Make an TWaver HTML5 iPhone App
构建iOS App有很多技术方式可以选择,本文介绍基于UIWebView的Cocoa Touch组件嵌入HTML页面的方式实现的一个iPhone App例子。文中将穿插iOS的基本内容,TWaver HTML5的基础应用,以及Objective C与Javascript相互调用的技术点。
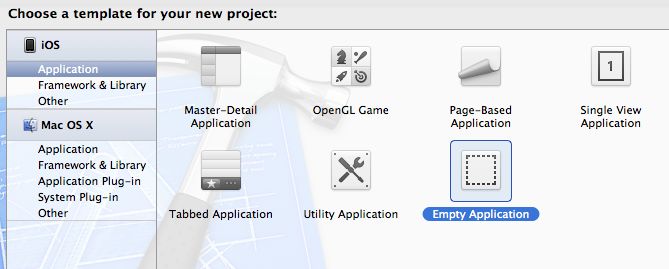
首先通过XCode构建个Empty Application即可
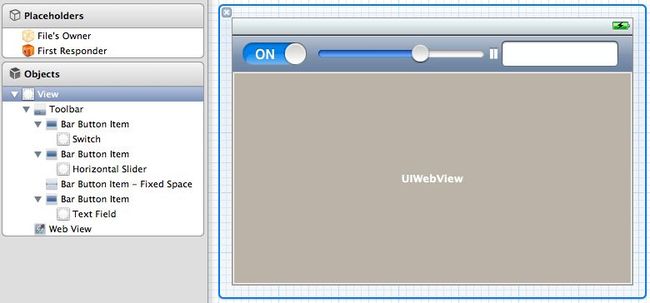
创建一个UIViewController子类我命名为MainViewController,然后再xib可视化拖拽出如下界面,其中包含一个UISwitch开关,一个UISlider拉条,一个UITextField输入框,以及一个最重要的UIWebView组件。
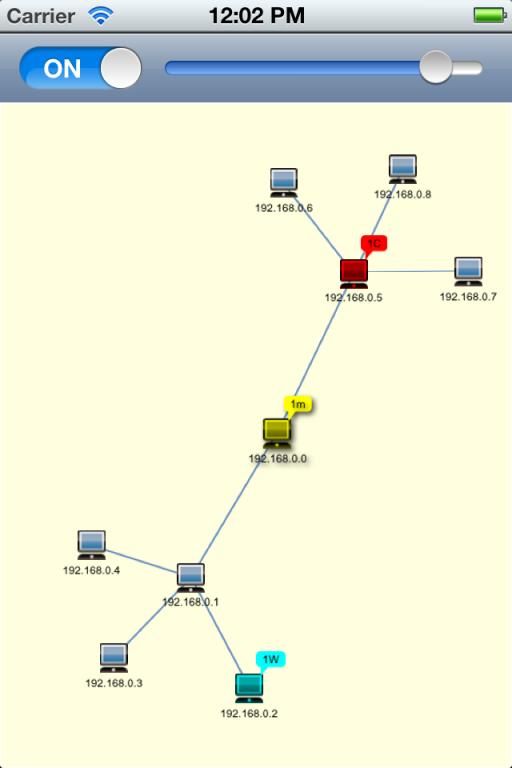
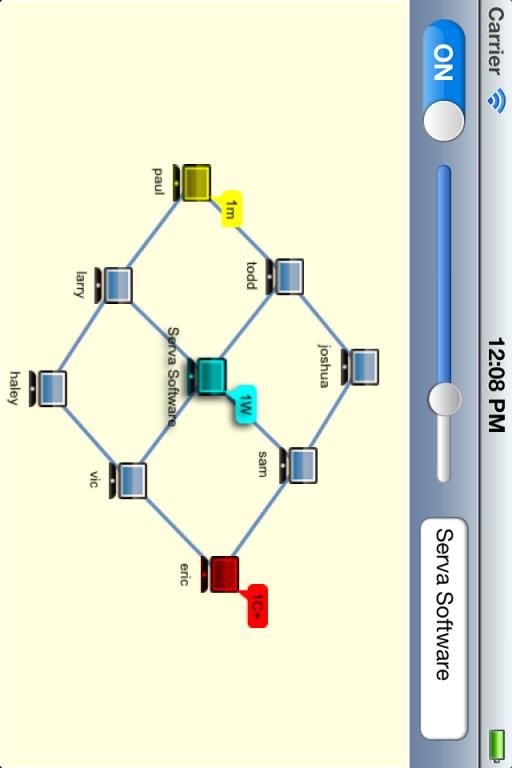
该例子中UISwitch用于自动布局的开关,UISlider作为network拓朴图的缩放控制,UITextField作为图元label的编辑更新,UIWebView用于加载TWaver HTML5的拓扑组件
接下来将twaver.js和demo.html的页面内容drag添加进入项目,形成如下目录结构的工程。这里细心的同学以及发现这行代码<meta name = “viewport” content = “user-scalable=no, width = 500″></meta>,这个例子我希望让拓扑自己控制缩放,所以关闭了浏览器的scalable功能并设定了宽度,更多的viewport知识可以参考这里
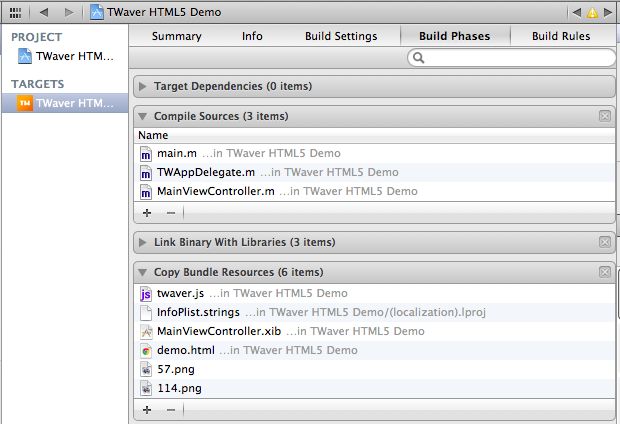
这时需要我们做个设置,XCode默认将js作为Source而不是Resource处理,所以会导致找不到js资源的问题,可以在XCode的Build Phases里面将twaver.js从Compile Sources干掉,在Copy Bundle Resources里面加入twaver.js
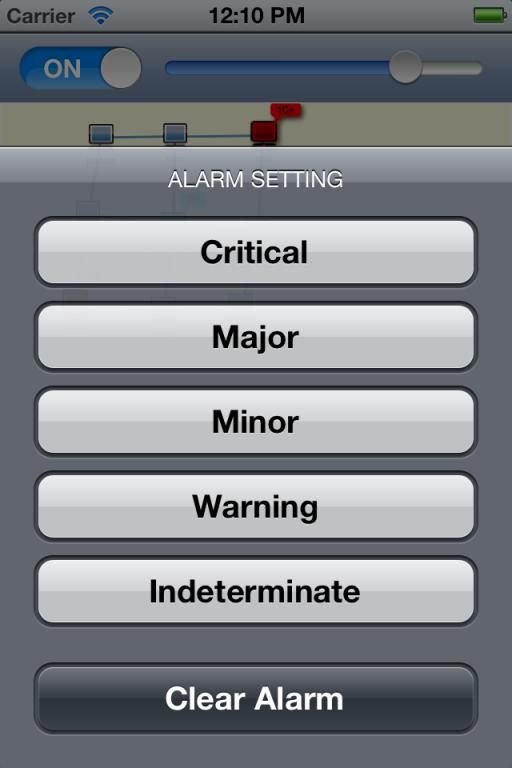
以下代码在界面呈现时通过UIWebView的loadRequest函数加载指向demo.html的NSURLRequest,注意其中对textfield的添加的个空函数是为了回车能取消编辑,最后的becomeFirstResponder是为了能接收到Shake手势,该例子中通过选中图元摇晃手机可以弹出编辑告警界面。
以下是Switch开关控制html页面内javascript代码,Objective C调用Javascript比较容易,直接调用stringByEvaluatingJavaScriptFromString运行即可以下是Switch开关控制html页面内javascript代码,Objective C调用Javascript比较容易,直接调用stringByEvaluatingJavaScriptFromString运行即可
如果javascript函数有返回值,则即是stringByEvaluatingJavaScriptFromString函数的返回值,以下代码就是通过这种方式来获取network当前的zoom值,以及当前选中图元的名字信息如果javascript函数有返回值,则即是stringByEvaluatingJavaScriptFromString函数的返回值,以下代码就是通过这种方式来获取network当前的zoom值,以及当前选中图元的名字信息
Javascript没有直接调用Objective C的函数,我们只能通过改变页面location的方式,在UIWebView的UIWebViewDelegate中拦截shouldStartLoadWithRequest函数回调来实现Javascript主动调用Objective C代码。实际还不是那么完美,建议读下这篇文章,我现在才有的也是文章建议的再建立一个iFrame方式去改变location避免一些副作用,以下是相关的代码,逻辑很简单我就不解释了。Javascript没有直接调用Objective C的函数,我们只能通过改变页面location的方式,在UIWebView的UIWebViewDelegate中拦截shouldStartLoadWithRequest函数回调来实现Javascript主动调用Objective C代码。实际还不是那么完美,建议读下这篇文章,我现在才有的也是文章建议的再建立一个iFrame方式去改变location避免一些副作用,以下是相关的代码,逻辑很简单我就不解释了。Javascript没有直接调用Objective C的函数,我们只能通过改变页面location的方式,在UIWebView的UIWebViewDelegate中拦截shouldStartLoadWithRequest函数回调来实现Javascript主动调用Objective C代码。实际还不是那么完美,建议读下这篇文章,我现在才有的也是文章建议的再建立一个iFrame方式去改变location避免一些副作用,以下是相关的代码,逻辑很简单我就不解释了。
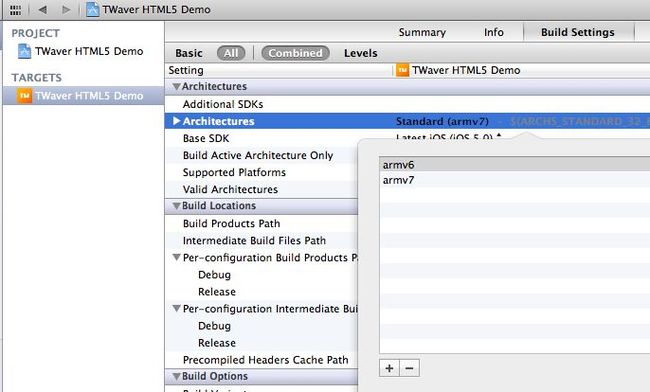
最后为了让跟随我四年多的已无法升级到iOS5的itouch继续发挥余热,还得做如下一些设置才能用于调试测试,首先Summary里面的Deployment Target需要设置到4.*的版本,plist文件中删除Required device capabilities这行设置,最后在Architectures内改成armv7和armv6
最后是两个比较重要的obc和js代码文件供大家参考TWaver HTML5 Demo
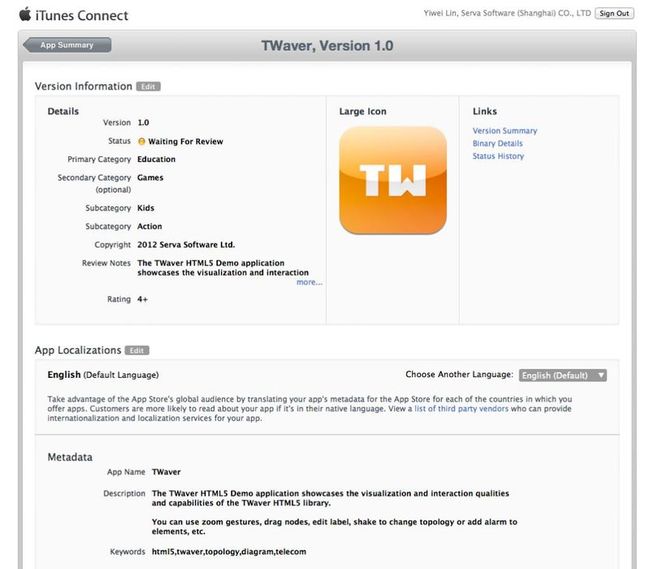
最后将程序Archive归档发布到了App Store等着Apple的“审判”,如果顺利的话过几天大家就可以在App Store上通过查找到“TWaver”关键字,下载玩玩这篇文章的App,最后当然是free的App了。