Datatable
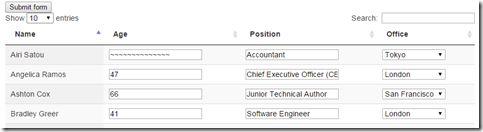
1.零配置
$(document).ready(function() {
$('#example').DataTable();
} );
默认效果
配置
$.extend( $.fn.dataTable.defaults, {
searching: false,
ordering: false
} );
// For this specific table we are going to enable ordering
// (searching is still disabled)
$('#example').DataTable( {
ordering: true
} );
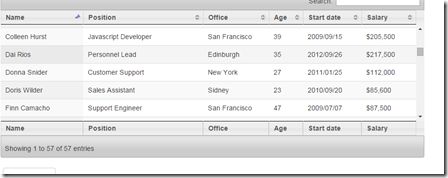
2.默认排序
$(document).ready(function() {
$('#example').dataTable( {
"order": [[ 3, "desc" ]]
} );
} );
3.多列排序
4.另类的分页排序
5.DOM / jQuery events 内部事件
$(document).ready(function() {
$('#example').dataTable();
$('#example tbody').on('click', 'tr', function () {
var name = $('td', this).eq(0).text();
alert( 'You clicked on '+name+'\'s row' );
} );
} );
6.DataTables events
在表格首列添加
$(document).ready(function() {
var eventFired = function ( type ) {
var n = $('#demo_info')[0];
n.innerHTML += '<div>'+type+' event - '+new Date().getTime()+'</div>';
n.scrollTop = n.scrollHeight;
}
$('#example')
.on( 'order.dt', function () { eventFired( 'Order' ); } )
.on( 'search.dt', function () { eventFired( 'Search' ); } )
.on( 'page.dt', function () { eventFired( 'Page' ); } )
.dataTable();
} );
7.Page length options 分页长度选项
$(document).ready(function() {
$('#example').dataTable( {
"lengthMenu": [[10, 25, 50, -1], [10, 25, 50, "All"]]
} );
} );
8.隐藏页
$(document).ready(function() {
$('#example').dataTable( {
"columnDefs": [
{
"targets": [ 2 ],
"visible": false,
"searchable": false
},
{
"targets": [ 3 ],
"visible": false
}
]
} );
} );
9.Multiple table control elements
$(document).ready(function() {
$('#example').dataTable( {
"dom": '<"top"iflp<"clear">>rt<"bottom"iflp<"clear">>'
} );
} );
10.Complex headers (rowspan / colspan)
$(document).ready(function() {
$('#example').dataTable( {
"columnDefs": [ {
"visible": false,
"targets": -1
} ]
} );
} );
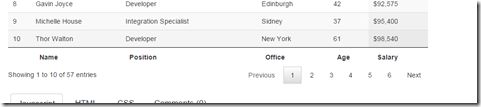
11.Alternative pagination
$(document).ready(function() {
$('#example').dataTable( {
"pagingType": "full_numbers"
} );
} );
12.Server-side processing
$(document).ready(function() {
$('#example').dataTable( {
"processing": true,
"serverSide": true,
"ajax": "../server_side/scripts/server_processing.php"
} );
} );
13.Add rows
$(document).ready(function() {
var t = $('#example').DataTable();
var counter = 1;
$('#addRow').on( 'click', function () {
t.row.add( [
counter +'.1',
counter +'.2',
counter +'.3',
counter +'.4',
counter +'.5'
] ).draw();
counter++;
} );
// Automatically add a first row of data
$('#addRow').click();
} );
14.Individual column searching (text inputs)
对列进行搜索
$(document).ready(function() {
// Setup - add a text input to each footer cell
$('#example tfoot th').each( function () {
var title = $('#example thead th').eq( $(this).index() ).text();
$(this).html( '<input type="text" placeholder="Search '+title+'" />' );
} );
// DataTable
var table = $('#example').DataTable();
// Apply the search
table.columns().eq( 0 ).each( function ( colIdx ) {
$( 'input', table.column( colIdx ).footer() ).on( 'keyup change', function () {
table
.column( colIdx )
.search( this.value )
.draw();
} );
} );
} );
15.Individual column searching (select inputs)
对每一列进行下来列表的选择
$(document).ready(function() {
$('#example').DataTable( {
initComplete: function () {
var api = this.api();
api.columns().indexes().flatten().each( function ( i ) {
var column = api.column( i );
var select = $('<select><option value=""></option></select>')
.appendTo( $(column.footer()).empty() )
.on( 'change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search( val ? '^'+val+'$' : '', true, false )
.draw();
} );
column.data().unique().sort().each( function ( d, j ) {
select.append( '<option value="'+d+'">'+d+'</option>' )
} );
} );
}
} );
} );
16.Highlighting rows and columns 高亮
$(document).ready(function() {
var lastIdx = null;
var table = $('#example').DataTable();
$('#example tbody')
.on( 'mouseover', 'td', function () {
var colIdx = table.cell(this).index().column;
if ( colIdx !== lastIdx ) {
$( table.cells().nodes() ).removeClass( 'highlight' );
$( table.column( colIdx ).nodes() ).addClass( 'highlight' );
}
} )
.on( 'mouseleave', function () {
$( table.cells().nodes() ).removeClass( 'highlight' );
} );
} );
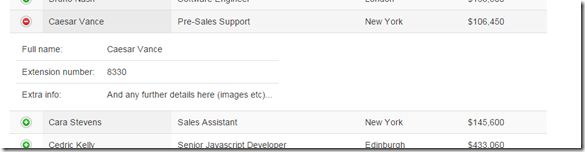
17.Child rows (show extra / detailed information)
子模块下拉列表
/* Formatting function for row details - modify as you need */
function format ( d ) {
// `d` is the original data object for the row
return '<table cellpadding="5" cellspacing="0" border="0" style="padding-left:50px;">'+
'<tr>'+
'<td>Full name:</td>'+
'<td>'+d.name+'</td>'+
'</tr>'+
'<tr>'+
'<td>Extension number:</td>'+
'<td>'+d.extn+'</td>'+
'</tr>'+
'<tr>'+
'<td>Extra info:</td>'+
'<td>And any further details here (images etc)...</td>'+
'</tr>'+
'</table>';
}
$(document).ready(function() {
var table = $('#example').DataTable( {
"ajax": "../ajax/data/objects.txt",
"columns": [
{
"className": 'details-control',
"orderable": false,
"data": null,
"defaultContent": ''
},
{ "data": "name" },
{ "data": "position" },
{ "data": "office" },
{ "data": "salary" }
],
"order": [[1, 'asc']]
} );
// Add event listener for opening and closing details
$('#example tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = table.row( tr );
if ( row.child.isShown() ) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
}
else {
// Open this row
row.child( format(row.data()) ).show();
tr.addClass('shown');
}
} );
} );

18.Row selection (multiple rows)
下拉选择多选
$(document).ready(function() {
var table = $('#example').DataTable();
$('#example tbody').on( 'click', 'tr', function () {
$(this).toggleClass('selected');
} );
$('#button').click( function () {
alert( table.rows('.selected').data().length +' row(s) selected' );
} );
} );
19.Row selection and deletion (single row)
下来选择单选
$(document).ready(function() {
var table = $('#example').DataTable();
$('#example tbody').on( 'click', 'tr', function () {
if ( $(this).hasClass('selected') ) {
$(this).removeClass('selected');
}
else {
table.$('tr.selected').removeClass('selected');
$(this).addClass('selected');
}
} );
$('#button').click( function () {
table.row('.selected').remove().draw( false );
} );
} );
20.Form inputs
允许修改的表单提交
$(document).ready(function() {
var table = $('#example').DataTable();
$('button').click( function() {
var data = table.$('input, select').serialize();
alert(
"The following data would have been submitted to the server: \n\n"+
data.substr( 0, 120 )+'...'
);
return false;
} );
} );
21.Index column
索引列,
$(document).ready(function() {
var t = $('#example').DataTable( {
"columnDefs": [ {
"searchable": false,
"orderable": false,
"targets": 0
} ],
"order": [[ 1, 'asc' ]]
} );
t.on( 'order.dt search.dt', function () {
t.column(0, {search:'applied', order:'applied'}).nodes().each( function (cell, i) {
cell.innerHTML = i+1;
} );
} ).draw();
} );
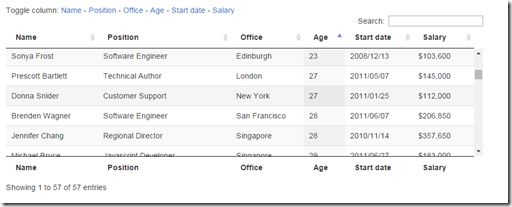
22.Show / hide columns dynamically
动态可点击隐藏列
$(document).ready(function() {
var table = $('#example').DataTable( {
"scrollY": "200px",
"paging": false
} );
$('a.toggle-vis').on( 'click', function (e) {
e.preventDefault();
// Get the column API object
var column = table.column( $(this).attr('data-column') );
// Toggle the visibility
column.visible( ! column.visible() );
} );
} );
23.Using API in callbacks
表格绘制完毕后的回调函数
$(document).ready(function() {
$('#example').dataTable( {
"initComplete": function () {
var api = this.api();
api.$('td').click( function () {
api.search( this.innerHTML ).draw();
} );
}
} );
} );
24.Scrolling and jQuery UI tabs
滚动的JQuery UI
$(document).ready(function() {
$("#tabs").tabs( {
"activate": function(event, ui) {
$( $.fn.dataTable.tables( true ) ).DataTable().columns.adjust();
}
} );
$('table.display').dataTable( {
"scrollY": "200px",
"scrollCollapse": true,
"paging": false,
"jQueryUI": true
} );
} );
25.Search API (regular expressions)
强大的搜索功能
26.Ajax data source (arrays)
$(document).ready(function() {
$('#example').dataTable( {
"ajax": "data/arrays.txt"
} );
} );
27.Ajax data source (objects)
$(document).ready(function() {
$('#example').dataTable( {
"ajax": "data/objects.txt",
"columns": [
{ "data": "name" },
{ "data": "position" },
{ "data": "office" },
{ "data": "extn" },
{ "data": "start_date" },
{ "data": "salary" }
]
} );
} );
28.Nested object data (objects)
$(document).ready(function() {
$('#example').dataTable( {
"processing": true,
"ajax": "data/objects_deep.txt",
"columns": [
{ "data": "name" },
{ "data": "hr.position" },
{ "data": "contact.0" },
{ "data": "contact.1" },
{ "data": "hr.start_date" },
{ "data": "hr.salary" }
]
} );
} );
29.Nested object data (arrays)
$(document).ready(function() {
$('#example').dataTable( {
"ajax": "data/objects_subarrays.txt",
"columns": [
{ "data": "name[, ]" },
{ "data": "hr.0" },
{ "data": "office" },
{ "data": "extn" },
{ "data": "hr.2" },
{ "data": "hr.1" }
]
} );
} );
30.Orthogonal data
可定义的时间排序
$(document).ready(function() {
$('#example').dataTable( {
ajax: "data/orthogonal.txt",
columns: [
{ data: "name" },
{ data: "position" },
{ data: "office" },
{ data: "extn" },
{ data: {
_: "start_date.display",
sort: "start_date.timestamp"
} },
{ data: "salary" }
]
} );
} );
31.Generated content for a column
表单中配置点击按钮
$(document).ready(function() {
var table = $('#example').DataTable( {
"ajax": "data/arrays.txt",
"columnDefs": [ {
"targets": -1,
"data": null,
"defaultContent": "<button>Click!</button>"
} ]
} );
$('#example tbody').on( 'click', 'button', function () {
var data = table.row( $(this).parents('tr') ).data();
alert( data[0] +"'s salary is: "+ data[ 5 ] );
} );
} );
32.Custom data source property
$(document).ready(function() {
$('#example').dataTable( {
"ajax": {
"url": "data/arrays_custom_prop.txt",
"dataSrc": "demo"
}
} );
} );
33.Flat array data source

$(document).ready(function() {
$('#example').dataTable( {
"ajax": {
"url": "data/objects_root_array.txt",
"dataSrc": ""
},
"columns": [
{ "data": "name" },
{ "data": "position" },
{ "data": "office" },
{ "data": "extn" },
{ "data": "start_date" },
{ "data": "salary" }
]
} );
} );
34.Deferred rendering for speed
延迟加载
$(document).ready(function() {
$('#example').dataTable( {
"ajax": "data/arrays.txt",
"deferRender": true
} );
} );