我的web后台开发技术层次图和经验感受
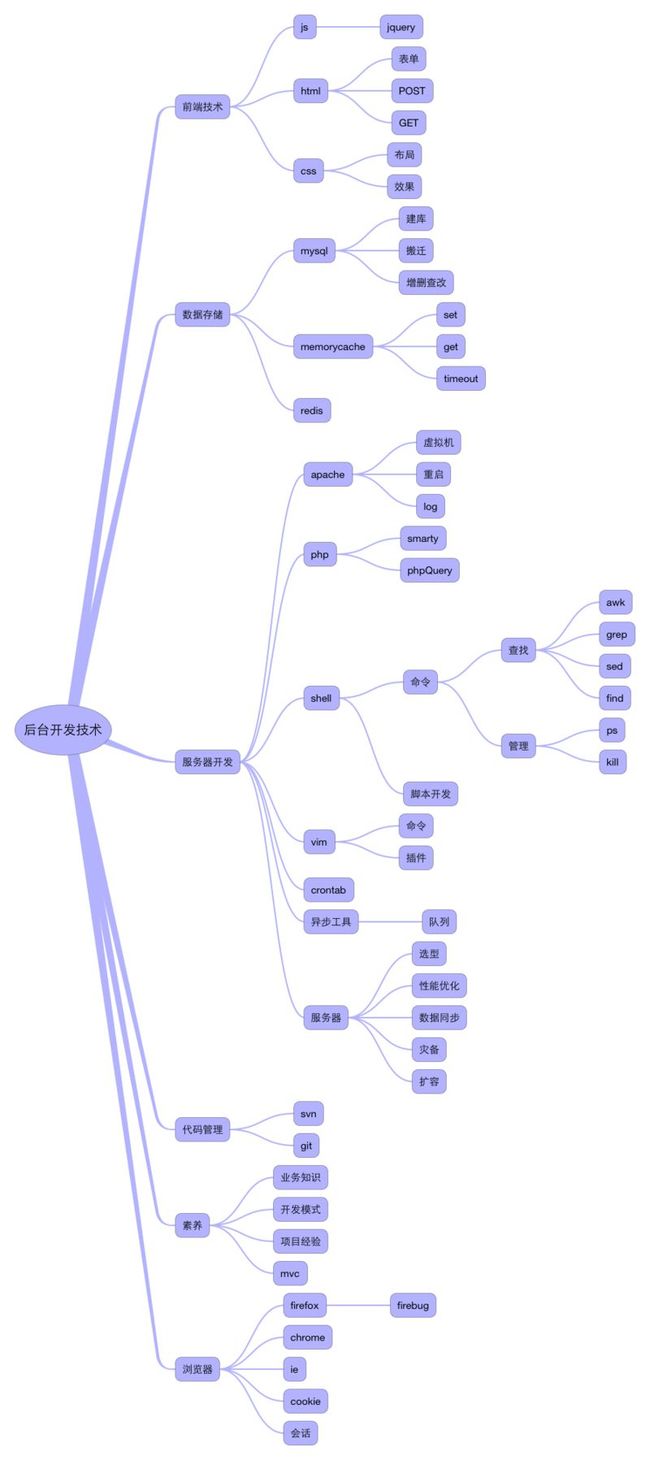
这里列举的后台技术,所有是我工作中所有的要点,并进行了简单的归类,如果你有更好的归类方式,欢迎提出。
我想其中的重点应该还是服务器脚本部分,例如php,数据库管理,接口开发等都是这部分来衔接。然后其他周边工具,例如异步消息、队列、缓存,这些东西了解其特性就能够为你所用。浏览器的熟悉主要是考虑到前端技术在学习的过程中需要掌握。jquery是跨平台的,有助于减轻不同浏览器带来的差异。facebook也使用redis缓存,可见其灵活性。部分网站采用python语言来做服务器脚本,主要是考虑到其效率。服务器部分除了好用的crontab工具可以定期执行脚本,完成周期性工作外,还有screen工具,可以在SecureCRT中创建视窗,单独执行脚本,避免占用终端。其他的就不详述了,感兴趣我可以补充。每一个节点都是我经常用到的,这不是学院论文,需要拉大旗作虎皮。
【后台开发经验漫谈】
后台技术需要不停学习。作为一个网站后台开发,管理着网站的数据,开发数据对客户端的接口,不断根据新的业务需求,结合旧有平台,提出最好的升级和优化方案。在熟悉已有技术的基础上,如果想要提高工作效率,提高稳定性,就需要持续研究新的后台技术和工具,不断应用到自己的工作环境中来。
有人问,学习编程应该学到什么程度?这是个纠结的问题,也是我不愿意回答的问题。因为just do it,never too enough。问这样的问题,就说明你想学,但是有怕花费太多时间,做过多的事情,功利心比较重。另外也可以看出,你还没有达到合适的程度。所以我还是顺坡下,回答了一个你想听到的答案:以应用为导向,以满足需求为底限。这是一个冠冕堂皇的话,不起任何作用,不过提问者心满意足的回去了。他继续畏首畏尾的在技术的道路上辗转前进。
学习是一个循环
技术到了一定程度就有一种当前所有问题都能解决的感觉,没有完全未知或者无解的难题的感觉。这种感觉让人停止不前,需要到实际的工作环境中去历练,于是到了难题再回过头去反省,发现自己的短板,不断补充。之后又重复,周而复始,慢慢提高。实践让我们找到自己最迫切的技术需要,找到自己的缺陷。
做技术的,看书学习,结合案例进行练习,逐渐掌握系统的性能特点,到达完美运用的最佳状态。你可以处于一种看书,不断涉猎新知识来满足自己好奇心的状态,也可以处于一种不断构思新业务结构,优化细节,无限联想的状态。但是,这两种状态的最佳状态永远都不会同时出现。学习新技术,可以联想到自己曾经做过的东西,发现重新优化和构造的契机,于是萌生了转移注意力去做事的冲动。做事中循规蹈矩,找不到突破口和灵感的时候,也会想到学习新技术来突破突破。这两种状态就如此来回的循环切换。
不同的项目的后台技术要交流
其实技术没有稳定的结构,实际的项目不是学校的教学知识结构,每个学生需要掌握的都一样,需要应付的作业都一样。项目千篇,技术就永远不能归一统。所以到了新的岗位上,适应还是必须的,也许你还能发现一些现有系统的缺点,这就要归功于你之前所在团队前人的经验了。你还能发现一些现有团队已经成功解决的,你曾经所在团队没有解决的问题。所以这就是技术交换。你做了中间的这个交换人,那么你就能够学到两套技术方案,两个项目的经验。
所以上面的图中的技术结构绝不是对每一个人都一样的。因为同样的需求,总有不同的解决方案,如参数检查你可以放在前端,放在后台脚本,到了数据库都还可以再继续检查一番。同样的app,你可以用web开发,你也可以用桌面程序实现。一切都全凭个人和项目组的经验。对于web app来说,浏览器做一些请发发送的必要性检查,未完成的数据提示完成,不符合格式的结构提示调整,然后发送给服务器,这是给服务器减负。服务器拿到数据之后,通过系统其他部分的数据来验证合理性,然后再选择是否处理或者如何处理。数据呈现到存储前的时候,再检查与存储相关的问题,比如一些同步,对应或者附加的修改操作。
后台开发需要学习前端技术吗?
如js,css,html,后台开发要学习这些吗?有的项目组,人手不齐,一个顶俩,前后夹击,啥都要会。如果项目组里后台部分需求少了,转去做前端也是可能的。特别是现在很多网站都在转型,从浏览器向移动端转移,开始了android或ios的开发,临时招不到人,那只能是后台开发去顶。
稍微了解一点,有一个朦胧的概念和感受,在平时的工作中就可以留意到这些相关的东西,渐渐的,没有做过也会有一些想法和经验在其中,后面真要投身去做的时候,再深入就有方向了。没有应用场景,确实很难熟练掌握,不过没事儿,多拓一条路而已。只在一条路走到黑的人也无法接受一个大摊子。你说呢?