Windows Phone开发(15):资源
活字印刷术是我国“四大发明”之一,毕昇在发明活字印刷术之后,他很快发现一个问题,随着要印刷资料的不断增加,要用到的汉字数目越来越多,于是,他必须寻找一种有效的办法去管理那些刻有汉字的立方体(暂且就叫立方体,其实的确是个立方体),所以,他就和助手们一起努力,为这些立方体进行记录,有标识地放好,在印刷过程中用到哪些字,就直接取出来,不用了就放回去,既环保又方便。
这就是资源,水、空气、阳光也是资源,煤、铁矿物也是资源,只不过有些可再生,有些不可再生罢了。
何为资源?资源就是客观存在的,当我们需要时可以拿来利用的一切可支配或可重新组合的东西,如人力资源、人脉资源等。
如果做过网页,应该了解CSS是用来干啥的,其实,我们今天要讨论的资源,和CSS样式表的概念基本一样,就是把一些经常用到的东西保存起来,可以供应用程序中不同地方重复调用,这样我们就不用为每个控件设置样式,我们可以样式保存到资源列表,用到就取出来,不用重复定义。
下面看看这段XAML,上面有4个TextBlock,我现在希望每个TextBlock的字体字号为37.5,当然,简单的值可以方便设置,如果值很复杂,如上一篇文章说的模板,那你就很痛苦了,要为每个控件做一个模板。
<StackPanel Orientation="Vertical">
<TextBlock Text="第一块文本"/>
<TextBlock Text="第二块文本"/>
<TextBlock Text="第三块文本"/>
<TextBlock Text="第四块文本"/>
</StackPanel>
怎么做呢?因为字号为Double类型,所以首先要引入命名空间。怎么做呢?因为字号为Double类型,所以首先要引入命名空间。
xmlns:sys="clr-namespace:System;assembly=mscorlib"
接着,在页资源集合中定义一个字号资源,注意要设置key,每个资源都有唯一的键,应用程序是通过这个键来寻找对应的资源的。接着,在页资源集合中定义一个字号资源,注意要设置key,每个资源都有唯一的键,应用程序是通过这个键来寻找对应的资源的。
<StackPanel Orientation="Vertical">
<TextBlock Text="第一块文本" FontSize="{StaticResource fontSize}" />
<TextBlock Text="第二块文本" FontSize="{StaticResource fontSize}" />
<TextBlock Text="第三块文本" FontSize="{StaticResource fontSize}" />
<TextBlock Text="第四块文本" FontSize="{StaticResource fontSize}" />
</StackPanel>
资源的引用方式很简单,放到一对大括号中(扩展标记),StaticResource是指明是静态资源,注意,在Silverlight中只能用静态资源,如果是WPF,还有动态资源,空格后面就是资源的key,不要问我为什么。
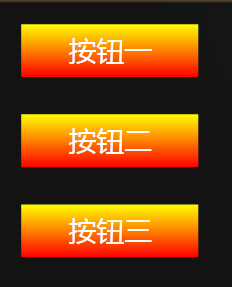
再看一例,有三个按钮,我希望它们都拥有渐变背景色,水平左对齐,垂直顶端对齐,宽185,高50.
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="按钮一" Height="72" Margin="10,10,0,0" Name="button1" />
<Button Content="按钮二" Height="72" Margin="10,92,0,0" Name="button2" />
<Button Content="按钮三" Height="72" Margin="10,174,0,0" Name="button3" />
</Grid>
现在我只要在资源集合里声明一个样式,并把它应用到每个按钮上。
<phone:PhoneApplicationPage
x:Class="ResSampleApp.Page2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True">
<phone:PhoneApplicationPage.Resources>
<Style x:Key="buttonStyle" TargetType="Button">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0"/>
<GradientStop Color="Red" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="VerticalAlignment" Value="Top"/>
<Setter Property="Width" Value="185"/>
<Setter Property="Height" Value="50"/>
<Setter Property="BorderThickness" Value="0"/>
</Style>
</phone:PhoneApplicationPage.Resources>
<Grid>
<Button Content="按钮一" Height="72" Margin="10,10,0,0" Name="button1" Style="{StaticResource buttonStyle}" />
<Button Content="按钮二" Height="72" Margin="10,92,0,0" Name="button2" Style="{StaticResource buttonStyle}" />
<Button Content="按钮三" Height="72" Margin="10,174,0,0" Name="button3" Style="{StaticResource buttonStyle}" />
</Grid>
</phone:PhoneApplicationPage>