Silverlight 引路蜂二维图形库示例:颜色
引路蜂二维图形库中的颜色值是个32位整数,采用0xAARRGGBB格式。Alpha通道指定了颜色的透明度,0×00表示全透明,0xFF表示完全不透明。
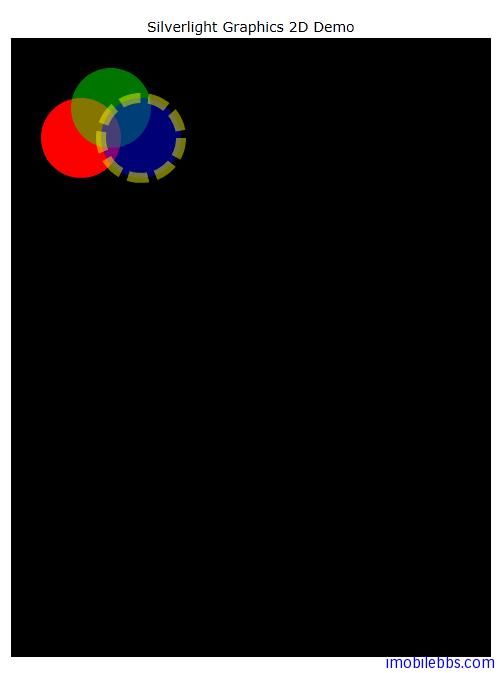
下面的代码显示了如何创建不透明和半透明的颜色。
private void Colors()
{
/**
* The solid (full opaque) red color in the ARGB space
*/
Color redColor = new Color(0xffff0000, false);
/**
* The semi-opaque green color in the ARGB space (alpha is 0x78)
*/
Color greenColor = new Color(0x7800ff00, true);
/**
* The semi-opaque blue color in the ARGB space (alpha is 0x78)
*/
Color blueColor = new Color(0x780000ff, true);
/**
* The semi-opaque yellow color in the ARGB space ( alpha is 0x78)
*/
Color yellowColor = new Color(0x78ffff00, true);
/**
* The dash array
*/
int[] dashArray = { 20, 8 };
graphics2D.Reset();
graphics2D.Clear(Color.Black);
SolidBrush brush = new SolidBrush(redColor);
graphics2D.FillOval(brush, 30, 60, 80, 80);
brush = new SolidBrush(greenColor);
graphics2D.FillOval(brush, 60, 30, 80, 80);
Pen pen = new Pen(yellowColor, 10, Pen.CapButt, Pen.JoinMiter, dashArray, 0);
brush = new SolidBrush(blueColor);
graphics2D.SetPenAndBrush(pen, brush);
graphics2D.FillOval(null, 90, 60, 80, 80);
graphics2D.DrawOval(null, 90, 60, 80, 80);
}