- <电子幽灵>前端第一件:HTML基础笔记下
靈镌sama
电子幽灵随手记前端html笔记
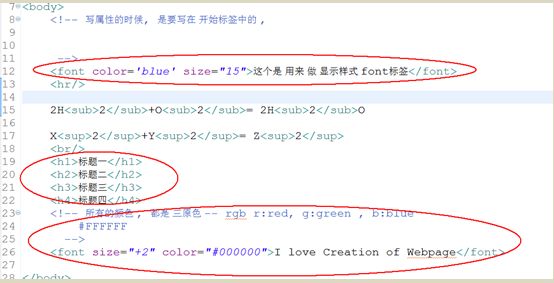
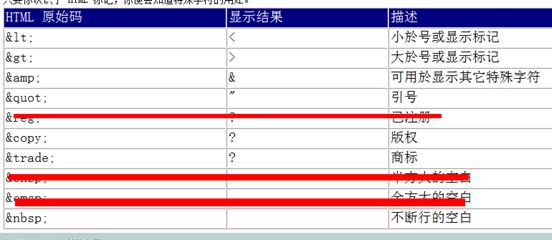
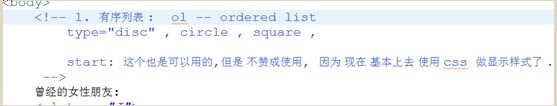
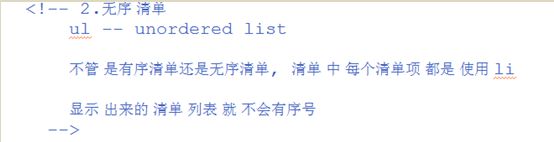
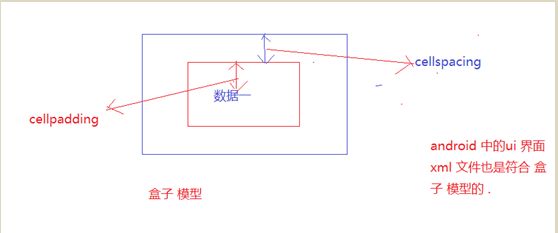
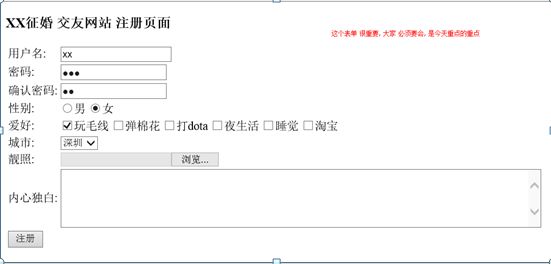
HTML基础笔记(下)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:文章的是以解释-代码块-解释的结构呈现的。当你看到代码块并准备复制复现的时候,最好先保证自己看过了代码块前后的解释。<电子幽灵>前端第一件:HTML基础笔记上中,最基础的一部分HTML标签和已经以
- 基于 Vue + RuoYi 架构设计的商城Web/小程序实训课程
速易达网络
springbootuni-appvue.js
以下是基于Vue+RuoYi架构设计的商城Web/小程序实训课程方案,结合企业级开发需求与教学实践,涵盖全栈技术栈与实战模块:一、课程概述目标:通过Vue前端+RuoYi后端(SpringBoot)开发企业级电商系统,实现多终端(Web/H5/小程序)适配,覆盖从架构设计到部署上线的全流程。周期:8周(建议每日3小时)适合人群:具备基础Java/Vue知识的开发者,熟悉HTML/CSS/JavaS
- 微信小程序实现websocket及单人聊天功能
蝶妹妹
微信小程序websocket小程序
一、什么是websocket:WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的Websocket是一个持久化的协议二、websocket的原理:websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的
- GUI框架:谈谈框架
baozi3026
框架commandmfcbuttonclassstring
转帖请注明出处http://www.cppblog.com/cexer/archive/2009/11/15/100988.html1开篇废话我喜欢用C++写GUI框架,因为那种成就感是实实在在地能看到的。从毕业到现在写了好多个了,都是实验性质的。什么拳脚飞刀毒暗器,激光核能反物质,不论是旁门左道的阴暗伎俩,还是名门正派的高明手段,只要是C++里有的技术都试过了。这当中接触过很多底层或是高级的技术
- 基于HTML的悬窗可拖动记事本
孤水寒月
htmlcss前端
基于HTML的悬窗可拖动记事本这款记事本全部使用HTML+CSS+JS实现,可以在浏览器中实现悬浮可拖动的记事本,所有内容存储在浏览器中,清除缓存后将会丢失记事本内容效果展示实现代码Note+×保存删除//拖动逻辑constdraggableWindow=document.getElementById('draggableWindowNote');constdragHeader=doc
- Vue 3 中 h 方法详解
yqcoder
前端javascript开发语言
在Vue3中,h方法是一个用于创建虚拟DOM节点的函数,它是创建渲染函数的核心工具。一、引入h方法import{h}from"vue";constMyComponent={render(){returnh("div","Hello,Vue3!");},};二、语法h(type,props?,children?)1.type必填参数,表示要创建的节点类型。字符串:表示HTML标签名,如'div'、'
- VC Spyglass:工具简介
日晨难再
Synopsys#VCSpyglass数字IC硬件工程
相关阅读VCSpyglasshttps://blog.csdn.net/weixin_45791458/category_12828932.html?spm=1001.2014.3001.5482传统上,基于仿真的动态验证技术一直是功能验证的核心方式。随着现代SoC设计日益复杂,静态验证技术的引入变得愈发重要。Synopsys的VCSpyglass解决方案提供了下一代综合性的静态验证平台,包括:V
- 使用vue-template-loader将模板编译成渲染函数的Webpack配置技巧
前端布洛芬
大白话前端八股vue.jswebpack前端
大白话使用vue-template-loader将模板编译成渲染函数的Webpack配置技巧引言:被模板编译逼疯的周三下午你是否也经历过这样的场景:deadline前的周三下午,咖啡因已经失效,屏幕上却跳出Templatecompilationfailed的红色报错。Vue单文件组件(SFC)的.vue格式用腻了,想试试把模板抽成单独的.html文件,结果webpack配置直接给你脸色看。作为每天
- 在 Vue 中使用 jQuery-UI 的踩坑记
qmzhna_
vue.jsjqueryui
在使用leaflet开发的时候,有一个需求要在图层的popup上编辑信息,需要一个AutoComplete的组件。但是popup支持的是htmltemplate,只能通过js拼接HTML标签实现。不得已引入了jquery-ui中的AutoComplete组件来完成,在vue中使用jquery-ui过程中踩了不少坑。安装和引入jQuery和jQueryUI首先,我们需要在项目中安装jQuery和jQ
- 基于springboot+mysql+jpa+html实现商品销售信息系统
五星资源
springbootmysqljava
基于springboot+mysql+jpa+html实现商品销售信息系统一、系统介绍1、系统主要功能:2.涉及技术框架:3.本项目所用环境:二、功能展示三、其它系统四、获取源码一、系统介绍1、系统主要功能:订单管理模块商品管理模块品牌管理模块分类管理模块客户管理模块供应商管理模块2.涉及技术框架:web框架:SpringBoot数据库框架:SpingDataJPA数据库:MySql项目构建工具:
- 纯前端本地文件管理器(VSCode风格)(浏览器对本地文件增删改查)
与鱼有约
前端vscodeide
纯前端本地文件管理器(VSCode风格)(浏览器对本地文件增删改查)简介本项目为一个纯前端实现的本地文件管理器网页(index.html),可在Chrome/Edge浏览器中直接打开,具备类似VSCode的本地文件夹操作体验。无需后端,所有功能均在浏览器端实现。主要功能选择本地文件夹用户点击左上角文件夹按钮,授权后可浏览和操作本地文件夹内容。文件树展示以树形结构展示所选文件夹下的所有文件和子文件夹
- Github 2024-11-01 开源项目月报 Top19
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本月(2024-11-01统计)共有19个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目9TypeScript项目3JavaScript项目3Svelte项目1JupyterNotebook项目1Ruby项目1HTML项目1Rust项目1Java项目1C++项目1Go项目1Python中的算法实现集合创建周期:2831天
- 用systemd管理GreatSQL服务详解
数据库mysql
用systemd管理GreatSQL服务详解1.GreatSQL服务文件官网greatsql.service文件[Unit]Description=GreatSQLServerDocumentation=man:mysqld(8)Documentation=http://dev.mysql.com/doc/refman/en/using-systemd.htmlAfter=network.targ
- Nginx 运维实战与 HTML 静态网页开发全攻略
一、技术背景:静态站点的黄金时代1.静态网页的复兴浪潮性能优势:对比动态站点,静态资源响应速度提升60%+,首屏加载时间平均缩短1.2秒(基于WebPageTest实测数据)技术演进:Jamstack架构普及(2024年市场占有率达37%),Hugo、Nuxt.js等静态站点生成器(SSG)推动企业级应用典型场景:企业官网(占比78%)、产品着陆页(转化率提升23%)、博客系统(WordPress
- Vue2+Vue3 130~180集学习笔记
Jyywww121
学习笔记vue.js
Vue2+Vue3130~180集(Vue3)学习笔记一、create-vue搭建vue3项目create-vue是vue官方新的脚手架工具,底层切换到了vite步骤:查看环境条件node-v版本需要在16.0及以上创建一个vue应用npminitvue@latest这一指令会安装并执行create-vue二、项目目录和关键文件index.html提供挂载点src/assets图片、样式文件的目录
- Vue实例及组件
Yannick_H
Y-Y滴前端日志基本概念(笔记)vue.js前端javascript
目录一、Vue实例的属性和方法1.什么是vue实例:又称为Vue组件(1)Vue2.0创建Vue组件方法(2)Vue3.0创建Vue组件的方法2.Vue组件的属性3.Vue组件中的函数(1)限流函数二、表单数据的双向绑定三、Vue组件的样式绑定1.为HTML标签绑定class属性(1)绑定class属性,由绑定变量来决定应用哪个样式(2)可以将样式直接设置成Vue组件中的数据对象2.绑定内联样式四
- 页面通信的方式 :postMessage向指定窗口发送信息
呼叫6945
javascript页面通信
postMessage是HTML5引入的一个跨文档通信API,允许不同窗口或iframe之间安全地发送消息。通过postMessage,你可以向指定的窗口或iframe发送信息,并且接收方可以通过监听message事件来接收这些信息。使用方法发送消息targetWindow.postMessage(message,targetOrigin,[transfer]);targetWindow:目标窗口
- 在el-image组件的预览中添加打印功能(自定义功能)
weixin_45907435
vue.jsjavascript前端
思路:给图片添加点击事件,通过js获取预览的工具栏,在工具栏中添加自定义按钮及事件1、html中image标签2、再点击事件中,通过js操作dom,添加自定义按钮事件handleImageClick(fileUrl){this.$nextTick(()=>{constviewer=document.querySelector('.el-image-viewer__wrapper')//工具栏的do
- echarts ---柱状图多个柱子时,设置legend不显示、图形大小随窗口变动
weixin_45907435
echarts前端javascript
1、html设置图形容器2、js绘制图形mounted(){//给window添加resize事件,使图形大小随窗口变化而变化window.addEventListener('resize',()=>{constchartDom=document.getElementById('trendAnalysisChart')constchartTrend=chartDom&&echarts.init(c
- 浏览器兼容性(手机、电脑。js、html、css)
weixin_44828071
浏览器兼容性13标准网页布局的兼容性处理标准网页设计的最大挑战不在于技术本身,而在于浏览器兼容性处理。所谓浏览器兼容问题,就是当我们使用不同的浏览器(如IE7、IE6、Firefox等)访问同一个页面时,可能会出现不一致的情况,出现这种现象的原因有很多种,但根本原因就是浏览器对于技术支持的标准不同造成的。IE浏览器对于标准技术的支持是很不完善的,这些问题可以分为两种:一种是IE支持某种技术或功能,
- 关于HTML/CSS/JS常见兼容性整理
_Daniel_
13标准网页布局的兼容性处理标准网页设计的最大挑战不在于技术本身,而在于浏览器兼容性处理。所谓浏览器兼容问题,就是当我们使用不同的浏览器(如IE7、IE6、Firefox等)访问同一个页面时,可能会出现不一致的情况,出现这种现象的原因有很多种,但根本原因就是浏览器对于技术支持的标准不同造成的。IE浏览器对于标准技术的支持是很不完善的,这些问题可以分为两种:一种是IE支持某种技术或功能,但是实现该功
- Http、Ftp、Dns和Dhcp服务器搭建
xixihaha_dddddd
计算机网络服务器httplinux
服务器搭建的要求①搭建Web服务器要求做一个简单的主页(index.html)以便测试web服务,服务器(Linux平台)ip地址配置:10.28.110.251,255.255.255.0,域名为:www.xxx.cie.net。②搭建Ftp服务器要求能够匿名登录,能够使用账号密码进行登录,能够上传和下载,服务器(Linux平台)ip地址配置:10.28.110.252,255.255.255.
- uniapp,app/H5中,webview与嵌套的html相互通信
赫卡夹
移动端前端uni-apphtml前端
这样一段代码,webview嵌了一个本地html希望它们相互通信传递消息如果是在APP中,很简单webview→html//constwebview=this.$scope.$getAppWebview().children()[0]//webview.evalJS(`updateCanvasSize(${x},${y}`)html→webviewhtml中引入(在官网下载)html中uni.po
- 好用、强大且开源的HTML5视频播放器
诸葛亮的芭蕉扇
开源html5音视频
好用、强大且开源的HTML5视频播放器在现代的网络世界中,视频已成为信息传递和娱乐的主要形式之一。而要在网页上实现流畅、可靠的视频播放体验,则需要依赖于高效的HTML5视频播放器。本文就来分享8款功能强大且易于使用的HTML5视频播放器!PlyrPlyr是一款简单、轻量级、可访问且可自定义的HTML5、YouTube和Vimeo媒体播放器,支持现代浏览器。Plyr具有以下特点:可访问性-完全支持V
- WebSocket概念及工作原理
zhangdayan
一、WebSocket是什么?webSocket是HTML5新增的协议,它的目的是在浏览器和服务器之间建立一个不受限的双向通信的通道,比如说,服务器可以在任意时刻发送消息给浏览器。WebSocket同样是HTML5规范的组成部分之一,用一句话概括就是:客户端向WebSocket服务器通知(notify)一个带有所有接收者ID的事件(event),服务器接收后立即通知所有活跃的(active)客户端
- 我的第一个开源项目:用Python搭建轻量级静态网页服务器—— 零基础也能实现的Web开发初体验
一、为什么选择静态服务器?极简高效:无需数据库或复杂后端逻辑,适合展示简历、作品集等静态内容学习曲线平缓:是理解HTTP协议和Web服务原理的最佳入门方式资源消耗低:单文件Python脚本即可运行,内存占用小于10MB二、完整开发流程(含代码逐行解析)第一步:创建项目结构PWS/#项目根目录├──static/#静态资源文件夹│├──index.html#主页│├──style.css#样式表│└
- Python XPath语法完全指南:从基础到高级应用
红皮西瓜绿了心
python爬虫
PythonXPath语法完全指南:从基础到高级应用XPath(XMLPathLanguage)是一种用于在XML和HTML文档中查找信息的语言,广泛应用于网页抓取、数据提取和自动化测试等领域。本文将全面介绍XPath的核心语法和高级用法,帮助您掌握这一强大的数据定位工具。一、XPath基础语法1.1节点选择XPath提供了多种节点选择方式:/:从根节点开始的绝对路径(如/html/body/di
- [异常解决] ubuntukylin16.04 LTS中关于flash安装和使用不了的问题解决
weixin_34413103
http://www.linuxdiyf.com/linux/25211.html归纳解决flash插件大法:启动器中找到软件更新,启动,点击其它软件,把Canonical合作伙伴前方框选上,目的把第三方合作伙伴源加上。点击终端:输入:sudoapt-getupdate目的更新源输入:sudoapt-getremoveflashplugin-install目的卸载原集成flash插件。输入:sud
- HOW - 图像加载自动优化方案
@PHARAOH
javaspring前端
文章目录前言next/image自动优化的实现原理1.图像请求通过ImageOptimizationAPI拦截2.根据设备屏幕密度自动调整图像尺寸3.自动格式转换(WebP/AVIF)4.CDN缓存与重用(在Vercel上)5.LazyLoading&优化加载顺序总结:自动优化是如何做到的生成的HTMLsrc设置:w=750&q=75的含义为什么要调整尺寸w?1.响应式设计需求2.节省带宽,避免加
- Html Webpack Plugin: ReferenceError: process is not defined
真·skysys
大前端和跨平台技术electron-vueejselectronvue
修改ejs文件将改成:
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_