fusioncharts 图表中显示中文问题 setDataURL()h和setDataXML
工作中用到fusioncharts 但是遇到中文乱码问题,希望帮我解决一下:
MSColumn3D.xml 文件:
<?xml version="1.0" encoding="Utf-8"?>
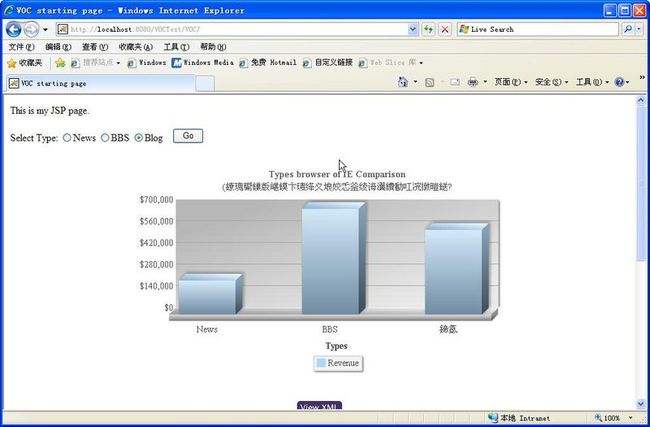
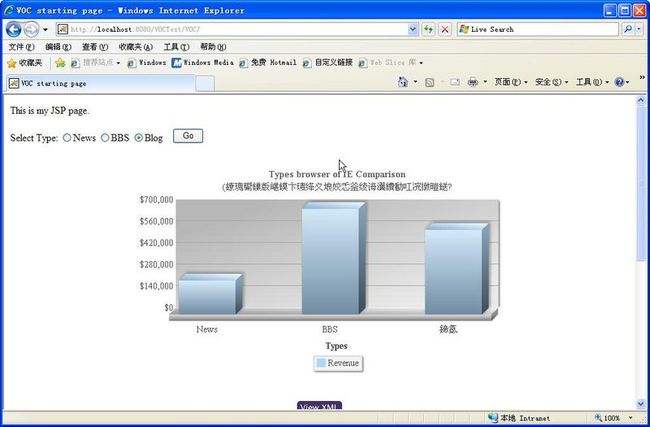
<chart caption='Types browser of IE Comparison' XAxisName='Types' palette='2' rotateYAxisName='0' baseFont='宋体' baseFontSize='14'
animation='1'
subcaption='(点击数据柱子等到每个类型的具体数据)'
formatNumberScale='0' numberPrefix='$' showValues='0'
seriesNameInToolTip='0'>
<categories>
<category label='News' />
<category label='BBS' />
<category label='博客' />
</categories>
<dataset seriesname='Revenue'>
<set value='219702' link='%2E%2E%2Fservlet%2FType' />
<set value='682796' link='javaScript%3AupdateCharts%28BBS%29%3B' />
<set value='547248' link='javaScript%3AupdateCharts%281996%29%3B' />
</dataset>
<styles>
<definition>
<style type='font' color='666666' name='CaptionFont' size='15' />
<style type='font' name='SubCaptionFont' bold='0' />
</definition>
<application>
<apply toObject='caption' styles='CaptionFont' />
<apply toObject='SubCaption' styles='SubCaptionFont' />
</application>
</styles>
</chart>
jsp部分代码:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<table width="98%" border="0" cellspacing="0" cellpadding="3" align="center">
<tr>
<td valign="top" class="text" align="center"> <div id="chartdiv" align="center">
FusionCharts. </div>
<script type="text/javascript">
var chart = new FusionCharts("../Charts/MSColumn3D.swf", "catChartLoaded", "600", "350", "0", "0");
chart.setDataURL("Data/MSColumn3D.xml");
chart.render("chartdiv");
</script> </td>
</tr>
<tr>
<td valign="top" class="text" align="center"> </td>
</tr>
<tr>
<td valign="top" class="text" align="center"> <a href="Data/MSColumn3D.xml" target="_blank"> <img src="../Contents/Images/BtnViewXML.gif" alt="View XML for the above chart" width="75" height="25" border="0" /> </a> </td>
</tr>
</table>
这样显示出来的不对

同时我在网上看到一片帖子:
如下:FusionCharts flash中文问题,使用UTF-8 or GBK,X 轴正常,Y轴不能显示中文!
请大家帮忙!谢谢!
<?xml version="1.0" encoding="Utf-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" c />
...
var chart = new FusionCharts("../Charts/Column2D.swf", "ChartId", "500", "300", "0", "0");
chart.setDataXML(" <chart baseFont='宋体' baseFontSize='12' palette='10' caption='标题' xAxisName='X轴' yAxisName='Y轴' showValues='0' decimals='0' formatNumberScale='0' useRoundEdges='1'> <set label='1月' value='462' /> <set label='Feb' value='857' /> <set label='Mar' value='671' /> <set label='Apr' value='494' /> <set label='May' value='761' link='javascript:myJS()'/> <set label='Jun' value='960' link='n-DemoLinkPages/DemoLink1.html'/> </chart>")
chart.render("chartdiv");
你把其中Y轴的汉字横写就OK了。
chart.setDataXML(" <chart rotateYAxisName='0' baseFont='宋体' baseFontSize='14' palette='10' caption='标题' xAxisName='X轴' yAxisName='Y轴' showValues='0' decimals='0' formatNumberScale='0' useRoundEdges='1'> <set label='1月' value='462' /> <set label='Feb' value='857' /> <set label='Mar' value='671' /> <set label='Apr' value='494' /> <set label='May' value='761' link='javascript:myJS()'/> <set label='Jun' value='960' link='n-DemoLinkPages/DemoLink1.html'/> </chart>")
留意其中粗体字。
[img]http://j2ee.blogbus.com/files/12269807970.jpg [/img]
我测试了是正确的,但是我现在的问题是,我的图表是动态的,所以我用的是setDataURL(../servlet/Type),这个servlet会返回一个xml,如本文开始的MSColumn3D.xml,但是中文没办法正确显示,
求用过的人帮我一下,谢谢了。
如果大家有什么好的报表组件,希望推荐一下
MSColumn3D.xml 文件:
<?xml version="1.0" encoding="Utf-8"?>
<chart caption='Types browser of IE Comparison' XAxisName='Types' palette='2' rotateYAxisName='0' baseFont='宋体' baseFontSize='14'
animation='1'
subcaption='(点击数据柱子等到每个类型的具体数据)'
formatNumberScale='0' numberPrefix='$' showValues='0'
seriesNameInToolTip='0'>
<categories>
<category label='News' />
<category label='BBS' />
<category label='博客' />
</categories>
<dataset seriesname='Revenue'>
<set value='219702' link='%2E%2E%2Fservlet%2FType' />
<set value='682796' link='javaScript%3AupdateCharts%28BBS%29%3B' />
<set value='547248' link='javaScript%3AupdateCharts%281996%29%3B' />
</dataset>
<styles>
<definition>
<style type='font' color='666666' name='CaptionFont' size='15' />
<style type='font' name='SubCaptionFont' bold='0' />
</definition>
<application>
<apply toObject='caption' styles='CaptionFont' />
<apply toObject='SubCaption' styles='SubCaptionFont' />
</application>
</styles>
</chart>
jsp部分代码:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<table width="98%" border="0" cellspacing="0" cellpadding="3" align="center">
<tr>
<td valign="top" class="text" align="center"> <div id="chartdiv" align="center">
FusionCharts. </div>
<script type="text/javascript">
var chart = new FusionCharts("../Charts/MSColumn3D.swf", "catChartLoaded", "600", "350", "0", "0");
chart.setDataURL("Data/MSColumn3D.xml");
chart.render("chartdiv");
</script> </td>
</tr>
<tr>
<td valign="top" class="text" align="center"> </td>
</tr>
<tr>
<td valign="top" class="text" align="center"> <a href="Data/MSColumn3D.xml" target="_blank"> <img src="../Contents/Images/BtnViewXML.gif" alt="View XML for the above chart" width="75" height="25" border="0" /> </a> </td>
</tr>
</table>
这样显示出来的不对

同时我在网上看到一片帖子:
如下:FusionCharts flash中文问题,使用UTF-8 or GBK,X 轴正常,Y轴不能显示中文!
请大家帮忙!谢谢!
<?xml version="1.0" encoding="Utf-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" c />
...
var chart = new FusionCharts("../Charts/Column2D.swf", "ChartId", "500", "300", "0", "0");
chart.setDataXML(" <chart baseFont='宋体' baseFontSize='12' palette='10' caption='标题' xAxisName='X轴' yAxisName='Y轴' showValues='0' decimals='0' formatNumberScale='0' useRoundEdges='1'> <set label='1月' value='462' /> <set label='Feb' value='857' /> <set label='Mar' value='671' /> <set label='Apr' value='494' /> <set label='May' value='761' link='javascript:myJS()'/> <set label='Jun' value='960' link='n-DemoLinkPages/DemoLink1.html'/> </chart>")
chart.render("chartdiv");
你把其中Y轴的汉字横写就OK了。
chart.setDataXML(" <chart rotateYAxisName='0' baseFont='宋体' baseFontSize='14' palette='10' caption='标题' xAxisName='X轴' yAxisName='Y轴' showValues='0' decimals='0' formatNumberScale='0' useRoundEdges='1'> <set label='1月' value='462' /> <set label='Feb' value='857' /> <set label='Mar' value='671' /> <set label='Apr' value='494' /> <set label='May' value='761' link='javascript:myJS()'/> <set label='Jun' value='960' link='n-DemoLinkPages/DemoLink1.html'/> </chart>")
留意其中粗体字。
[img]http://j2ee.blogbus.com/files/12269807970.jpg [/img]
我测试了是正确的,但是我现在的问题是,我的图表是动态的,所以我用的是setDataURL(../servlet/Type),这个servlet会返回一个xml,如本文开始的MSColumn3D.xml,但是中文没办法正确显示,
求用过的人帮我一下,谢谢了。
如果大家有什么好的报表组件,希望推荐一下