Flash Alternativa 3D引擎 基础教程-之.Alternativa机理
大家好,又见面了。经过上一章的讲解,大家对Alternativa 3D Flash引擎已经有了初步的认识了,并且已经安装Alternativa 3D引擎到自己的电脑了。但是对于Alternativa 3D系统的组成与原理可能还不是很清楚。然而对于3D建模的原理,可能用整个教程用于讲解,也不一定能讲清楚。另外对于一名使用Alternativa 3D的工程师而言,原理并不需要非常了解,而如何有效地应用却是至关重要的。但是反过来说,不了解其原理,也不能很好的应用它。这两者永远相辅相成。所以在下面的教程中,我会重点讲解Alternativa 的系统组成并讲述必要的三维引擎原理。
一. Alternativa 三维坐标系
在任何一个三维引擎中,都有自己的系统坐标系,对于Alternativa 3D也不例外。Alternativa 3D采用的是右手坐标系,绕轴旋转准侧也是采用 右手定则。(以后将Alternativa 3D 简写为A3D)
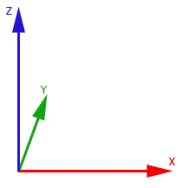
坐标系:
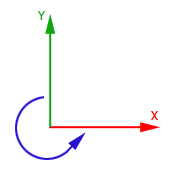
与Flash中的坐标系的对比:
两者X轴的方向一致,为水平向右;
Y轴与Z轴截然不同;
两者都采用右手坐标系。
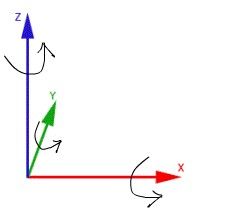
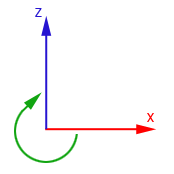
对于绕轴的旋转正方向:
分开来讲:
也就是说:用右手大拇指指向轴的方向,四指握拳的方向就只该轴旋转正方向。这也就是右手定则。
二. A3D 三维结构基础(重点)
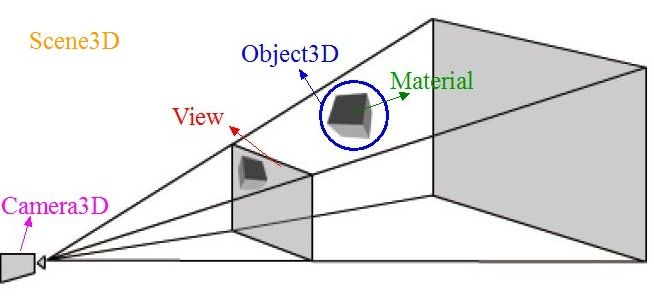
A3D 的三维结构如上图。在A3D中几个基础的要素为 Scene3D,View,Camera3D,Object3D与Material。
Scene3D:即三维场景。在A3D中,Scene3D是一个基础的3D要素,也是一个三维模型存储的空间,用来储存三维模型,完成BSP树的建立,渲染机制等工作。但要注意的是,Scene3D并不是一个Object3D显示对象,也就是说它并不继承自Object3D,只是Scene3D最重要的一个公共属性root才是用来存放其他显示元素的Object3D对象。换句话说,Scene3D.root 才是通常意义上的三维场景。Scene3D不但拥有这个三维场景显示对象,同时还完成一些BSP树搭建,渲染,计算等工作。若想要你的三维模型(Object3D对象)显示在场景中,就必需首先将这个模型放在场景中,即调用方法:Scene3D.root.addChild(Object3D);另外还要讲Camera3D对象也放在同一个场景中:Scene3D.root.addChild(Camera3D)。这里只给大家一个基本的原理与印象,后面我们将会实际的操作。
想要了解Scene3D的渲染机制与BSP树的建立,估计又要花很长时间,但是之一部分对于工程师而言,没有很大的了解意义。如果感兴趣的朋友可以去Alternativa3D的官方网站查找相关解释性的说明。
Camera3D:三维摄像机。对于利用Camera来完成三维动画的想法,我一直觉得很是高明。想象一下,我们的眼睛就是摄像机。如果我们想观察一个物体的各个侧面,我么会拿起手转动这个物体,然后观察。我们为何不换一种思路,把物体放在那,而眼镜(自己的头)绕着物体转呢?这也就是Camera3D的作用。不但我们可以控制场景中物体的任意动画,我们也可以控制摄像机的不同位置与角度。想想CS,不就像是自己拿着摄像机在看一个三维世界吗?这样的设计更合理,也更具与人性的特点。那如何来控制摄像机呢?在A3D中也为我们设计了一下特定的类,后面的教程中将会给大家介绍。同时,在3D中,摄像机必须与View(视窗),相结合使用。那什么又是视窗呢?
View:视窗。我们来想想一下,你面前有个扇门,门上有一个正方形小孔,你想通过小孔看看门后房子里是什么东西,而你和们之间有一段距离,就如上面的那张图。为了看得更全,你可以移动自己的眼镜(Camera3D),但是,你能看见的范围却只有那个控那么大。这就是视窗View与摄像机Camera3D之间的关系。视窗是用来观察场景(Scene3D.root)空间的一个窗口,所以视窗不用放在场景之中。
Object3D:三维对象。A3D中显示对象不再是Flash中的DisplayObject,而是Object3D。不过Object3D与DisplayObject的属性差不多。可想而知,A3D中的所有显示对象都继承自Object3D这个类。A3D同时也很周到的为我们建立了一些基础的三维模型,我们可以直接用,例如立方体Box,球体Sphere,圆柱体Cone,平面Plan等。这些类都是继承自Object3D的。
Material:材质。用Object3D建立的显示对象往往是看不见的,应为我们还要给每个三维对象贴一层皮,这层皮就是Materal,即材质。在A3D中为大家建立了一些基本的材质类,例如纯色,线框等,另外还有一些高级的材质,如电影剪辑,外载贴图等,用户也可以建立自己的材质。在A3D中同时支持带有UV机制的外载贴图。这使得我们对三维模型的建立变得更加简单,那为什么更加简单呢?这就必须要了解什么是UV。
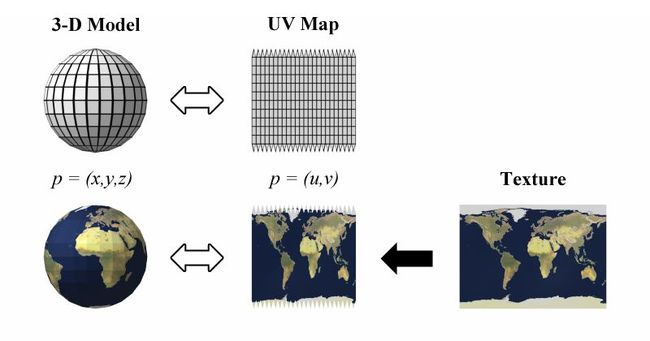
*UV坐标:
详细解释,请参见维基百科(英文):http://en.wikipedia.org/wiki/UV_mapping
简单地说,UV展开就是讲一个三维模型的表面(三维坐标)展开成一个二维坐标(U坐标与V坐标)下的平面图。例如上面的例子,我们可以从三维;模型得到他的UV图,并把它放在一个矩形中贴图(Texture贴图)。反过来,我们如果知道一个三维模型,还知道他的带有UV属性的贴图(Texture),我们就可以重建这个三维模型。
三. 小结
在这里写小结,说明这一章相当的关键。这是理解A3D与应用A3D的基础,对于没有接触过三维引擎的同学而言,这也是一个从整体上认识三维引擎结构的基础。希望大家认真的理解,特别是我那个小孔观物的例子。现在只要记住这个例子中观察事物的原理与方法就可以了,后面我们将会以实例来说明,那是大家会更深的理解的。