jfinal-hello world
jfinal-hello world
jfinal确实是一个好的框架,很大程度的减少了代码量.下面的例子可以更加减少config的配置.下面是一个jfinal的helloworld.
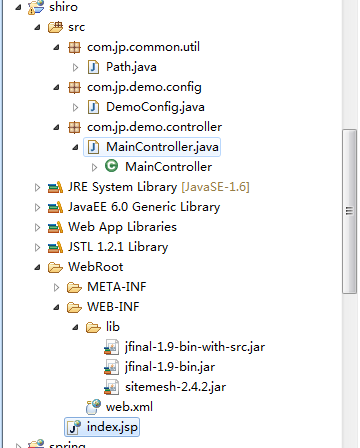
工程结构:
代码如下:
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body style="text-align: center;"> JFINAL<hr> Hello World! </body> </html>
这个页面只是简单的一个helloworld页面.
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5"> <display-name>demo</display-name> <filter> <filter-name>jfinal</filter-name> <filter-class>com.jfinal.core.JFinalFilter</filter-class> <init-param> <param-name>configClass</param-name> <param-value>com.jp.demo.config.DemoConfig</param-value> </init-param> </filter> <filter-mapping> <filter-name>jfinal</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
这个是jfinal需要的唯一一个xml文件吧(其他的需要的是自己添加的,为了给自己再省事的就不在内),
下面是一个关键性的java class,能为你省去更多的代码了.
package com.jp.common.util;
import java.lang.annotation.ElementType;
import java.lang.annotation.Inherited;
import java.lang.annotation.Retention;
import java.lang.annotation.RetentionPolicy;
import java.lang.annotation.Target;
@Inherited
@Retention(RetentionPolicy.RUNTIME)
@Target({ ElementType.TYPE, ElementType.METHOD })
public @interface Path {
String value();
}
这个文件的奥妙就在下面了,自己看吧.
下面就是一个config层:具体省代码之一就在这里了,不需要在configRoute(Routes me)方法里写很多的路径了,
package com.jp.demo.config;
import com.jfinal.config.Constants;
import com.jfinal.config.Handlers;
import com.jfinal.config.Interceptors;
import com.jfinal.config.JFinalConfig;
import com.jfinal.config.Plugins;
import com.jfinal.config.Routes;
import com.jfinal.render.ViewType;
import com.jp.demo.controller.MainController;
public class DemoConfig extends JFinalConfig{
@Override
public void configConstant(Constants me) {
// 这是必须的,否则就会报错了
me.setDevMode(true);
me.setViewType(ViewType.JSP);
}
@Override
public void configRoute(Routes me) {
me.add("/",MainController.class);
}
@Override
public void configPlugin(Plugins me) {
}
@Override
public void configInterceptor(Interceptors me) {
}
@Override
public void configHandler(Handlers me) {
}
}
上面说了之一,当然就不是唯一的一处省代码的了,下面的也是MainController
package com.jp.demo.controller;
import com.jfinal.core.Controller;
import com.jp.common.util.Path;
@Path("/")
public class MainController extends Controller{
// 这里的index是在浏览器打开的localhost:8888/项目名/index
// 在这里就不需要继续写注解了.
public void index(){
render("/index.jsp");
}
}
当然,这个我会在以后的博客上说明这样写的好处的,也会让大家有目共睹.
具体效果如下:(浏览器打开的页面)
好了,一个HelloWorld就实现了.
会在后续把代码上传上来,供初学者使用. 祝好!
下一篇: jfinal+SiteMesh整合
剧透一下: SiteMesh 是一个网页布局和修饰的框架,利用它可以将网页的内容和页面结构分离,以达到页面结构共享的目的。