用Fragment实现如新浪微博一样的底部菜单的切换
像我这个有强迫症的人来说,自从TabActivity抛弃之后,再使用看到一个个警告和一条条划着的横线,心里很不舒服,现在终于下定决心用Fragment来替换掉TabActivity了!我的研究成果如下:
首先是MainActivity,它需要继承FragmentActivity(这里是指:版本是3.0之前的继承FragmentActivity,3.0版本之后的继承Activity就可以),对于FragmentActivity的声明周期我就不过多介绍了,和Activity差不了多少,自己也能弄明白!下边是MainActivity的代码:
package net.loonggg.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.view.Window;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class MainActivity extends FragmentActivity {
private Fragment[] mFragments;
private RadioGroup bottomRg;
private FragmentManager fragmentManager;
private FragmentTransaction fragmentTransaction;
private RadioButton rbOne, rbTwo, rbThree, rbFour;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mFragments = new Fragment[3];
fragmentManager = getSupportFragmentManager();
mFragments[0] = fragmentManager.findFragmentById(R.id.fragement_main);
mFragments[1] = fragmentManager.findFragmentById(R.id.fragement_search);
mFragments[2] = fragmentManager
.findFragmentById(R.id.fragement_setting);
fragmentTransaction = fragmentManager.beginTransaction()
.hide(mFragments[0]).hide(mFragments[1]).hide(mFragments[2]);
fragmentTransaction.show(mFragments[0]).commit();
setFragmentIndicator();
}
private void setFragmentIndicator() {
bottomRg = (RadioGroup) findViewById(R.id.bottomRg);
rbOne = (RadioButton) findViewById(R.id.rbOne);
rbTwo = (RadioButton) findViewById(R.id.rbTwo);
rbThree = (RadioButton) findViewById(R.id.rbThree);
bottomRg.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
fragmentTransaction = fragmentManager.beginTransaction()
.hide(mFragments[0]).hide(mFragments[1])
.hide(mFragments[2]);
switch (checkedId) {
case R.id.rbOne:
fragmentTransaction.show(mFragments[0]).commit();
break;
case R.id.rbTwo:
fragmentTransaction.show(mFragments[1]).commit();
break;
case R.id.rbThree:
fragmentTransaction.show(mFragments[2]).commit();
break;
default:
break;
}
}
});
}
}
下边对应的是MainActivity的布局文件activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/activity_bg"
android:orientation="vertical" >
<!-- 上边主页面 -->
<fragment
android:id="@+id/fragement_main"
android:name="net.loonggg.fragment.FragmentMain"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="10" />
<fragment
android:id="@+id/fragement_search"
android:name="net.loonggg.fragment.FragmentSearch"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="10" />
<fragment
android:id="@+id/fragement_setting"
android:name="net.loonggg.fragment.FragmentSetting"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="10" />
<!-- 底部菜单页面 -->
<RadioGroup
android:id="@+id/bottomRg"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:background="@drawable/tab_footer_bg"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rbOne"
style="@style/rg_btn_style"
android:checked="true"
android:drawableTop="@drawable/rb_one_btn_selector"
android:text="首页" />
<RadioButton
android:id="@+id/rbTwo"
style="@style/rg_btn_style"
android:drawableTop="@drawable/rb_two_btn_selector"
android:text="搜索" />
<RadioButton
android:id="@+id/rbThree"
style="@style/rg_btn_style"
android:drawableTop="@drawable/rb_three_btn_selector"
android:text="设置" />
</RadioGroup>
</LinearLayout>
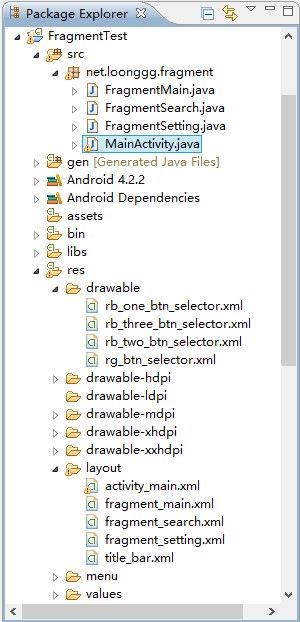
这里为了大家方便,展示一下项目的布局图:
再下边是要设计的首页界面,它是继承的Fragment,具体看代码:
package net.loonggg.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class FragmentMain extends Fragment {
private TextView tv;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_main, container, false);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
tv = (TextView) getView().findViewById(R.id.titleTv);
tv.setText("首页");
}
}
接着是对应的布局文件代码fragment_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include
android:id="@+id/one_title"
layout="@layout/title_bar" />
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="这是首页"
android:textColor="#000000" />
</LinearLayout>
再接着是:搜索界面的代码:
package net.loonggg.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class FragmentSearch extends Fragment {
private TextView tv;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_search, container, false);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
tv = (TextView) getView().findViewById(R.id.titleTv);
tv.setText("搜索");
}
@Override
public void onPause() {
super.onPause();
}
}
如上是对应的布局文件的代码fragment_search.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<include layout="@layout/title_bar" />
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="这是搜索界面"
android:textColor="#000000" />
</LinearLayout>
紧跟着是:设置界面的代码:
package net.loonggg.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class FragmentSetting extends Fragment {
private TextView tv;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_setting, container, false);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
tv = (TextView) getView().findViewById(R.id.titleTv);
tv.setText("设置");
}
}
当然一样,下边对应的是设置界面的布局文件代码fragment_setting.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<include layout="@layout/title_bar" />
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="这是设置页面"
android:textColor="#000000" />
</LinearLayout>
最后是我用的title_bar.xml文件,这个文件是嵌入到各个界面中的那个顶部的标题的布局文件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/title_bg"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/titleTv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:textColor="#ffffff"
android:textSize="20sp" />
</LinearLayout>到这里就基本完成了!!!你会了吗?
版权声明:本文为博主原创文章,未经博主允许不得转载。