Grunt常用模块使用
截止2014.8.21,Grunt的模块有2501个。下面介绍下常用模块的使用方法。
grunt-contrib-cssmin
此模块的功能:压缩css文件,较少文件大小,而且可以将多个文件合并。
cssmin:{
minfiy:{
expand:true,
cwd:'src/css/',
src:['*.css','!*.min.css'],
dest:'dest/css/'
ext:'.min.css'
},
combine:{
files:{
'dest/css/web.min.css':['*.min.css']
}
}
}
然后运行以下命令
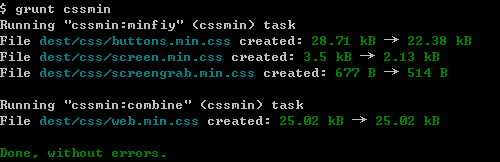
grunt cssmin
效果如下
grunt-contrib-uglify
此模块的功能:压缩js文件,可将多个js文件压缩成一个文件。
uglify:{
jsmin:{
expand:true,
cwd:'src/js/',
src:['*.js'],
dest:'dest/js/',
ext:'.min.js'
},
mincombine:{
files:{
'dest/js/web.min.js':['dest/js/*.min.js','!dest/js/web.min.js']
}
}
}
运行以下命令。
grunt uglify
效果如下
grunt-contrib-imagemin
此模块的功能:压缩图片。
imagemin:{
static:{
files:{
'dest/img/grunt.png':'src/img/grunt.png'
}
},
dynamic:{
options: {
optimizationLevel: 3
},
files:[{
expand:true,
cwd:'src/img/',
src:['*.{png,jpg}'],
dest:'dest/img/'
}]
}
}
运行以下命令。
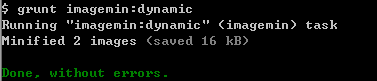
grunt imagemin:dynamic
效果如下。
其实参数optimizationLevel的默认值就是3,范围是0至7,通过改变这个属性值该改变优化等级。
grunt-contrib-connect
此模块的功能:充当静态文件服务器。本身已集成了livereload功能,因此不需要grunt-contrib-livereload(目前已经废弃掉了)的中间件。
connect:{
options:{
port:9000,
hostname:'localhost',
keepalive:true
},
all:{
options:{
open:true
}
}
}
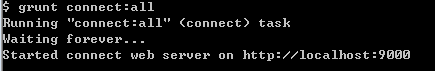
效果如下
这里有个关键的属性keepalive。若不设置这个属性,当这个任务完成后,Web Server将立即停止。
效果如下
不过配合grunt-contirb-watch模块的话,将可不用设置keepalive属性,因此watch会让grunt task挂起而不停止。
下面讲下如何配合grunt-contirb-watch来实现livereaload的功能。
grunt-contrib-watch
其模块功能:监听文件变化,执行对应的任务。
connect:{
options:{
port:9000,
hostname:'localhost',
livereload:35729 //声明给 watch 监听的端口
},
all:{
options:{
open:true
}
}
},
watch:{
livereload:{
options:{//监听前面声明的端口 35729
livereload:'<%=connect.options.livereload%>'
},
files:[//下面文件的改变就会实时刷新网页
'src/css/*.css',
'src/js/*.js'
]
}
}
然后又注册了一个任务,而且watch必须在后面,因为watch之后的任务永远不会执行,同时也需要watch保持服务器一直运行下去。
grunt.registerTask('livereload',['connect:all','watch'])
运行以下命令
grunt livereload
这样,任意修改src/css下的css文件和src/js下的js文件,都会实时反映到浏览器上,而不用再按F5、考虑浏览器缓存js等问题了。