ExtJS4.1一个多表单共用窗口的例子
折腾了一个晚上,终于粗略实现这个功能。
1、原理很简单,就是单独创建N个表格或表单,当然还要有相应配套的store,然后每次点击菜单创建一个新对象加载到公共窗口。这里说的公共窗口其实也不准确,其实是一种假共用窗口;因为弹出的时候还是要先赋给一个新建的,唯一的对象,否则窗口还是会冲突。不过这样也少敲了不少代码。
2、深化两个问题,下一步计划:
A、怎样在创建的时候生成窗口类,就好像面向对象里面的类和对象关系,定义一个公共窗口类,然后在弹出公共窗口的地方创建新对象就ok了;
B、怎么样能连窗口里的子项比如grid或Form甚至store都能抽象出来,就好比定义一个类的外壳,在需要的地方load数据就搞掂。目前看来有点难,因为比如表格里面的列是每个窗口都有可能不一样的,有没有像泛型这样的类,或者是能动态添加列的模板。不过这两个问题先放这里。
3、实现步骤:
1st、创建数据:包括data、store
2nd、创建内容:grid或者form,这里我选择grid
3rd、创建窗口的壳:这里用了一个addWin()函数返回一个对象,相当于定义一个类,在需要的地方用这个函数返回一个新窗口赋给具体的对象。这里说明一哈,window的close方法会自动清理win中组件,比如grid、form、toolbar等,不用自己处理(这个是今晚耗时的主要原因,一开始走错路了,百般纠结....)。
4th、主函数里面创建菜单,调用PopWin()方法,大功告成!效果图如下:
A、主菜单,有点寒酸哦,
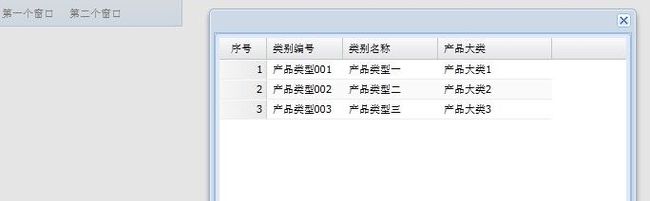
B、第一个窗口
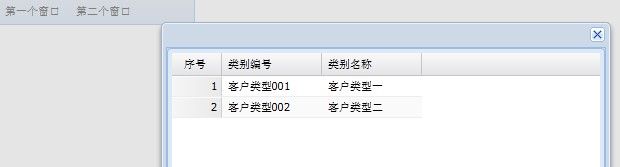
C、第二个窗口
下面是js码,纯手工敲打,勿拍砖,希冀抛砖引玉:
//本地数据
var data1 = [["产品类型001", "产品类型一", "产品大类1"], ["产品类型002", "产品类型二", "产品大类2"], ["产品类型003", "产品类型三", "产品大类3"]];
var data2 = [["客户类型001", "客户类型一"], ["客户类型002", "客户类型二"]];
//产品类别表store
var JCZL_CPLBBH = new Ext.data.SimpleStore({
data:data1,
fields:["LBBH","LBMC","CPDL"]
});
JCZL_CPLBBH.load();
//客户类别表store
var JCZL_KHLBBH = new Ext.data.SimpleStore({
data: data2,
fields: ["LBBH", "LBMC"]
});
JCZL_KHLBBH.load();
//产品类别表grid
var JCZL_CPLBBHGrid = Ext.create('Ext.grid.Panel', {
//el: "JCZL_CPZLB_MGrid",
width: 450,
height: 550,
border: false,
frame: true,
selType: "rowmodel",
store: JCZL_CPLBBH,
viewConfig: {
columnsText: "显示/隐藏列",
sortAscText: "正序排列",
sortDescText: "倒序排列",
forceFit: true
},
columns: [
new Ext.grid.RowNumberer({ text: "序号", width: 50 }),
{ header: "类别编号", dataIndex: "LBBH", sortable: true, width: 80 },
{ header: "类别名称", dataIndex: "LBMC", sortable: true, width: 100 },
{ header: "产品大类", dataIndex: "CPDL", editor: 'textfield', sortable: true, width: 120 }
],
plugins: [
Ext.create('Ext.grid.plugin.CellEditing', {
clicksToEdit: 1
})
],
loadMask: true,
listeners: {
}
});
//客户类别表grid
var JCZL_KHLBBHGrid = Ext.create('Ext.grid.Panel', {
//el: "JCZL_CPZLB_MGrid",
width: 450,
height: 550,
border: false,
frame: true,
selType: "rowmodel",
store: JCZL_KHLBBH,
viewConfig: {
columnsText: "显示/隐藏列",
sortAscText: "正序排列",
sortDescText: "倒序排列",
forceFit: true
},
columns: [
new Ext.grid.RowNumberer({ text: "序号", width: 50 }),
{ header: "类别编号", dataIndex: "LBBH", sortable: true, width: 100 },
{ header: "类别名称", dataIndex: "LBMC", sortable: true, width: 100 }
],
plugins: [
Ext.create('Ext.grid.plugin.CellEditing', {
clicksToEdit: 1
})
],
loadMask: true,
listeners: {
}
});
//生成新窗口方法,返回一个window对象
function addWin(text) {
var CommonWin = Ext.create('Ext.window.Window', {
width: 450,
height: 550,
region: "west",
plain: true,
layout: "fit",
closeAction: "hide",
modal: true,
listeners: {
hide: function (win, eOpts) {
//关闭动作自动清除item,也可单独写到工具条外面
win.close();
}
}
});
return CommonWin;
}
//弹出窗口方法
function PopWin(btn) {
if (btn.text == "第一个窗口") {
var first = addWin(btn.text);//定义个窗口防止冲突
first.add(JCZL_CPLBBHGrid);
first.show();
}
else {
var second = addWin(btn.text);
second.add(JCZL_KHLBBHGrid);
second.show();
}
}
//Ext入口
Ext.onReady(function () {
//生成新菜单
var menu = Ext.create('Ext.toolbar.Toolbar', {
renderTo: 'menu',
width: 200,
height: 30,
items: [
{ text: "第一个窗口", handler: PopWin },
{ text: "第二个窗口", handler: PopWin }
]
});
});