Python中random模块的使用1.random.random():用于生成一个0到1的随机浮点数。2.random.uniform(a,b):用于生成在(a,b)范围内的一个随机浮点数,且a,b的顺序无所谓。3.random.randint(a,b):用于生成在(a,b)范围内的一个随机整数,且a
Protobuf介绍
旺代
protobufc++
目录一、关于ProtobufProtobuf的优势二、Protobuf的使用步骤三、Protobuf语法1.文件声明2.包名声明3.消息体定义4.数据类型5.枚举类型6.map类型7.oneof8.扩展四、完整代码一、关于ProtobufProtocolBuffers(Protobuf)是一种由Google开发的高效、跨语言的数据序列化格式。Protobuf使用.proto文件来定义数据结构,这些
企业级软件定制开发如何提升用户体验
深度学习
在当今数字化时代,用户体验已经成为企业软件的核心竞争力。对于企业级软件来说,用户体验不仅仅关乎界面的美观程度,更涉及到功能设计、易用性、安全性以及性能等多个方面。因此,企业级软件定制开发过程中,提升用户体验是至关重要的。本文将探讨如何通过企业级软件定制开发提升用户体验。一、明确用户需求在定制开发企业级软件时,首先需要深入了解用户需求。通过对目标用户进行调研,了解他们的使用习惯、需求和期望,可以确保
深度解析HDMI的发展历程、主要构成及各代对比
wit_@
HDMIos硬件架构
深度解析HDMI的发展历程、主要构成及各代对比随着科技的不断进步,高清多媒体接口(HDMI)已经成为现代家庭娱乐系统中不可或缺的一部分。从最初的1.0版本到最新的2.1版本,HDMI经历了多次迭代和发展,每一次更新都带来了显著的性能提升和新功能。本文将深入解析HDMI的发展历程、主要构成,并对每一代HDMI进行详细对比,包括具体的使用体验区别。一、HDMI的发展历程1.HDMI1.0版本发布日期:
WordPress Icegram Express插件Sql注入漏洞复现(CVE-2024-2876)(附脚本)
iSee857
漏洞复现express安全web安全
免责申明:本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。0x01产品描述:IcegramExpress是一款专为WordPress设计的轻量级电子邮件订阅和营销插件,帮助网站管理员轻松收集订阅者并发送电子邮
正则表达式在QT开发中的应用
AI+程序员在路上
QT&C++实战系列正则表达式qt开发语言
一.正则表达式在QT开发中的使用:1.模式匹配与验证:正则表达式最基本的作用就是进行模式匹配,它可以用来查找、识别或验证一个字符串是否符合某个特定的模式。例如,在表单验证中,可以使用正则表达式来检查用户输入的邮箱地址、手机号码或密码是否符合规定的格式。2.字符串处理:使用正则表达式来搜索或替换文本中的特定模式。这大大提高了文本处理的效率,使得复杂的文本操作变得简单快捷。其在web领域应该更广,如网
Linux(7)软件包管理
梨涡~陌然
linux运维服务器
文章目录软件包管理安装方式1.rpm2.官方仓库3.基于预编译二进制文件4.基于源码rpm一、什么是rpm二、使用rpm工具三、获取软件包四、基于本地镜像五、RPM的使用1.安装软件包2.产看软件是否安装3.卸载软件包4.查看关于软件包信息yum构建本地仓库(基于本地镜像)配置网络源(阿里源)1.备份2.下载3.清缓存`yumcleanall`4.运行`yummakecache`生成缓存5.查看仓
nodejs 06.npm的使用以及package.json详解
摆烂式编程
node.jsnpmjson前端
一.npm(npm|Home)的介绍npm(NodePackageManager)是一个node.js的包管理工具,允许用户下载安装更新分享node.js包二.npm相关命令以及作用1.npminit-y这条命令主要是当项目中没有package.json这个文件的时候生成package.json这个文件2.npmi/npminstall(包名)这条命令主要是当项目中没有node_module这个包
第三节 MATLAB基本语法
程序员老冯头
MATLAB教程matlab数据结构算法
点乘运算,常与其他运算符点乘运算,常与其他运算符联合使用(如.\)矩阵生成矩阵生成向量生成或子阵提取本节将会介绍一些MATLAB的基本语法的使用。在MATLAB环境下进行的操作就像是使用一个超级复杂的计算器,不要被这吓到了。在您开始使用MATLAB时可以在“>>”命令提示符下输入命令。执行MATLAB命令MATLAB是一种解释型的环境。也就是说,只要你给MATLAB一个命令,它就会马上开始执行。M
【vue2父组件调用子组件方法之slot的使用】
睡不着的可乐
javascript前端vue.js
父组件调用子组件方法之slot的使用具体功能需求:一个页面,点击按钮,打开一个弹窗。弹窗有自定义表单和公共表单,提交的时候要获取两个表单的数据以及复显表单数据为什么使用插槽了,因为我需要在弹窗中复用公共表单,而自定义表单是不固定的,所以需要动态加载。1、实现方式直接通过插槽的this.$slots来获取子组件的方法注意:使用的ui组件库是iview页面index.vue打开弹窗importForm
vue快速集成word在线编辑
睡不着的可乐
vue.jsword前端
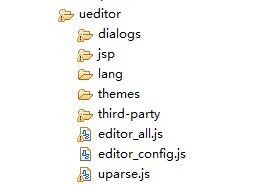
word在线编辑查看一些文档金格插件WebOffice2015、chrome浏览器插件、only-office、UEditor、TinyMCE、CKEditor、wangeditor、canvas-editor最后选择了only-office和canvas-editoronly-office非常功能强大,word、ppt、excel都支持在线编辑预览,还支持协同,又有免费开源版。附上本地运行dem
Vue 3 中的父子组件传值:详细示例与解析
好奇的菜鸟
Vue3vue.js前端javascript
在Vue3中,父子组件之间的数据传递是一个常见的需求。父组件可以通过props将数据传递给子组件,而子组件可以通过defineProps接收这些数据。本文将详细介绍父子组件传值的使用方法,并通过优化后的代码示例演示如何实现。1.父子组件传值的基本概念1.1Props的作用Props是父组件向子组件传递数据的一种方式。子组件通过defineProps接收父组件传递的数据。1.2单向数据流数据从父组件
.NET Core 中依赖注入的使用
AAA猪饲料批发李师傅
.NET.netcore
ASP.NETCore中服务注入的地方在ASP.NETCore项目中一般不需要自己创建ServiceCollection、IServiceProvider。在Program.cs的builder.Build()之前向builder.Services中注入。在Controller中可以通过构造方法注入服务。低使用频率的服务把Action用到的服务通过Action的参数注入,在这个参数上标注[From
淘宝天猫 API 接口深度解析:商品详情与关键词搜索商品列表的使用方法及代码示例
技术猿18870278351
淘宝天猫API接口数据库
在当今电商业务迅速发展的背景下,淘宝和天猫的API接口成为开发者和企业实现业务自动化的重要工具。本文将详细介绍如何使用淘宝天猫的商品详情API接口和关键词搜索商品API接口,帮助开发者更好地集成这些功能,从而提高业务效率,拓宽销售渠道,提升用户体验。商品详情API接口请文末联系我允许开发者通过调用API的方式,获取商品的详细信息,如标题、价格、图片、描述等。这些信息对于商品的展示、搜索、推荐等功能
vue3中自定一个组件并且能够用v-model对自定义组件进行数据的双向绑定
傻小胖
Vue3vue.jsjavascript前端
1.基础用法在Vue3中,v-model在组件上的使用有了更灵活的方式。默认情况下,v-model使用modelValue作为prop,update:modelValue作为事件。1.1基本示例defineProps(['modelValue'])defineEmits(['update:modelValue'])import{ref}from'vue'constsearchText=ref(''
WeCube插件开发,你怎么看?
homie Xie
gitgithub开源
关于Wecube插件体系中前端工程方面的看法背景插件的前端工程里要做哪些事情想法背景大家都知道在WeCube2.0中我们把绝大部分功能都抽象成一个个的插件,在这样的一个体系下,各个插件独立开发,在使用的时候自由灵活组合,WeCube的使用者可以根据自身需求和喜好来选择他想要的插件来解决他的问题。当然,这一切的前提是我们有一个庞大的插件市场来供用户选择,而建设这样一个插件市场,我们需要依赖社区的力量
FreeNas OS Windows SMB 所有用户登录后共享同一文件夹
liwenguang2012
FREENASWINDOWSSMB公用文件夹的共享设置FreeNasOsWINDOWSSMB登录后共享公共文件夹。
@[TOC]**FREENASWINDOWSSMB登录后公共使用文件夹的共享设置。。**FreeNasOSWindowsSMB所有用户登录后共享同一文件夹。。有时候即使是公用文件夹,也不想给没有认证的使用者看到。上期讲了,不登录系统才能使用的共享文件夹,今天讲一下,要登录系统后才能看到及使用的公共文件夹内的文件。设置起来比较复杂。。第一步:用户及用户组建立及设定创建一个:“anyone”的用户及用
python keyboard模块使用笔记
G.O.Y
python
**前言:之前写了一个脚本使用到了几个模块,就记录一下用到知识点的使用keyboard模块:wait函数:#等待按下“t”键。keyboard.wait('t')#如果没有按下“t”键,则不会运行下面的代码:print('helloworld!')threading模块:threading.Thread继承threading.Thread的子类并复写run函数,实现多线程;classqq(thre
set判重与map判重(C++)
怼您恏1031
c++开发语言
set判重set可以理解为一个不重复且有序的集合,实现原理红黑二叉树。一般我们对与set的使用集中在以下几种操作:1.声明或创建set集合2.插入操作3.删除操作4。判断集合中是否有元素5.返回集合中元素的个数6.遍历整个集合。具体代码:#includeusingnamespacestd;intn,m;//建立setintset;setstringset;intmain(){strings1="测
百度地图API初体验和偏移纠正方法
u012373583
MapjavajavascriptViewUI
最近的项目想做一个在可以通过手持设备获取经纬度,然后在地图上进行标注显示的功能,因为还在技术调研阶段,所以决定先使用百度地图或GoogleMaps的API来做Demo。通过网上的一些资料和自己对于Google和百度地图的使用,对这两个地图做了一些简单的对比,结论是很明显的——Google在技术水平和成熟度上都要比百度高很多,可以说完全不在一个档次上,但是鉴于Google和中国政府的微妙关系加上中国
实验五 连接查询和嵌套查询
无尽罚坐的人生
#数据库原理oracle数据库mybatis
实验五连接查询和嵌套查询一、实验目的1.掌握ManagementStudio的使用。2.掌握SQL中连接查询和嵌套查询的使用。二、实验内容及要求(请同学们尝试每道题均使用连接和嵌套两种方式来进行查询,如果可以的话)1.找出所有任教“数据库”的教师的姓名。连接查询:selectdistinctt.Teac_namefromteachertjoincourseteacherstont.teac_id=
51单片机——7.LCD显示屏数据显示
m0_48261292
51单片机嵌入式硬件单片机
LCD1602调试工具使用LCD1602液晶屏作为调试窗口,提供类似printf函数的功能,可实时观察单片机内部数据的变换情况,便于调试和演示。本视频提供的LCD1602代码属于模块化的代码,使用者只需要知道所提供函数的作用和使用方法就可以很容易的使用LCD1602函数作用LCD_Init();初始化LCD_ShowChar(1,1,'A');显示一个字符LCD_ShowString(1,3,"H
MATLAB 工具库的使用说明和案例示例
go5463158465
机器学习深度学习matlabmatlab开发语言
以下是一些常见的MATLAB工具库的使用说明和案例示例:信号处理工具箱(SignalProcessingToolbox):使用说明:提供了用于生成、测量、变换、过滤和可视化信号的函数和应用程序。包括重新采样、平滑、同步信号、设计和分析滤波器、估算功率谱等算法,还包括参数化和线性预测建模算法。案例:音频信号滤波%读取音频文件(audioIn,Fs)=audioread('input_audio.wa
刷题笔记 贪心算法-1 贪心算法理论基础
圆圆滚滚小企鹅。
刷题笔记笔记贪心算法算法leetcode
贪心算法比较特殊,知识结构零散,而且理论考察比较少,这里只总结几个重要得部分1.贪心算法的使用条件实际做题的时候是不会给出“贪心算法”这个标签的,所以要看什么时候用,代码随想录给出的答案是没有明显特征!只能凭经验现场试2.贪心算法的解题步骤一旦看出来是可能用贪心,如何解题呢?代码随想录给的答案是:没有固定套路和代码模板,只能凭经验现想但有大致的步骤:1.找局部最优解2.模拟运行从局部最优找全局最优
开源进校园,开放原子校源行 Meetup(中南大学站)圆满结束
操作系统开源
12月4日,由开放原子校源行联合龙蜥社区主办,中南大学信息与网络中心、电子信息学院联合浪潮信息承办的开放原子校源行Meetup活动(中南大学站)暨龙蜥社区操作系统动手实践课堂圆满举行。本场活动现场近70位中南大学的同学们积极参与,聆听开源文化、技术分享,并通过动手实践学习操作系统的使用技能。(图/授课现场)开源分享|开放原子校源行Meetup(中南大学站)活动在开放原子校源行Meetup活动中,中
Redis、MongoDB 和 MySQL评估
wdxylb
redismongodbmysql
Redis、MongoDB和MySQL是三种不同类型的数据库系统,各自有独特的特点和适用场景。MySQL是一个关系型数据库管理系统(RDBMS),而Redis和MongoDB是非关系型数据库(NoSQL)。以下是对这三者的比较以及它们在实际应用中的使用情况。RedisvsMySQL类型和数据模型:Redis:内存数据库(也可以持久化到磁盘)。支持多种数据结构(字符串、哈希、列表、集合、有序集合等)
Python的那些事第二篇:编程界的“交通规则”基本语法与编程的“食材”和“容器”数据类型与变量
暮雨哀尘
Python的那些事pythonvscodevisualstudiopycharm开发语言windows
摘要Python以其简洁易懂的语法和强大的功能,成为了编程界的“小白福音”。本文将带你从Python的基本语法入手,深入探讨标识符命名规则、缩进的重要性、注释的使用,以及数据类型与变量的定义和操作。通过幽默的语言和丰富的实例代码,我们将一步步揭开Python的神秘面纱,让你在轻松愉快的氛围中掌握这门强大的编程语言。1.Python基本语法1.1标识符命名规则在Python的世界里,标识符就像是给变
java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
[简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
[强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l