JavaScript图表的时间解析功能(2):日期格式化方法
在上一章内容我们讲解了amCharts的时间解析功能。今天对这个共鞥进行扩展,在amChart中使用不同方式格式化日期。
用不同方式格式化日期
你很有可能会使用不同的日期格式,例如:我想要日期数在月份的旁边,第一个年份不以其他格式显示。在上一章,我们说过amCharts JavaSctipt图表的 CategoryAxis有多种日期格式属性(dateFormats)。他们的默认值为:
[{period:'fff',format:'JJ:NN:SS'},{period:'ss',format:'JJ:NN:SS'},{period:'mm',format:'JJ:NN'},{period:'hh',format:'JJ:NN'},{period:'DD',format:'MMM DD'},{period:'WW',format:'MMM DD'},{period:'MM',format:'MMM'},{period:'YYYY',format:'YYYY'}]
为了达到我想要的格式,我们需要修改"MM"(month)和"YYYY"(year),如下:
categoryAxis.dateFormats = [{period:'fff',format:'JJ:NN:SS'},{period:'ss',format:'JJ:NN:SS'},{period:'mm',format:'JJ:NN'},{period:'hh',format:'JJ:NN'},{period:'DD',format:'MMM DD'},{period:'WW',format:'MMM DD'},{period:'MM',format:'MMM YYYY'},{period:'YYYY',format:'MMM YYYY'}];
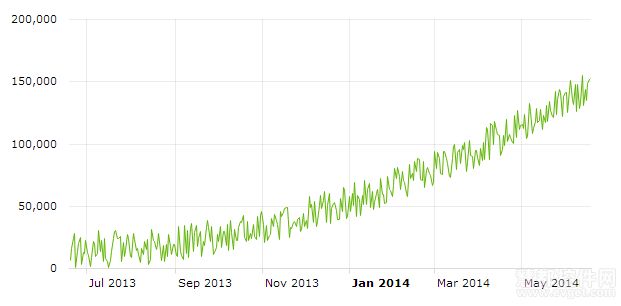
我将"MM"和"YYYY"变成这样 "MMM YYYY",结果如下图:

使用amCharts JavaScript图表是不是很简单,如果你想去掉年份加粗设置,输入以下代码:
categoryAxis.boldPeriodBeginning = false;
空白数据处理
设想一下,你想要可视化的的数据只是工作日,周末没有数据,但是老板又要求将周末显示在图表上。你怎么做呢?很简单,你只需要将周末的数据添加成空数据点即可。但是,如果间隔很大,随意性很强的数据呢?
这里就不得不说amCharts JavaScript图表的优势了,强大的自动时间解析功能,可以把这些问题一劳永逸地解决。
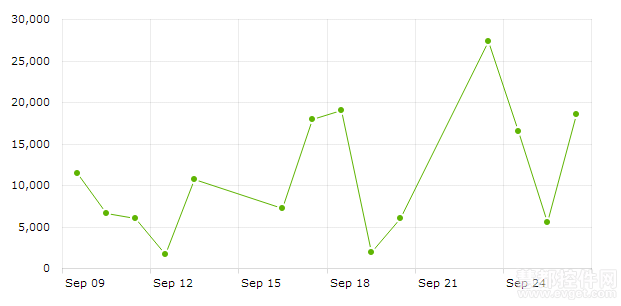
我们来看看没有数据的周末显示图表:

在图中,有的地方间隔比较大,是因为在坐标轴中显示了日期,但是该日期却没有数据。
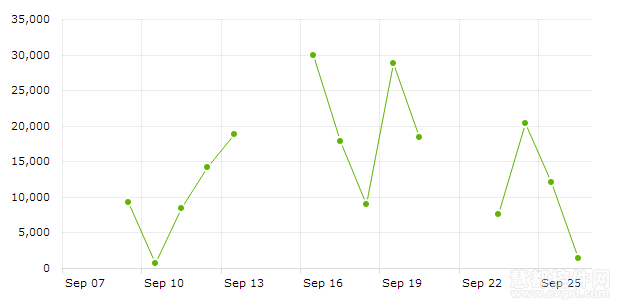
如果你想要把没有数据点的数据都显示出来,你可以设置AmGraph 属性为"false"( graph.connect = false),结果如下图:

如果你想要所有数据点在等时间间隔显示,将周末从坐标轴上移除。你可以做如下设置:
categoryAxis.equalSpacing = true;