JSTL EC TABLE extremeTable 学习
extremeTable,开源的jsp 自定义标签,以表格的形式显示数据,当前最新版本为 1.0.1-M1.
它是一个类似display tag,valueList 等开源产品.
homepage: http://extremecomponents.org/
download: http://sourceforge.net/projects/extremecomp/
开源产品作者:
Jeff Johnston ,现居住美国,圣路易斯.
六年web应用软件开发经验,eXtremeComponents最初的创建者. 负责设计及大部分的编码。
其它还包括Paul Horn ,eXtremeTree的技术设计, 以及大部分的编码;
Dave Goodin,Brad Parks等.
主要特色
1、导出EXCEL以及pdf无需再另写jsp(这个基本与valuelist作比较,因为以前用valueList的时候每写一个table都要再写一个excel.jsp)
2、扩展性比较强,基本上想怎样改就怎样改,对jar影响比较少。
3、另外据官方声称有以下四点
安装要求
1、Servlet 2.3 或更高
2、 JDK 1.3.1 或更高
最小的Jars需求
1、commons-beanutils 1.6
2、commons-collections 3.0
3、 commons-lang 2.0
4、 commons-logging 1.0.4
5、 standard 1.0.2
PDF 导出要用到的包:
1、 avalon-framework 4.0
2、batik 1.5-fop-0.20-5
3、 fop 0.20.5
4、 xalan 2.5.1
5、 xercesImpl 2.6.1
6、 xml-apis 2.0.2
XLS 导出要用到的包:
1、 poi-2.5.1.jar
2、安装与测试
下载解压到的主要文件包括
[1]src源文件
[2]extremecomponents.jar以及其它所依赖的包
[3]tld文件
extremecomponents.tld
[4]一组默认样式及图片
extremecomponents.css
[5]用以校验安装的测试页面
test.jsp
[6]doc文档,比较详细
快速配置安装
web app目录结构
/ROOT
/WEB-INF/web.xml
/tld/extremecomponents.tld
/lib
/classes/extremecomponents.properties
[extremecomponents.properties文件可到source\org\extremecomponents\table\core\中得到]
/images/*.jpg [一组默认样式及图片]
/css/extremecomponents.css
/test.jsp
/index.jsp [用于学习以及扩展测试用代码请见下]
web.xml 配置
包括taglib uri 定义以及导出文件filter,由于只是手板功夫,这里就略过了,相关代码如下:
配置好所有后,开tomcat,测试浏览http://your_web_app/test.jsp,看到
Congratulations!! You have successfully configured eXtremeTable!
恭喜你,这表示安装成功!
3、动手学习这个taglib
建index.jsp页面,修改代码如下
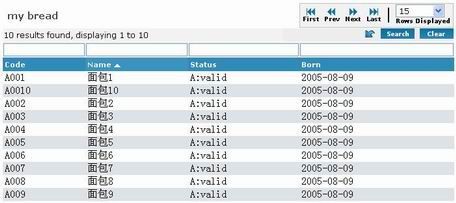
效果如下:
[1] 1.0.1-M1 版支持国际化
修改web.xml文件增加
意指到 com.itorgan.tags.extreme 下找 extremetableResourceBundle_[language]_[country].properties 文件
extremetableResourceBundle_en_US.properties代码如下
table.statusbar.resultsFound={0} results found, displaying {1} to {2}
table.statusbar.noResultsFound=There were no results found.
table.toolbar.showAll=Show All
extremetableResourceBundle_zh_CN.properties如下.
table.statusbar.resultsFound={0} \u6761\u7EAA\u5F55\u7B26\u5408\u6761\u4EF6, \u73B0\u5728\u662F\u7B2C {1} \u81F3 {2} \u6761\u7EAA\u5F55
table.statusbar.noResultsFound=\u6CA1\u6709\u8981\u67E5\u8BE2\u7684\u7EAA\u5F55\u3002
table.toolbar.showAll=\u6240 \u6709
补充:中文 - > Unicode编码 可通过反编译class文件或用native2ascii命令得到 。
然后在table标签中增加locale属性即可切换
1、何为 extremeTable,又一个开源taglib
extremeTable,开源的jsp 自定义标签,以表格的形式显示数据,当前最新版本为 1.0.1-M1.
它是一个类似display tag,valueList 等开源产品.
homepage: http://extremecomponents.org/
download: http://sourceforge.net/projects/extremecomp/
开源产品作者:
Jeff Johnston ,现居住美国,圣路易斯.
六年web应用软件开发经验,eXtremeComponents最初的创建者. 负责设计及大部分的编码。
其它还包括Paul Horn ,eXtremeTree的技术设计, 以及大部分的编码;
Dave Goodin,Brad Parks等.
主要特色
1、导出EXCEL以及pdf无需再另写jsp(这个基本与valuelist作比较,因为以前用valueList的时候每写一个table都要再写一个excel.jsp)
2、扩展性比较强,基本上想怎样改就怎样改,对jar影响比较少。
3、另外据官方声称有以下四点
Fast ( 本人曾小测一次,三千纪录情况下,效率基本与valuelist持平)
Efficient
Easy ( 得确很容易使用与理解加扩展)
Reliable
安装要求
1、Servlet 2.3 或更高
2、 JDK 1.3.1 或更高
最小的Jars需求
1、commons-beanutils 1.6
2、commons-collections 3.0
3、 commons-lang 2.0
4、 commons-logging 1.0.4
5、 standard 1.0.2
PDF 导出要用到的包:
1、 avalon-framework 4.0
2、batik 1.5-fop-0.20-5
3、 fop 0.20.5
4、 xalan 2.5.1
5、 xercesImpl 2.6.1
6、 xml-apis 2.0.2
XLS 导出要用到的包:
1、 poi-2.5.1.jar
2、安装与测试
下载解压到的主要文件包括
[1]src源文件
[2]extremecomponents.jar以及其它所依赖的包
[3]tld文件
extremecomponents.tld
[4]一组默认样式及图片
extremecomponents.css
[5]用以校验安装的测试页面
test.jsp
[6]doc文档,比较详细
快速配置安装
web app目录结构
/ROOT
/WEB-INF/web.xml
/tld/extremecomponents.tld
/lib
/classes/extremecomponents.properties
[extremecomponents.properties文件可到source\org\extremecomponents\table\core\中得到]
/images/*.jpg [一组默认样式及图片]
/css/extremecomponents.css
/test.jsp
/index.jsp [用于学习以及扩展测试用代码请见下]
web.xml 配置
包括taglib uri 定义以及导出文件filter,由于只是手板功夫,这里就略过了,相关代码如下:
<taglib>
<taglib-uri>/tld/extremecomponents</taglib-uri>
<taglib-location>/WEB-INF/tld/extremecomponents.tld</taglib-location>
</taglib>
<filter>
<filter-name>eXtremeExport</filter-name>
<filter-class>org.extremecomponents.table.filter.ExportFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>eXtremeExport</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
配置好所有后,开tomcat,测试浏览http://your_web_app/test.jsp,看到
Congratulations!! You have successfully configured eXtremeTable!
恭喜你,这表示安装成功!
3、动手学习这个taglib
建index.jsp页面,修改代码如下
<%@ page contentType="text/html;charset=GBK"%>
<%@ page import="java.util.*"%>
<%@ taglib uri="/tld/extremecomponents" prefix="ec" %>
<!-- 在本页要用到jstl-->
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!--使用include的方式-->
<link rel="stylesheet" type="text/css" href="<c:url value="/extremecomponents.css"/>">
<%
List goodss = new ArrayList();
for (int i = 1; i <= 10; i++)
{
Map goods = new java.util.HashMap();
goods.put("code", "A00"+i);
goods.put("name", "面包"+i);
goods.put("status", "A:valid");
goods.put("born", new Date());
goodss.add(goods);
}
request.setAttribute("goodss", goodss);
%>
<ec:table
collection="goodss"
action="${pageContext.request.contextPath}/test.jsp"
imagePath="${pageContext.request.contextPath}/images/*.gif"
cellpadding="1"
title="my bread">
<ec:column property="code"/>
<ec:column property="name"/>
<ec:column property="status"/>
<ec:column property="born" cell="date" format="yyyy-MM-dd"/>
</ec:table>
效果如下:
[1] 1.0.1-M1 版支持国际化
修改web.xml文件增加
<context-param>
<param-name>extremecomponentsResourceBundleLocation</param-name>
<param-value>com.itorgan.tags.extreme.extremetableResourceBundle</param-value>
</context-param>
意指到 com.itorgan.tags.extreme 下找 extremetableResourceBundle_[language]_[country].properties 文件
extremetableResourceBundle_en_US.properties代码如下
table.statusbar.resultsFound={0} results found, displaying {1} to {2}
table.statusbar.noResultsFound=There were no results found.
table.toolbar.showAll=Show All
extremetableResourceBundle_zh_CN.properties如下.
table.statusbar.resultsFound={0} \u6761\u7EAA\u5F55\u7B26\u5408\u6761\u4EF6, \u73B0\u5728\u662F\u7B2C {1} \u81F3 {2} \u6761\u7EAA\u5F55
table.statusbar.noResultsFound=\u6CA1\u6709\u8981\u67E5\u8BE2\u7684\u7EAA\u5F55\u3002
table.toolbar.showAll=\u6240 \u6709
补充:中文 - > Unicode编码 可通过反编译class文件或用native2ascii命令得到 。
然后在table标签中增加locale属性即可切换
<ec:table
………………
………………
………………
locale="en_US"
>
<ec:table
………………
………………
………………
locale="zh_CN"
>