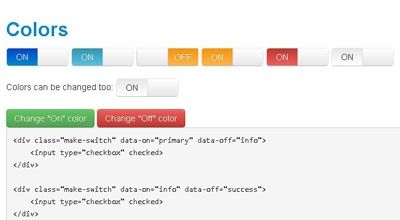
- 前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
jscanvasechartsecharts前端javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- 2分钟学会编写maven插件
聪明马的博客
Javamavenjavaspring
什么是Maven插件Maven是Java项目中常用的构建工具,可以自动化构建、测试、打包和发布Java应用程序。Maven插件是Maven的一项重要功能,它可以在Maven构建过程中扩展Maven的功能,实现自定义的构建逻辑。Maven插件可以提供很多不同的功能,例如:生成代码、打包文件、部署应用程序等。插件通常是在Maven构建生命周期中的某个阶段执行,例如:编译、测试、打包、安装和部署。Mav
- Maven 与 Docker 集成:构建 Docker 镜像并与容器化应用集成
drebander
dockermavendocker
在现代软件开发中,容器化已成为一种流行的部署和运行应用程序的方式。通过将应用程序及其所有依赖打包成Docker镜像,开发者可以确保应用能够在不同的环境中一致地运行。而Maven是广泛使用的构建工具,能够帮助管理项目的构建、依赖和发布。本文将介绍如何使用Maven构建Docker镜像,并将其与容器化应用集成,以便于自动化部署和管理。1.Maven与Docker集成概述Maven可以通过插件来构建Do
- 一张图搞定(2020版)IDEA中集成Maven插件【图文】详细
一个长不胖的程序YUAN
Maven工具MavenIDEA集成插件
1、首先你得先确保一下你的电脑上是有成功配置好的Maven工具。配置成功之后的演示:黑窗口中输入mvn-v,出现以上情况就是配置成功的,要是你没有配置好,请查看这篇Maven配置文章。建议配置阿里云镜像,以此让下载依赖更快,配置阿里云镜像。2、最好先在本地创建一个jar包本地仓库,以便之后直接配置时好指定你本地仓库的路径。为了让这篇文章只是出现IDEA集成Maven插件,我就把创建本地仓库的做法放
- flutter pigeon gomobile 插件中使用go工具类
yujunlong3919
fluttergolangswiftkotlin
文章目录为什么flutter要用go写工具类1.下载pigeon插件模版2.编写go代码3.生成greeting.aar,Greeting.xcframework4.ios5.android6.dart中使用为什么flutter要用go写工具类在Flutter应用中,有些场景涉及到大量的计算,比如复杂的加密算法、数据压缩/解压缩或者图形处理中的数学计算等1.下载pigeon插件模版base_plu
- html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准
vvv666s
②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入
- 前端基础入门:HTML、CSS 和 JavaScript
阿绵
前端前端htmlcssjs
在现代网页开发中,前端技术扮演着至关重要的角色。无论是个人网站、企业官网,还是复杂的Web应用程序,前端开发的基础技术HTML、CSS和JavaScript都是每个开发者必须掌握的核心技能。本文将详细介绍这三者的基本概念及其应用一、HTML——网页的骨架HTML(HyperTextMarkupLanguage)是构建网页的基础语言。它是网页的结构和内容的标记语言,决定了网页上的文本、图像、表单等元
- python邮件发送哪个好_(原创)python发送邮件
加勒比考斯
python邮件发送哪个好
这段时间一直在学习flask框架,看到flask扩展中有一个mail插件,所以今天就给大家演示如果发邮件。首先我注册了一个163邮箱,需要开启smtp功能,(网易的电子邮件服务器)。注册好163邮箱,然后开启smtp功能,如下图所示:开启的过程中需要绑定手机。我最终实现的样子是这样的:使用flask搭建了一个web服务器,然后做了一个网页,将收件人,主题,正文填好之后,点击发送,上面会显示发送结果
- 使用DocusaurusLoader加载Docusaurus文档
scaFHIO
easyui前端javascriptpython
技术背景介绍Docusaurus是一个静态网站生成器,专注于提供开箱即用的文档功能,特别适合技术文档和博客的创建和管理。通过其强大的插件和主题系统,可以方便地构建具有优秀用户体验的网站。然而,当需要将这些文档集成到AI应用中时,如何高效地加载和处理它们就成为一个挑战。为了解决这个问题,LangChain提供了DocusaurusLoader,它能够轻松地加载和处理Docusaurus文档,使其可以
- python爬虫--安装XPath Helper
S903784597
python爬虫开发语言
给chrome浏览器安装xpath插件。-从网盘下载xpath的插件文件链接:https://pan.baidu.com/s/1B85d5cLDyAz1xUQqmL3uug?pwd=3306提取码:3306-在chrome中输入chrome://extensions/打开扩展程序。-将从百度网盘中下载的xpath.zip文件直接拖到浏览器的扩展程序页面中-得到chrome插件,将插件开关开启,并且
- 为什么WP建站更适合于谷歌SEO优化?
推广小赵
经验分享
在当今数字时代,建立一个网站似乎变得容易,但要构建一个真正能够带来流量和订单的网站却并非易事。特别是在谷歌SEO优化方面,不同的建站程序在SEO支持方面的效果差异显著。对于希望提升搜索引擎表现的用户来说,WordPress无疑是最佳选择。WordPress的优势作为一款强大且广泛使用的内容管理系统(CMS),WordPress最大的优势在于其灵活性和可扩展性。该平台允许用户利用丰富的SEO插件来优
- vue播放m3u8视频
zmyalh
html视频video前端
这里封装成组件先安装插件npmivue-video-player-S//版本"^5.0.2"npmivideojs-flash-S//播放rtmpnpmivideojs-contrib-hls-S//播放m3u8父页面://传入视频地址videoUrl页面引入importvideosfrom"../../../components/videos/videos.vue";components:{vi
- python 解决PyCharm里plugins搜索不到插件
weixin_43250628
python学习日记计算机pycharmidepython
pycharmplugins搜索不到插件解决方案:在图示位置填入url:https://plugins.jetbrains.com/后应用即可
- DeepSeek 助力 Vue 开发:打造丝滑的表单验证(Form Validation)
宝码香车
#DeepSeekvue.js前端javascriptecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的表单验证(FormValidation)前言页面效果指令输入组件属性定义1.表单数据绑定相关2.验证规则相关3.样式和布局相关4.其他组件事件定义1.验证相关2.表单提交相关3.字段值变化相关其他可能
- java脚本弹出输入框,使用弹出框编辑(增加)表单内容
jordan.xue
java脚本弹出输入框
0、背景使用Amazeui中Prompt模态窗口Modal1、JQuery功能:表单复位获取表单的值,并显示在修改弹出框中(文本框、单选、多选、下拉框)发送Post异步请求给后台自刷新$(function(){//编辑功能$('table.edit').on("click",function(){//表单复位document.getElementById("form-machineRole").r
- Django框架全面指南
ivwdcwso
开发djangosqlite数据库
Django是一个高级的PythonWeb框架,它鼓励快速开发和清晰、实用的设计。本指南将全面介绍Django的核心概念和使用方法。1.Django简介Django遵循"batteriesincluded"哲学,提供了Web开发所需的几乎所有功能。它的主要特点包括:ORM(对象关系映射)URL路由模板引擎表单处理认证系统管理界面安全特性2.安装和项目设置安装Djangopipinstalldjan
- Springboot项目瘦身:将jar包与lib依赖分开打包
William-Yu
笔记springbootjar
方法一:项目和依赖完全分离maven-jar-plugin负责生成jar文件(jar文件中不包含如何依赖),并为jar文件的manifest.mf文件配置相关内容;maven-dependency-plugin插件用于在构建时将项目的运行时依赖项复制到指定目录。部署项目时,生产的jar文件要和lib依赖包在同一目录下。${project.artifactId}org.apache.maven.pl
- html5新增的标签有哪些
北原_春希
html5前端html
HTML5新增的标签主要可以分为几类,以下是按照类别进行分点表示和归纳的HTML5新增标签:结构性标签::定义文档或节的头部。:定义导航链接。:定义文档中的独立节。:定义文档、页面、应用或网站中独立的内容区域。:定义页面的侧边栏内容。:定义文档或节的页脚。:定义文档的主体内容。多媒体标签::定义视频或电影。:定义音频内容。:为和元素定义媒体资源。:为和元素定义文本轨道。:定义嵌入的内容,比如插件。
- SWAT-MODFLOW地表水-地下水耦合建模
岁月如歌,青春不败
水文水资源SWAT模型MODFLOW模型水文模型水文水资源土地利用cmip6气候变化
一:耦合模型原理与层次结构1.1流域水循环与SWAT模型1.2地下水模拟与MODFLOW模型1.3SWAT-MODFLOW地表-地下耦合模型1.4QSWATMOD插件与功能1.5模型实现所需软件平台二:QGIS软件2.1QGIS平台2.2QGIS安装2.3QGIS界面认识2.4QGIS常见数据格式2.5QGIS建立工程三:基于QSWATMOD的SWAT-MODFLOW模拟3.1QSWATMOD下载
- Python HTTP 请求工具类 HttpUtils:简化 HTTP 请求的高效工具
FinkGO小码
人工智能的基石pythonhttp网络开发语言pycharm后端经验分享
在现代的Web开发和API集成中,HTTP请求是最常见的操作之一。无论是获取数据、提交表单,还是与RESTfulAPI交互,我们都需要频繁地发送HTTP请求。为了简化这些操作,提升代码的可读性和可维护性,我们可以使用一个高效的工具类——HttpUtils。本文将详细介绍HttpUtils的设计思路、功能实现以及实际应用场景,帮助你快速掌握这一工具的使用方法。1.HttpUtils简介HttpUti
- Gradle插件的所有使用方式
wings专栏
Gradle
Gradle插件可以分为两类:脚本插件和对象插件。1、脚本插件脚本插件就是一个普通的gradle构建脚本,例如config.gradle,通过在一个config.gradle脚本中定义一系列的task,另一个构建脚本build.gradle通过applyfrom:'config.gradle’即可引用这个脚本插件。首先在项目根目录下新建一个config.gradle文件,在该文件中定义所需的tas
- Flutter WebSocket简单例子
飞龙在地89
flutterwebsocket网络协议
引入插件:web_socket_channel:^3.0.1使用如下代码:class_MyHomePageStateextendsState{Stringtext="";vartextController=TextEditingController();lateIOWebSocketChannelchannel;void_incrementCounter(){channel.sink.add(te
- 探索 Open WebUI:功能全面的开源交互平台
gs80140
基础知识科谱AI人工智能
目录探索OpenWebUI:功能全面的开源交互平台轻松部署兼容多API集成精细权限和用户组管理跨设备响应式设计移动渐进式Web应用(PWA)全面支持Markdown和LaTeX免提语音/视频通话模型构建器原生Python函数调用工具本地RAG集成RAG网络搜索网页浏览功能图像生成集成多模型对话基于角色的访问控制(RBAC)多语言支持插件支持与管道集成持续更新探索OpenWebUI:功能全面的开源交
- Mac环境jenkins多渠道配置打包Flutter、Android应用
Super-Bin
Flutterandroidflutterjenkins移动端
这里写目录标题前言Jenkins安装启动安装插件项目配置General配置源码管理构建构建后操作执行解决问题找不到./gradlew命令解决方法1解决方法2只显示代码,没有正常显示二维码局域网ip无法访问jenkins修改配置可能与nginx的端口占用有关参考前言关于Flutter、Android多渠道配置打包,源码Jenkins安装两种安装方式:各平台官网安装Jenkins步骤mac官网安装je
- 从开发一个插件看,安卓gradle插件适配AGP8.0
盛夏的凉
Androidgradleandroidgradle
transformAPI没学会?不用学了,AsmClassVisitorFactory更简单前言从零开始,构建一个兼容AGP8.0的插件插件发布为什么适配AGP8.0没用8.0.0版本?同一插件如何注册多个转换任务/顺序执行多个转换任务InstrumentationParameters,插件配置参数更新总结实例代码参考链接前言相信很多小伙伴项目还没有升级AGP7.0,可是最新的AGP已经到8.2了
- vue集成codemirror代码编辑器
NMGWAP
vue.js
点击上方“青年码农”关注回复“特效源码”可获取各种资料CodeMirror是一个用JavaScript为浏览器实现的通用文本编辑器。它专门用于编辑代码,并带有多种语言模式和插件,可实现更高级的编辑功能。本教程是基于vue2实现集成,使用vue-codemirror插件1.安装# npmnpm install vue-codemirror -S# y
- Flutter:动态表单(在不确定字段的情况下,生成动态表单)
sunly_
Flutterflutterjava前端
关于数据模型:模型就是一种规范约束,便于维护管理,在不确定表单内会出现什么数据时,就没有模型一说。这时就要用到动态表单(根据接口返回的字段,生成动态表单)1、观察数据格式,定义模型modelData:[{id:1,name:'模型一',ctaVal:{"first_usdt":{"val":"10","title":"首仓金额","unit":"usdt","read":"0"},}},{id:2
- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- 云贝餐饮连锁V3独立版全开源+vue源码
kaui52066
kaui52066精品源码开源uni-app小程序php源码下载微信小程序
一.介绍云贝餐饮连锁V3独立版,作为一款全开源、全插件的源码部署系统,其在餐饮行业软件系统中独树一帜。该系统不仅功能全面,涵盖了餐饮连锁企业的日常运营、财务管理、库存管理、会员管理等多个方面,而且框架结构清晰,模块化设计使得系统易于扩展和定制,满足不同餐饮企业的个性化需求。在实用性方面,云贝餐饮连锁V3独立版通过智能化的订单处理、菜品管理、报表分析等功能,大大提高了餐饮企业的运营效率和服务质量。同
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方