基于ExMobi的外卖系统全端开发实践
如今O2O模式已经进入高速发展阶段,这种模式带给人们的方便快捷不仅催生了各种团购业务,更使订餐、外卖这种传统行业得到了新生。
这不禁让笔者也蠢蠢欲动,尤其是现在企业内部很多时候为了方便员工下班回家做饭,提供了外卖服务,可以让员工上班点餐、下班就可以拿到食物回家,不仅节约员工时间,也解决了用餐卫生问题,体现企业对员工的关爱与福利。所以,做一个外卖系统的想法应运而生。
但是,从多年的开发经验来看,要做这么一个外卖系统,至少需要搭建一个后台,而且现在移动信息化发展迅速,二维码、在线支付等技术的成熟,移动端优先的策略对在Android和iOS两大操作平台上开发应用提出需求。
所以,选择一款合适的开发工具非常重要,既要能开发后端管理系统,又要能开发前端原生APP。经过前期的一些对比,最终选择了ExMobi这个平台。ExMobi包含了客户端和服务端两部分,客户端部分可以通过web开发方式调用原生UI组件即可开发原生APP,服务端可以开发web界面和API快速开发和发布,更方便的是它还提供了配套的开发工具MBuilder,使用起来非常方便。
下面就介绍如何使用ExMobi来实现这个全端操作的外卖系统。
功能设计
经过对需求的分析,目前主要分为三大块:后端管理、买家客户端和卖家客户端。
其中后端管理主要实现用户管理、商品管理和统计分析;买家客户端主要实现商品的展示与购买和订单的管理;卖家客户端主要是实现对商品线下取货的确认。
下图就是大致的功能点:
其中用户管理考虑的是与公司的LDAP进行认证和同步;支付方面暂时先考虑支付宝;而取货管理可以使用二维码扫描确认,即买家购买之后生成的订单会对应一个二维码,当取货的时候需要出示此二维码,卖家扫描此二维码即表示已经取货。
在展示方式上后端采用的web方式访问;买家和卖家客户端均采用原生APP的方式操作。
系统架构
由于本次系统开发基于ExMobi,所以网络架构就非常简单了。因为ExMobi服务端是基于SOA松耦合模型,很轻松的可以实现分布式部署、线性扩容和定时备份等,开发者的代码只需要实现具体的业务逻辑就可以,这些代码我们成为应用插件。
ExMobi的应用插件开发非常强大,既可以包含客户端部分也可以包含服务端部分,或者单独只有其中一部分,而且服务端部分不仅可以开发传统web页面,还能很方便的开发出API接口,比如目前比较流行的Rest API。考虑到外卖系统的业务分离,我将系统三个应用插件开发,其中wma实现后端管理功能,wmc为买家端APP插件,wmb为商家端APP插件。他们与ExMobi之间的关系如下:
从上图可以看出,所有服务通过wma这个应用插件来完成,它部署在ExMobi服务端中,提供了MVC服务和API服务,分别供管理端的web前端页面展示(wma front-end)和卖家端(wmc)、卖家端(wmb)的APP客户端数据交互。
功能实现
对系统做了大致分析之后,现在就开始开发工作了,此处省略一些UI交互和设计的细节,主要把一些技术和技巧跟各位分享一下。
后台管理端wma的开发主要功能就是开发一个web管理端以及开发一些API接口供wmc和wmb两个客户端访问。
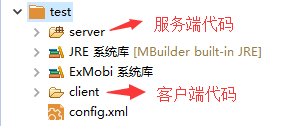
ExMobi应用插件的开发是在MBuilder中完成的,MBuilder中创建的应用插件可以包含server和client两部分,如果只开发其中一端就只需要在相应的目录下编辑代码即可。下面为典型ExMobi应用插件的目录结构:
我们先来看看wma的部分,由于其负责的是后端的服务,所以只有jsp目录下有文件,也就是说所有后台服务代码必须放置于jsp目录下:
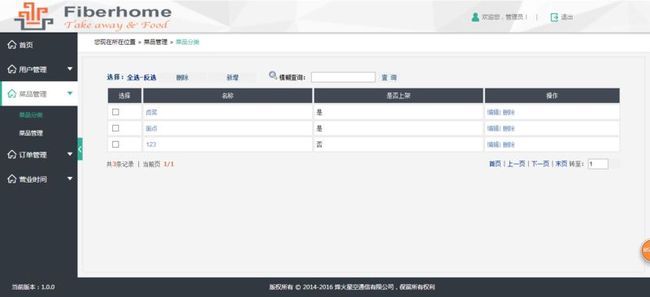
其中web目录为前端管理页面,其效果如下:
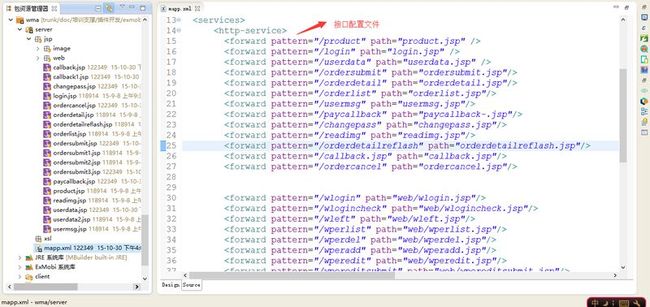
mapp.xml文件为API接口的配置文件:
经过配置的API,ExMobi可以所见即所得的生成其对应的API文档供调用API的开发者使用:
点击详情就可以查看API对应的入参和出参:
我们一起来看login这个API的处理文件login.jsp的源码:
<%-- ExMobi JSP文件,注释和取消快捷键统一为Ctrl+/ 多行注释为Ctrl+Shift+/ --%>
<%@ page language="java" import="java.util.*,java.text.DecimalFormat,org.json.*"
contentType="text/json; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file="/client/adapt.jsp"%>
<%
String username=aa.req.getParameter("username");
String password=aa.req.getParameter("password");
String sql="select * from users where password='"+password+"' and username='"+username+"'";
TableRow row = aa.db.queryRow("postgresql", sql , new Object[]{});
if(row != null){
String username0 = row.getField("username", "");
String userid=row.getField("id","");
%>
{"status":"success","username":"<%=username0%>","userid":"<%=userid%>"}
<%
}else{
%>
{"status":"fail"}
<%
}
%>
这个登录其实很简单,可以看出来,只要按照mapp.xml里定义的规范提交参数,login.jsp中就可以通过aa.req.getParameter这个方法获得参数,并且调用了数据库查询类aa.db.queryRow,根据查询的结果来判断是否登录成功,以及登录成功的用户信息。最终返回的就是一个json格式的数据。
这里介绍一些ExMobi服务端对数据库的操作,ExMobi服务端内置了主流数据库的操作驱动,包括:mysql、postgresql、oracle、db2等等,需要用到哪些数据库,只需要在mapp.xml中配置如下即可:
<database id="postgresql" dbtype="postgresql" ip="192.168.160.152" port="5432" dbname="wms" user="postgres" password="111" maxconn="10" minconn="2" defconn="5" />
在JSP中即可根据id来关联到此配置。
由于客户端部分的对接都是类似的,我们就以买家端为例看一下代码。
ExMobi的客户端的应用插件代码都放置于client目录下。ExMobi特有的将原生的UI组件封装成标记语言通过web开发方式即可开发APP,而这些标记语言成为UIXML。所以,我们开发的过程主要是编写UIXML,当然,需要使用标准h5也可以使用UIXML的webview组件来实现,或者要对这些原生能力进行扩展,开发者也可以通过编写原生代码集成到ExMobi中,但是本次实践中使用UIXML就已经可以满足需求了。
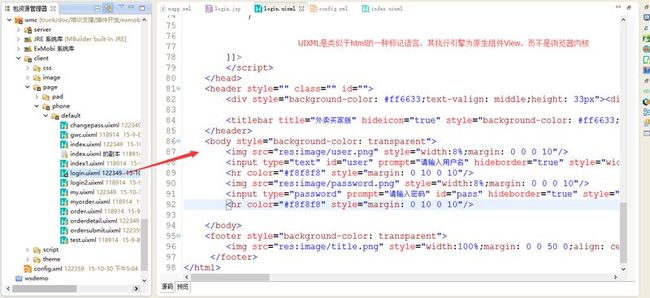
下面我们来看一下登录功能的实现,也就是login.uixml文件:
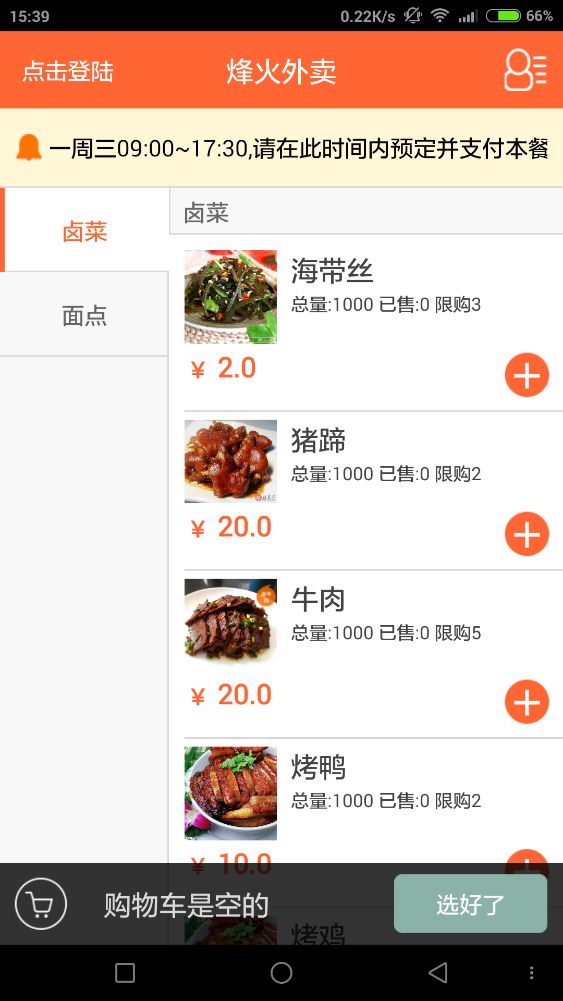
这里可以看到UIXML是一种跟HTML非常相似的语言,里面支持CSS和JS语法,所以开发者很容易就可以上手使用,其显示效果如下:
点击登录的时候就会往wma服务端的API接口进行请求,通过JS就可以完成:
function login(){
var url = $c.baseUrl+"login";
var ajaxData = {};
ajaxData.method = "post";
ajaxData.data="username="+$("user").value+"&password="+$("pass").value;
ajaxData.isBlock = true;
ajaxData.url = url;
ajaxData.successFunction = "successFunction";
ajaxData.failFunction = "failFunction";
ajaxData.requestHeader = eval("("+requestHeader+")");
var ajax = new DirectAjax(ajaxData);
ajax.send();
}
这里的DirectAjax是ExMobi客户端的网络请求API,可支持HTTP/HTTPS的通信,登录成功之后就会跳转到首页:
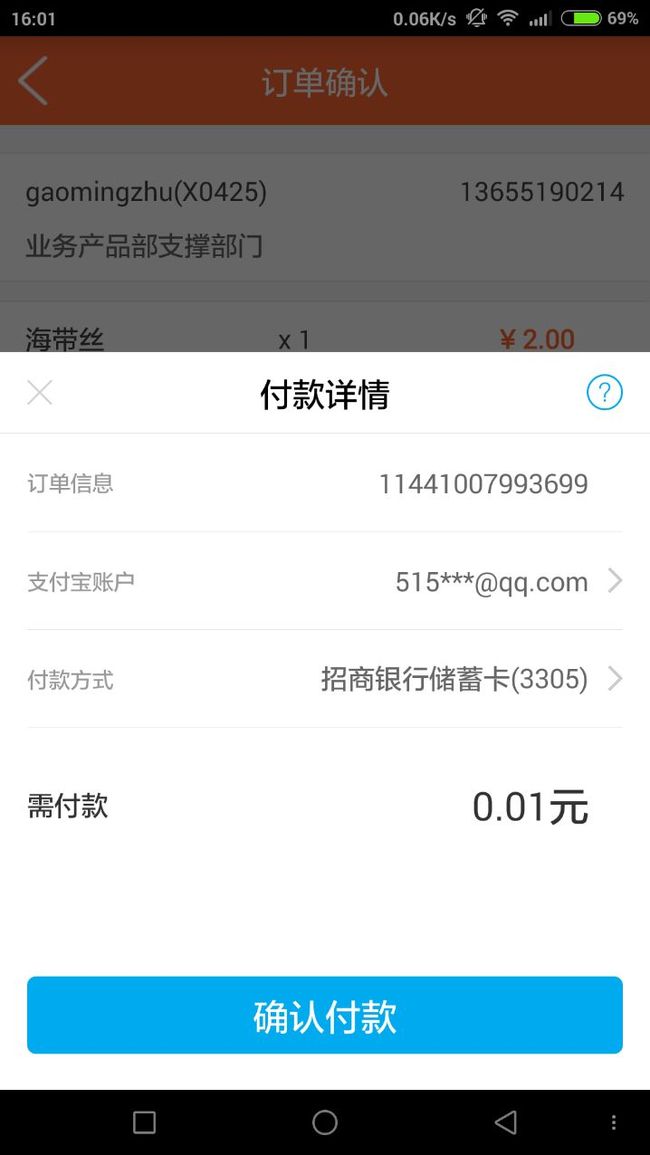
支付是通过支付宝来完成的:
付款完成会生成一个订单的二维码供取货的时候卖家端扫描确认:
所有的页面效果全都是纯原生的UI展示哦。
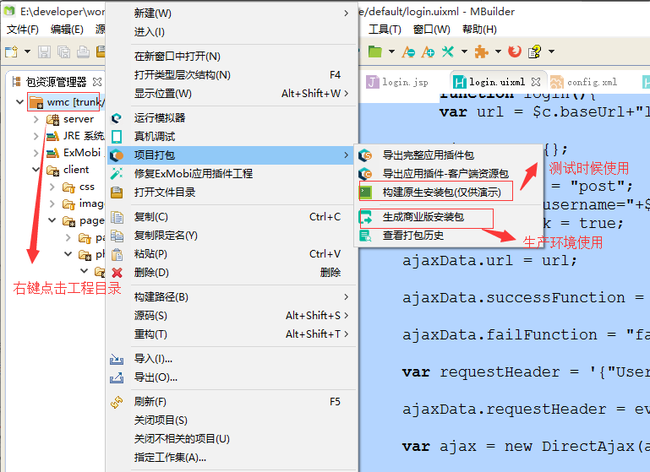
开发完成之后就是要打包生成客户端安装包。在MBuilder中即可完成构建测试包和生产环境的包,支持Android和iOS客户端。
如果需要运行到生产环境,wma后台代码需要部署到服务器,这里就不详细说明,感兴趣的小伙伴可以到ExMobi的官网去了解。
总结
外卖系统本身只是一个引子,旨在探索一种全端开发的方式。ExMobi提供了一整套的客户端和服务端的开发模式,很方便将一个系统从无到有的搭建起来,而不需要重复造轮子,让开发者迅速的完成web后端管理系统的开发、前端原生APP的开发以及用于业务交互的API接口。此API接口目前仅用户APP中调用,未来还可以扩展到微信、浏览器甚至更多端的应用当中,适应场景很多。而且,使用ExMobi的开发方式跟web开发非常类似,对于已经具有web开发技术的团队很容易就可以上手使用,只需要一种技术经验就可以达到全端开发,毫无违和感。所以,全端开发看似难度很大,但是选好了开发平台就可以很好的去实现想要的效果,对后续的扩展和维护也是。