单步跳出,
F8,继续执行到下一个断点。
【总结】
通过这个练习,实现了 IDE 集成开发Java Web 项目。Java代码和JSP修改后,不用重启服务器,就能立即看到效果,并集成调试Debug,实现高效敏捷的开发。
无论对于小型技术项目,还是企业级前端 Web 项目,利用好 WTP 这类工具,会大大提高项目的开发效率。
使用Eclipse WTP进行快速Web开发(1) - 配置Tomcat
使用Eclipse WTP进行快速Web开发(2)- 准备演示项目
使用Eclipse WTP进行快速Web开发(3)- 开发演示
在前两节我们在WTP中配置好了tomcat,并创建了3个用于演示的项目, 下面以代码范例介绍一下WTP集成开发的过程。
1. 建立业务层代码 HelloService
在 biz-hello-service 工程中新建 HelloService 类。
package com.aligege.wtp;
public class HelloService {
public String sayHello(String name) {
return "Hello " + name + ". Time is " + new Date();
}
}
2. 表示层逻辑
在 web-hello 工程中新建 HelloAction,它调用 HelloService 完成功能。
package com.aligege.wtp;
public class HelloAction {
public String sayHello(String name) {
HelloService helloService = new HelloService();
return "[Action]" + helloService.sayHello(name);
}
}
3. 完成页面逻辑
在 bundle.war 项目 的webapp 目录下新增 index.jsp , 其中包含一个表单,提交一个username 文本框, 服务端接收参数后, 调用 HelloAction 将其输出出来。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@page import="com.aligege.wtp.HelloAction"%>
<html>
<body>
<form >
<input name="username"/>
<input type="submit" value="submit"/>
</form>
<%
String name = request.getParameter("username");
HelloAction helloAction = new HelloAction();
String result = helloAction.sayHello(name);
%>
结果:<%=result%>
</body>
</html>
4. 运行 index.jsp 页面
tomcat 启动完毕后,打开浏览器,访问 http://localhost:8080/bundle.war/,可以看到页面。

5. 修改 Java 代码
修改 HelloAction 代码,将“[Action]”修改为“[Action.Test]”,代码如下:
return "[Action.Test]" + helloService.sayHello(name);
不重启服务器,refresh 页面, 可以看到,Java 代码的修改已经生效。

6. 修改 JSP 代码
修改 index.jsp , 将 "结果:<%=result%>" 照如下修改JSP:
结果是:<%=result%>
不重启服务器,refresh 页面,页面将发生变化

7. 调试Java 代码
我们选择的启动方式是 Debug,可以方便的实现调试功能。
在 HelloAction 方法中增加一个断点,再此刷新页面,Eclipse 将转到 Debug 透视图。

在这个透视图下,我们将可以观察到调试代码的位置,变量值等信息。 上图中,可以观察到, sayHello 方法的 name 参数值为 “Jacky”。
此外 调试命令为:
F5,单步进入
F6,单步执行
F7,单步跳出,
F8,继续执行到下一个断点。
【总结】
通过这个练习,实现了 IDE 集成开发Java Web 项目。Java代码和JSP修改后,不用重启服务器,就能立即看到效果,并集成调试Debug,实现高效敏捷的开发。
无论对于小型技术项目,还是企业级前端 Web 项目,利用好 WTP 这类工具,会大大提高项目的开发效率。
使用Eclipse WTP进行快速Web开发(1) - 配置Tomcat
使用Eclipse WTP进行快速Web开发(2)- 准备演示项目
使用Eclipse WTP进行快速Web开发(3)- 开发演示