初见kendo-ui
kendo-ui和Jquery easy-ui一样,是jquery的强大插件,可以实现很多漂亮可视化的界面。
下面是kendo-ui中grid的一个小例子。
index.html代码如下:
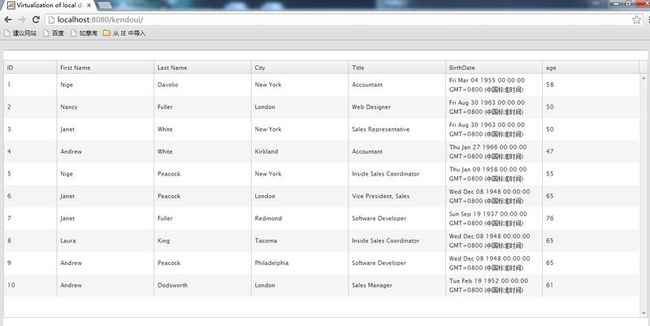
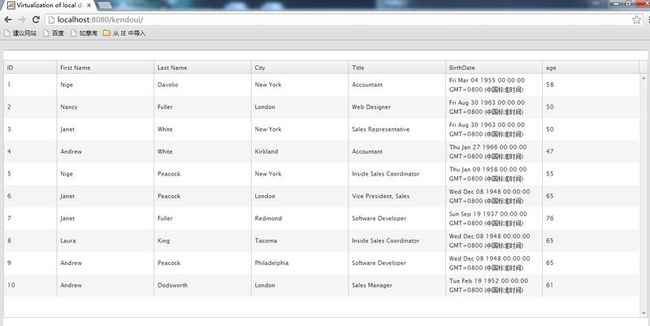
运行结果如下:

点击generate test data之后效果如下:

下面是kendo-ui中grid的一个小例子。
index.html代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Virtualization of local data</title>
<link href="css/examples-offline.css" rel="stylesheet">
<link href="css/kendo.common.min.css" rel="stylesheet">
<link href="css/kendo.default.min.css" rel="stylesheet">
<script src="javascript/jquery.min.js"></script>
<script src="javascript/kendo.web.min.js"></script>
<script src="javascript/console.js"></script>
<script src="javascript/people.js"></script>
</head>
<body>
<div id="loading" class="demo-section" style="text-align: center">
Generating test data...</div>
<div id="example" class="k-content">
<div id="grid"></div>
<script>
$("#loading").click(function() {
generatePeople(10, function(data) {
$("#loading").hide();
$("#grid").kendoGrid({
dataSource: {
data: data
},
height: 530,
scrollable: {
virtual: true
},
columns: [ { field: "Id", title: "ID", width: "70px" },
{ field: "FirstName", title: "First Name", width: "130px" },
{ field: "LastName", title: "Last Name", width: "130px" },
{ field: "City", title: "City", width: "130px" },
{ field: "Title", title: "Title", width: "130px" },
{ field: "BirthDate", title: "BirthDate", width: "130px" },
{ field: "Age", title: "age", width: "130px" },
]
});
});
});
</script>
</div>
</body>
</html>
运行结果如下:

点击generate test data之后效果如下: